 どうも、novaです。
どうも、novaです。
今回は【賢威7】を使ったWP-PageNaviの導入方法〜投稿記事の下に番号を付ける方法〜ということでお伝えしていきます。
投稿記事が増えていくと「以前の記事」で遡っていくのが面倒になってきますよね。
ユーザビリティを考えたときにより良い方法はページナビを設置することですが、ネットで検索しても【賢威7】での記事が少なくて苦労しました。
しかし、これもわかってしまうとなんてことない作業ですのでサクっと一緒にやっていきましょう。
目次
今回やること
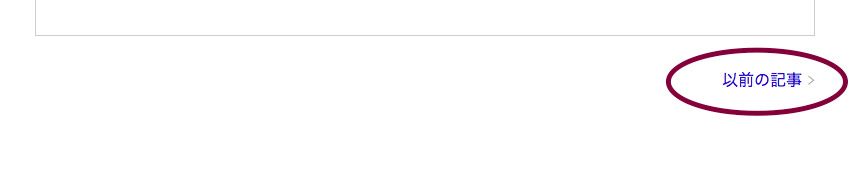
今回のお題はこれです。こんな感じに「以前の記事」とかって表示されている部分を

↓
こういったページナビに変えていきます。

では頑張っていきましょう。
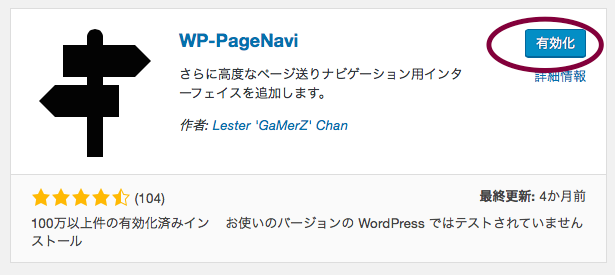
今回は【WP-PageNavi】というプラグインを使用していきます。
WordPressからダウンロード可能なので検索してダウンロードしてください。
|
1 |
WP-PageNavi |

有効化しておいてくださいね。
トップページにページナビを設置する
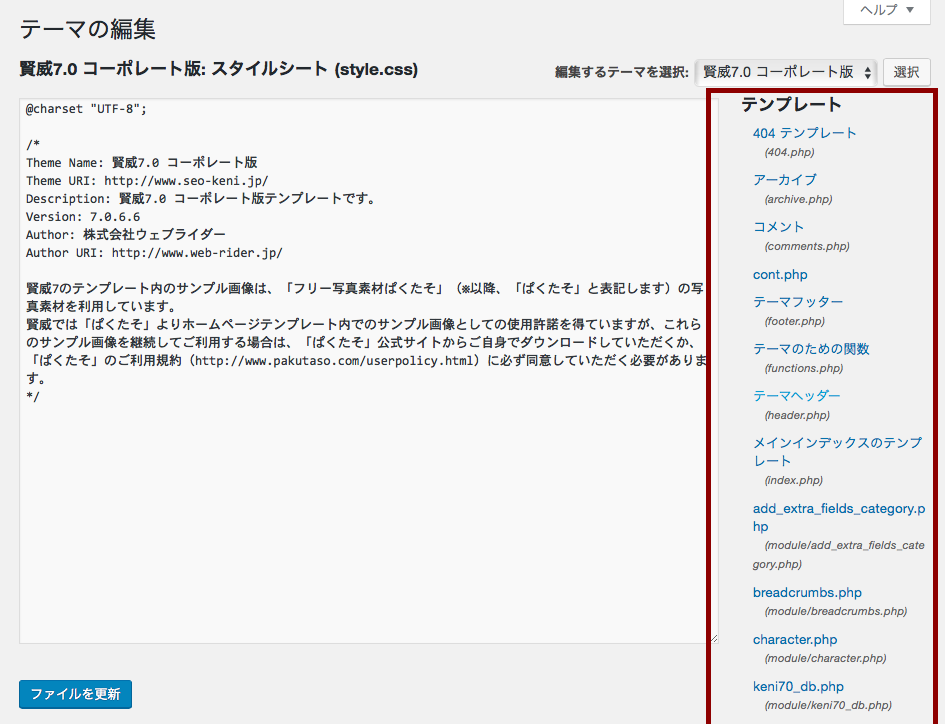
まずはWordPress管理画面の【外観】→【テーマの編集】へと進みます。

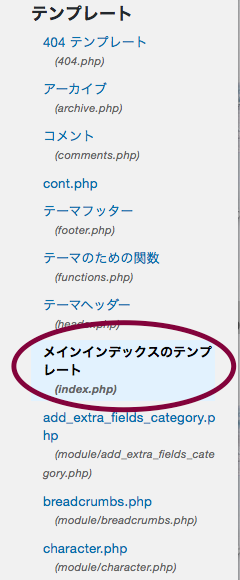
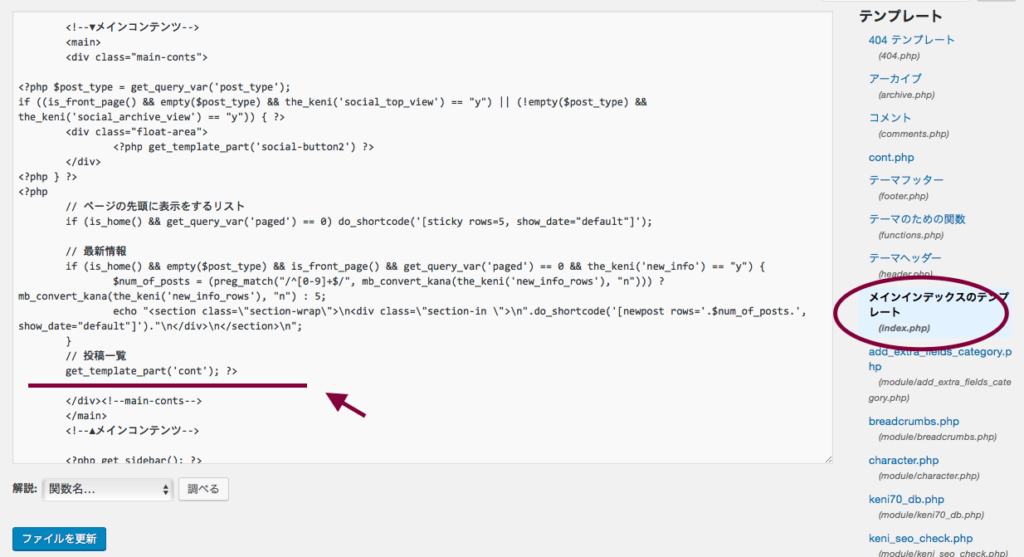
次に画面の右端から【index.php】を開きます。

この【index.php】の、ずらっと並ぶ文字列の下までいきましょう。

HTMLコード入力場所
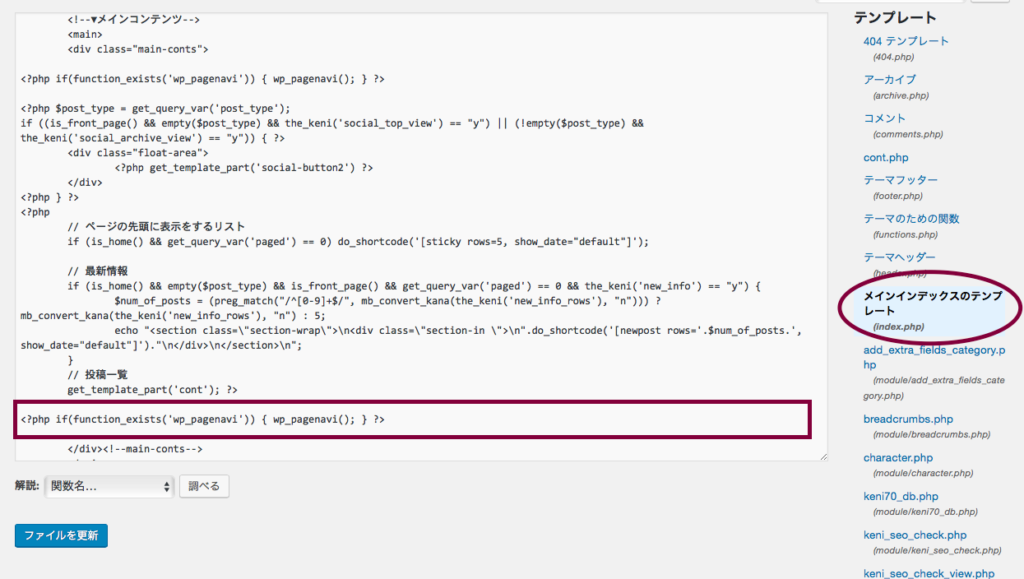
ここに以下のHTMLコードを入力してください。|
1 |
<?php if(function_exists(‘wp_pagenavi’)) { wp_pagenavi(); } ?> |
HTMLコードのコピー方法はこちら
→ http://creations-serialism.com/htmlchordcopy
こんな感じですね

最後に【ファイルを更新】をポチッとすることをお忘れなく。
ではWebサイトから確認してみましょう。
今回はトップページの一番下に設置しましたので、
トップページにいって確認します。
変更前

↓
変更後

あれ。ページナビが表示されないというときは、
一度「以前の記事」とかをクリックしたりしていると表示される場合があります。
カテゴリーページにページナビを設置する
では次に「カテゴリー」ページにも同じように表示させていきます。やることは一緒なのですが、
HTMLコードの設置場所が異なるので一緒にやっていきましょう。
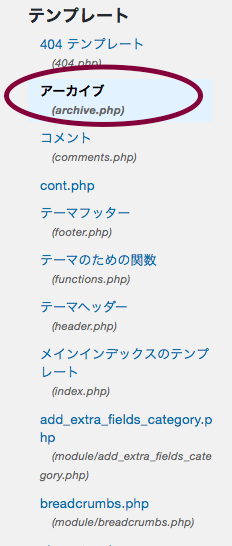
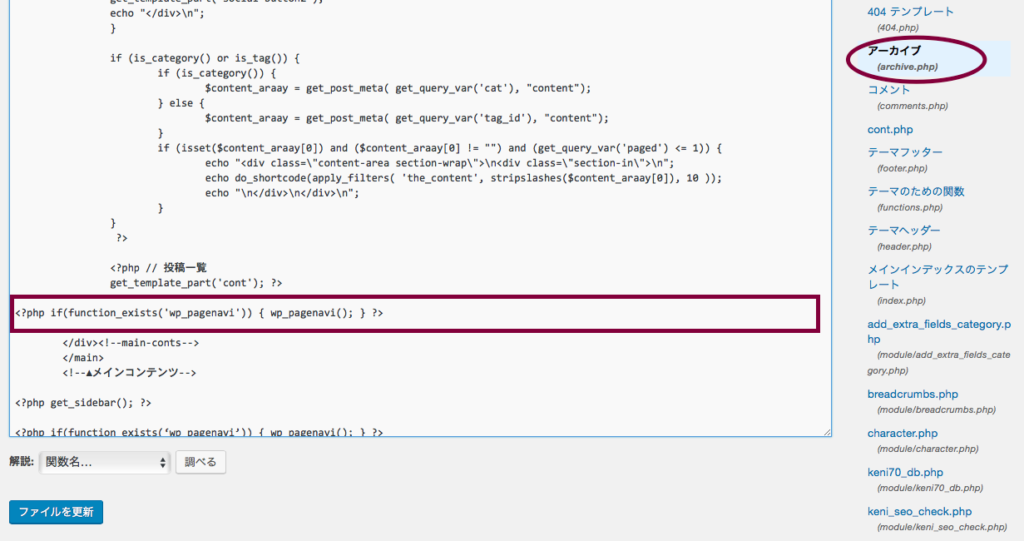
今回は画面の右端から【archive.php】を開きます。

HTMLコード入力場所
この【archive.php】の、ずらっと並ぶ文字列の投稿記事の下にさっきのようにHTMLコードを入力してください。(さっきと同じコードです)
|
1 |
<?php if(function_exists(‘wp_pagenavi’)) { wp_pagenavi(); } ?> |
HTMLコードのコピー方法はこちら
→ http://creations-serialism.com/htmlchordcopy
こんな感じですね

やはり最後に【ファイルを更新】をポチッとすることをお忘れなく。
ではWebサイトから確認してみましょう。
今回はカテゴリーページの一番下に設置しましたので、
適当なカテゴリーページにいって確認します。(ある程度記事が多いほうがわかりやすいです)
変更前

↓
変更後

やはりページナビが表示されないというときは、
一度「以前の記事」とかをクリックしたりしていると表示される場合があります。
ページナビのみを表示させる
ここまでくると、ページナビの上に「以前の記事」が表示されているのが嫌になってきますので、
スッキリさせるために、
つぎは「以前の記事」を非表示にしていきましょう。
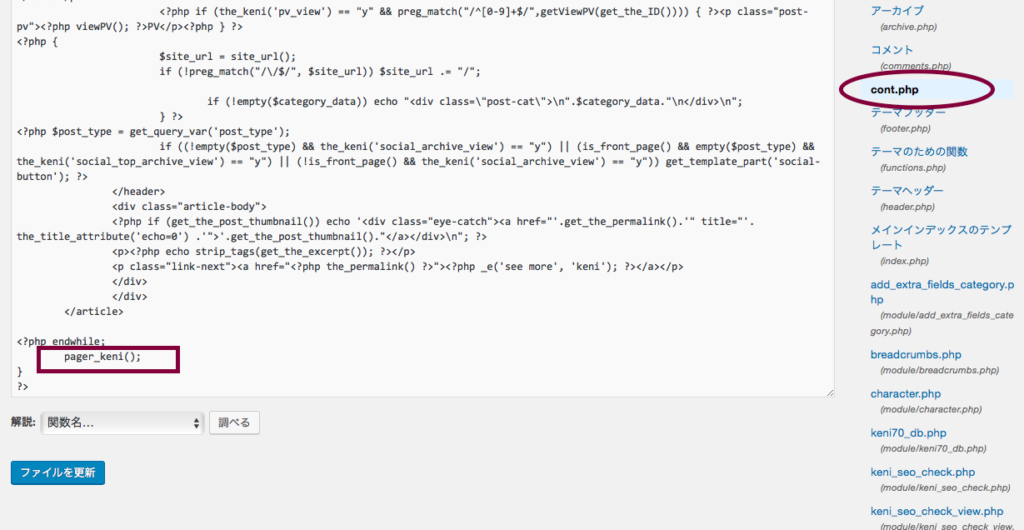
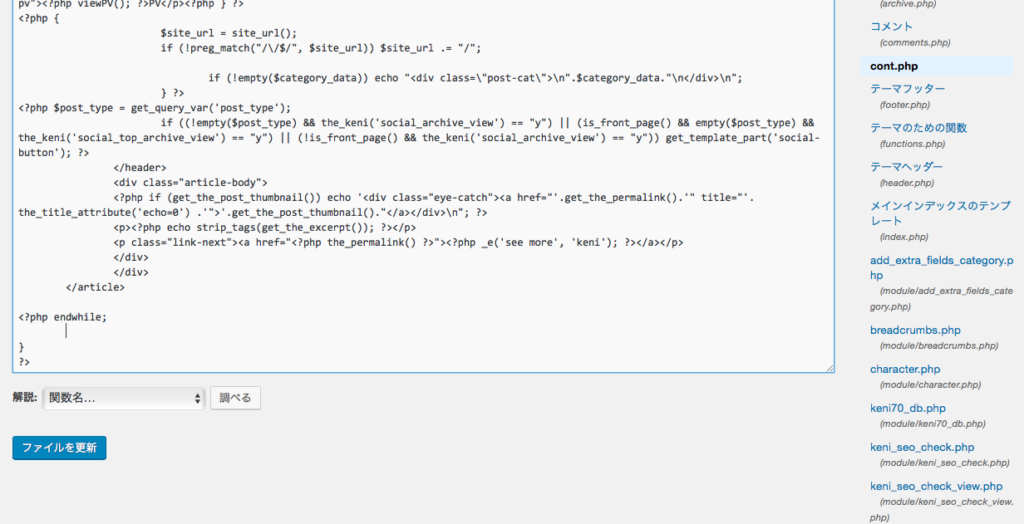
今回は画面の右端から【cont.php】を開きます。

一番下までいき、以下のコードを削除してしまいます。

↓

最後に【ファイルの更新】をクリックすることを忘れないでください。
Webからも確認してみてください。
しっかりと消えているはずです。
あとがき・・・
ふぅー。ちょっと作業が多かったかもしれませんね。今回は
「【賢威7】を使ったWP-PageNaviの導入方法〜投稿記事の下に番号を付ける方法〜」
ということでお伝えしてきました。
こうやってやってみると大したことはないのですが、
僕はこの方法を調べるのに何日も掛かかりました(汗)
僕らの本分はコンテンツ作成をと思うと
只々時間が過ぎて行く間隔でイライラしますよね。
でもそれらも価値を提供という観点から見ると
今回の作業はユーザビリティの向上という点で、
コンテンツ同様に大切な視点だといえます。
ちょっと時間かかったかもしれませんが、
それだけの価値ある作業ということでした。
ではでは、これからも頑張っていきましょう!
では最後までありがとうございました。
nova

