どうも、n o v a です。
賢威7におけるスマホでの個別記事タイトル、見出しを
小さくしたり大きくしたりする方法をお伝えしていきます。
目次
今回やること
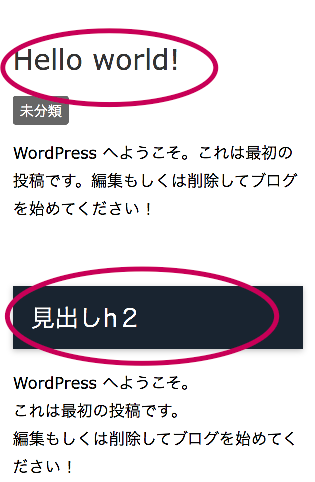
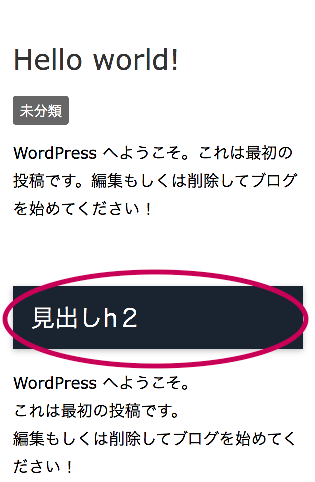
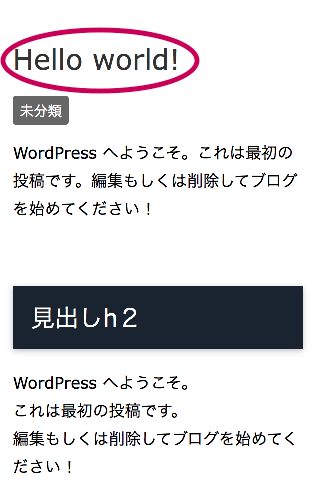
今回のお題はこれです。このままだとちょっと大きく感じる見出し文字や
もう少し大きくしても良さそうな個別記事タイトル文字を

⬇︎
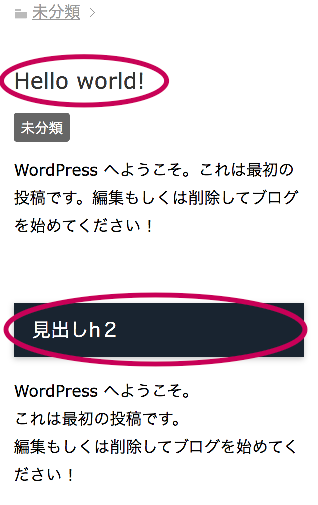
こんな感じにサイズ変更していきます。

では頑張っていきましょう。
まずはCSSの編集画面へ
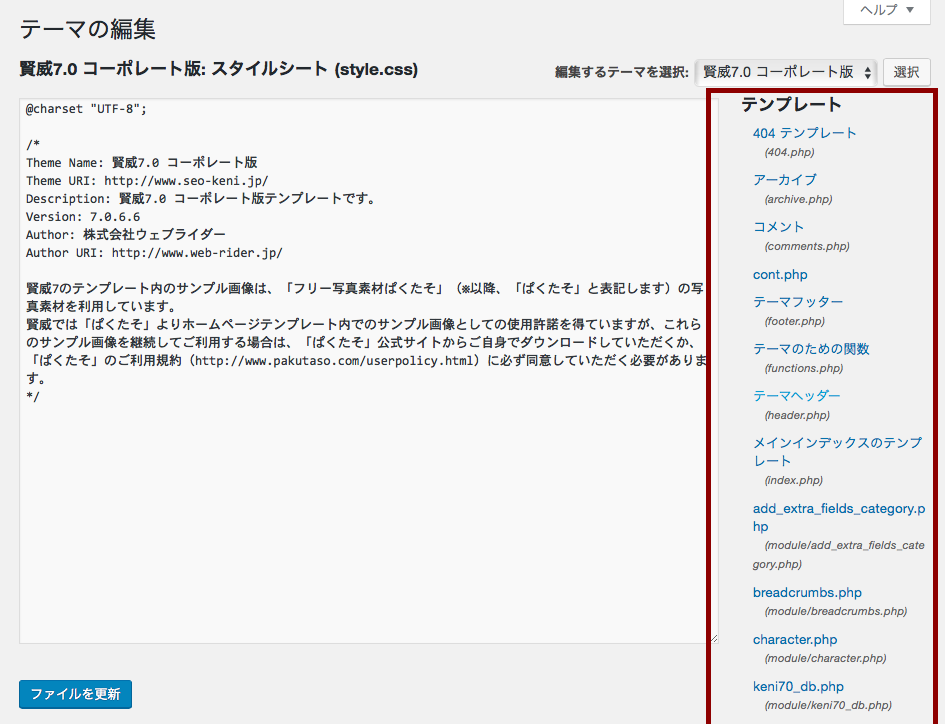
まずはWordPress管理画面の【外観】→【テーマの編集】へと進みます。

次に画面の右端の最下部にある【rwd.css】を開きます。
開いた画面のHTMLコードを変更することで文字サイズを変更することができます。
まずは見出しの文字サイズを変更していきます。
「見出し」の文字サイズを変更する
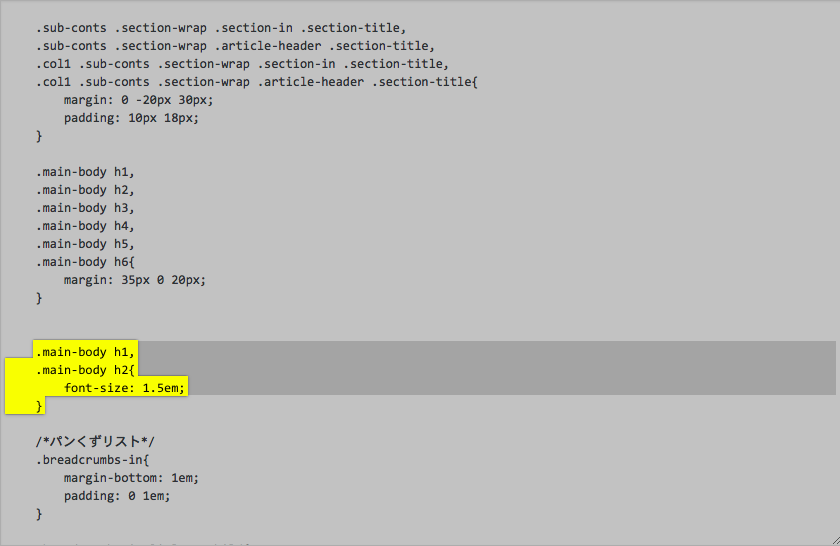
【rwd.css】を開いたら以下のHTMLコードを探してください。
|
1 2 3 4 |
.main-body h1, .main-body h2{ font-size: 1.5em; } |
HTMLコードのコピー方法はこちら
→ http://creations-serialism.com/htmlchordcopy
macの場合は【command】+【F】
Windowsの場合は【Ctrl】+【F】で文字検索をすることができます。

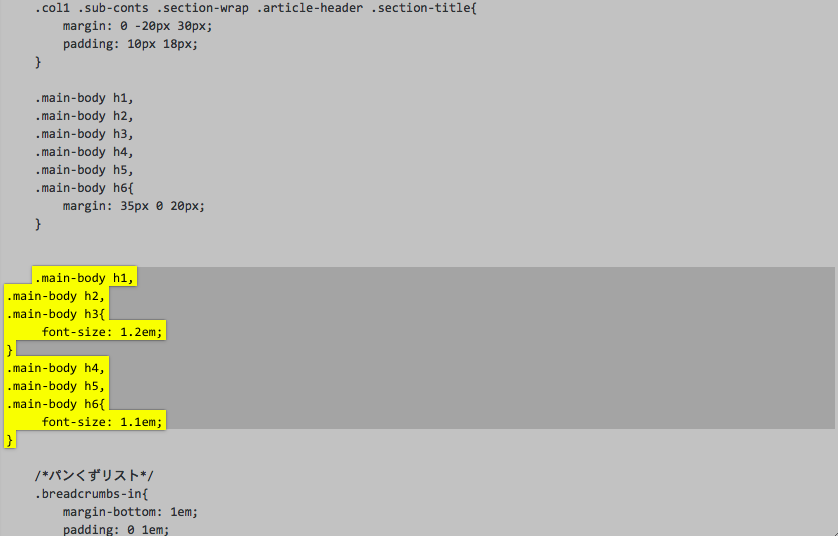
この部分を以下のHTMLコードに変更します。
|
1 2 3 4 5 6 7 8 9 10 |
.main-body h1, .main-body h2, .main-body h3{ font-size: 1.2em; } .main-body h4, .main-body h5, .main-body h6{ font-size: 1.1em; } |

このとき【font-size: 1.2em】や【font-size: 1.1em】の数字を変更することで
見出し文字のサイズをそれぞれ変更することができます。
最後に【ファイルを更新】をポチッとすることをお忘れなく。

ではWebサイトから確認してみましょう。
変更前

⬇︎
変更後

見出しがスッキリしましたので、
次にタイトル文字サイズも変更してみます。
「個別記事タイトル」の文字サイズを変更する
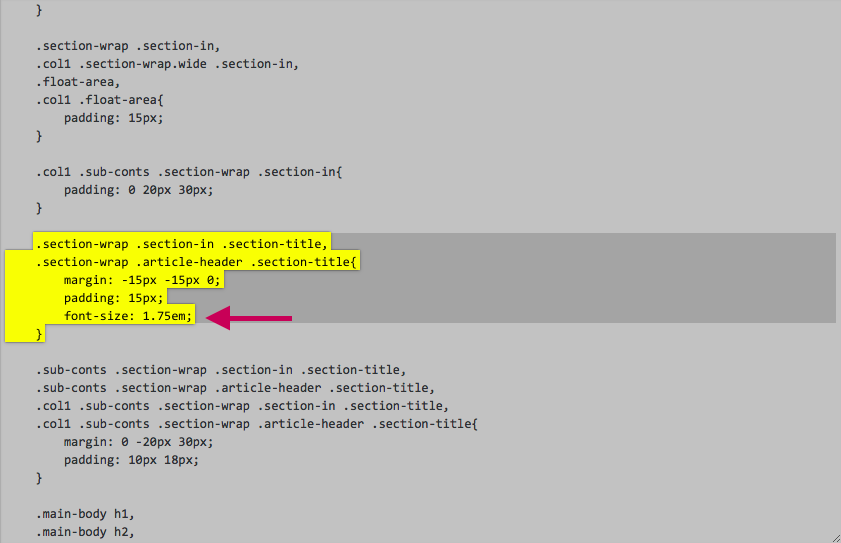
【rwd.css】を開いたら以下のHTMLコードを探してください。
|
1 2 3 4 5 6 |
.section-wrap .section-in .section-title, .section-wrap .article-header .section-title{ margin: -15px -15px 0; padding: 15px; font-size: 1.75em; } |
macの場合は、【command】+【F】
Windowsの場合は 【Ctrl】+【F】で文字検索をすることができます。

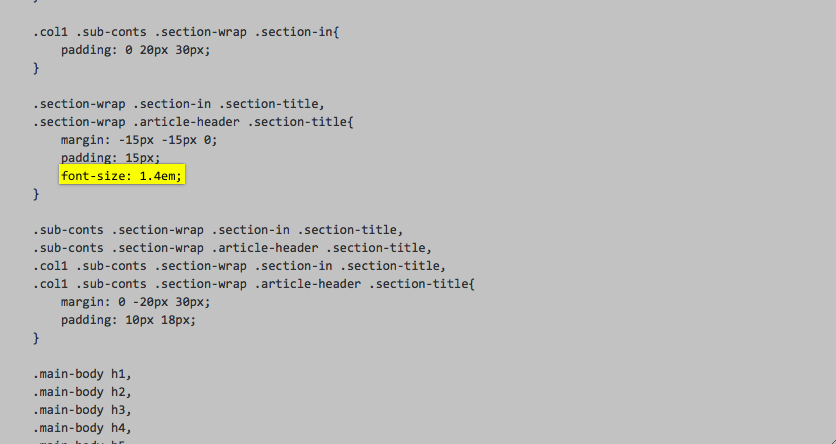
この【font-size: 1.75em】の数字を変更することで
個別記事タイトルの文字サイズを変更することができます。
ここでは一応「1.4em」としてみます。

最後に【ファイルを更新】をポチッとすることをお忘れなく。

ではWebサイトから確認してみます。
変更前
 ⬇︎
⬇︎変更後

タイトル部分がスッキリしましたね。
もちろん、サイト構成によってはもっと大きい方が良い場合もあるでしょうが
自由に変更が効くことで、あなたらしくカスタマイズすることが可能です。
では今回は「賢威7でマートフォン表示時の文字サイズを変更する方法」ということでお伝えしました。
因みにスマホでの記事本文の文字サイズを調整する場合には
こちらの記事を参考にしてみてください。
↓
賢威7でスマホ表示時の文字サイズを変更する方法
ーーーーーーーーーーーーーーーーー
■ Nova公式LINE@アカデミー
ーーーーーーーーーーーーーーーーー
Nova公式LINE@アカデミーをはじめました。
ここではネットビジネス初心者が
無料で学べる環境をご用意していますし
そのための具体的な使用方法もお伝えしています。
そして今回は公開記念として、
今だけの特別なプレゼントもご用意しています。
是非お試し感覚でご登録してみて下さいませ。
■スマホの方はこちらから登録できます。
↓
http://creations-serialism.com/mhbh
■ 上記URLがクリックできない方はこちらのIDで友達検索して追加してください。
↓
@nova0(@をお忘れなく)

