
どうも、n o v a です。
賢威7でのスマホ表示の文字ってちょっと大きすぎるって感じることないですか?もう少し小さければいいんだけれども、でもパソコン上での文字サイズは小さくしたく無いんだよなぁ。っていうこと感じたことあると思います。
でもどこを弄ればいいのかわからないと思いますので、今回は「賢威7でスマホ表示時の文字サイズを変更する方法」ということでお伝えしていきますね。
今回のカスタマイズは・・・
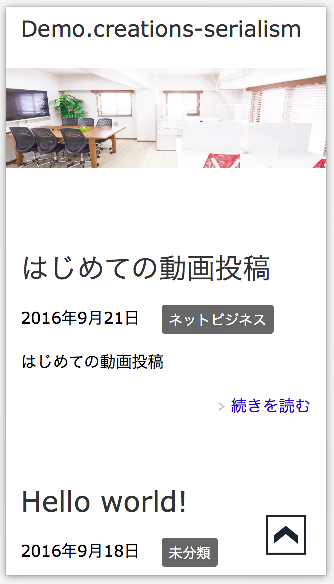
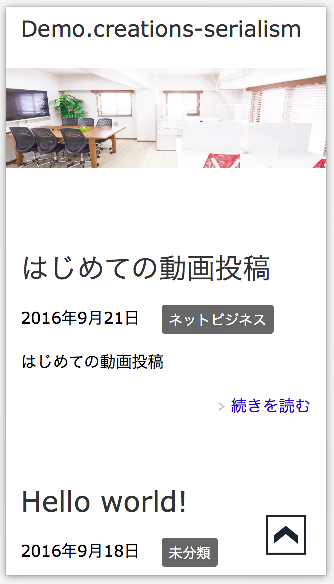
今回のカスタマイズしていくことは以下の作業になります。スマホの画面上でちょっと大きめなサイズの文字を

↓
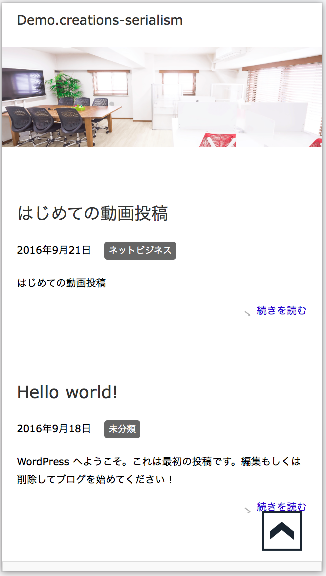
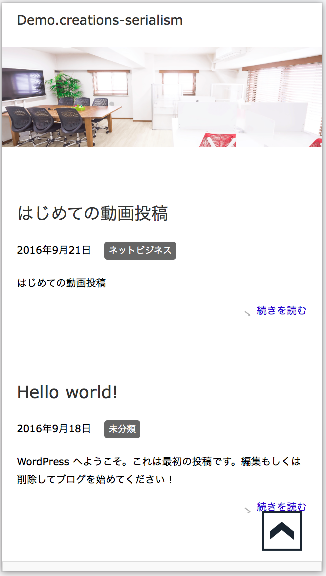
こんな感じに少しスッキリとさせていきます。

では頑張っていきましょう。
まずはCSSの編集画面へ
まずはWordPress管理画面の【外観】→【テーマの編集】へと進みます。

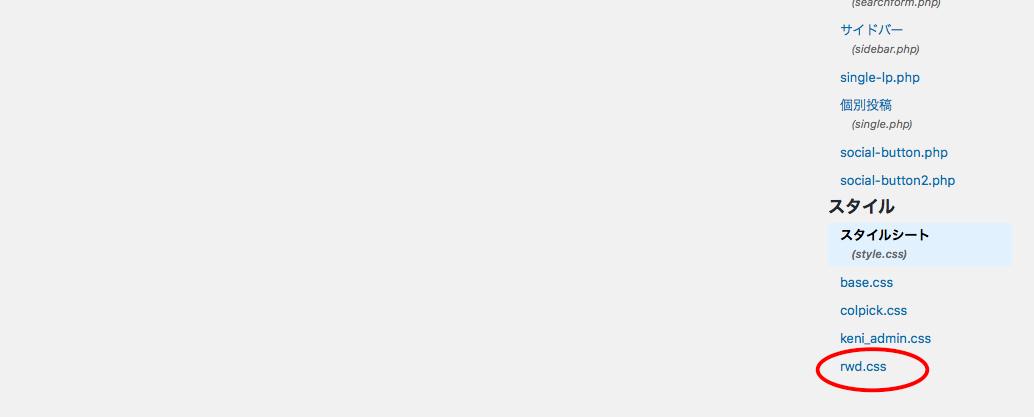
次に画面の右端から【rwd.css】を開きます。

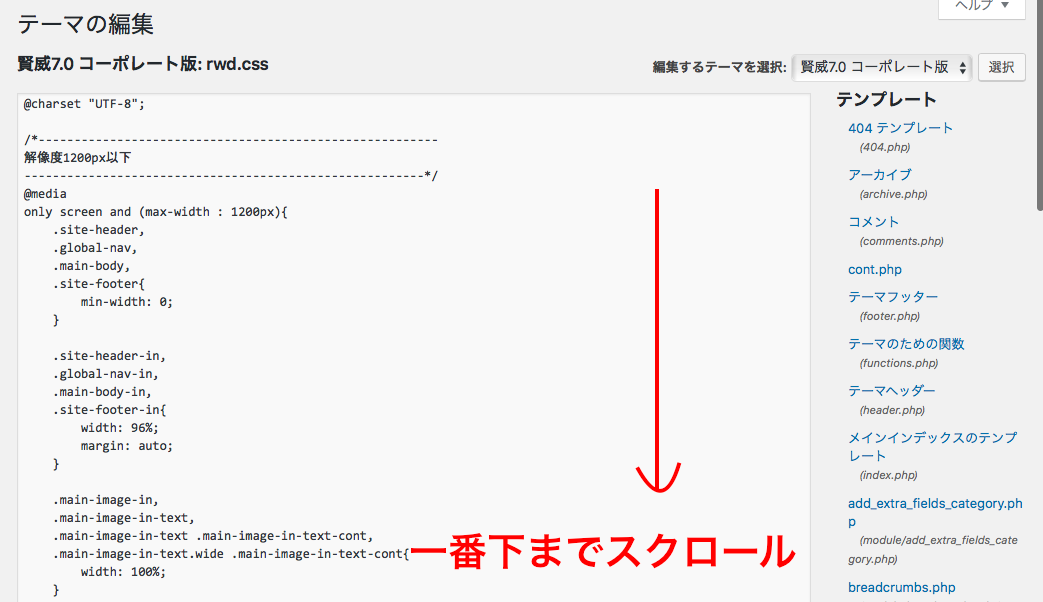
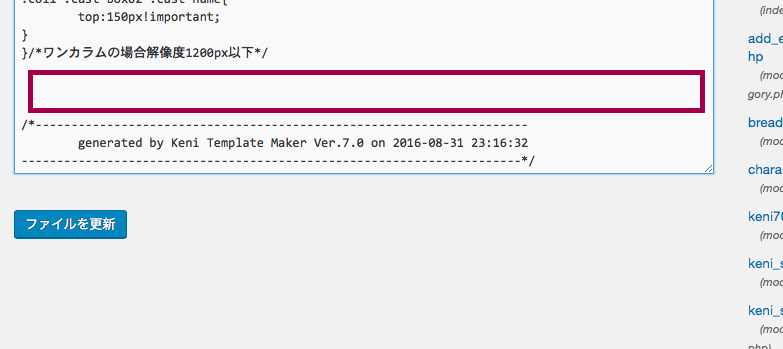
開いたら一番下までスクロールさせてください。


以下のHTMLコードを入力してください。
|
1 2 3 4 5 6 7 |
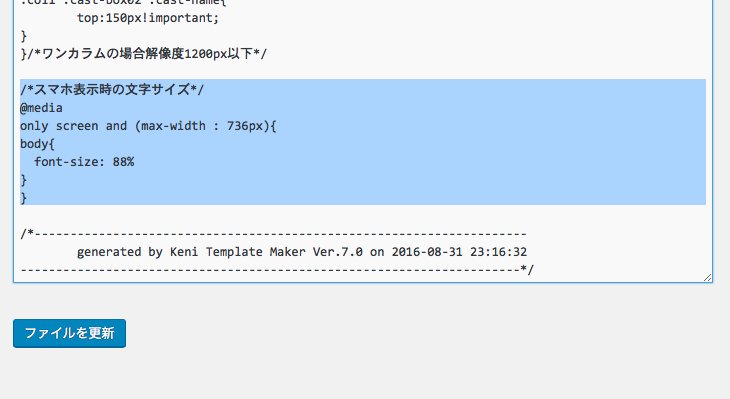
/*スマホ表示時の文字サイズ*/ @media only screen and (max-width : 736px){ body{ font-size: 60% } } |
→ http://creations-serialism.com/htmlchordcopy
こんな感じですね(目立つようにあえて選択した状態です)

最後に【ファイルを更新】をポチッとすることをお忘れなく。

ではWebサイトから確認してみましょう。
変更前

↓
変更後

大分スッキリしましたね。
もちろんサイト構成によってはもっと大きい方が良い場合もあるでしょう。
今回もちょっと小さすぎたかもしれませんね(苦笑)
【font-size: 60%】の値を変えることで変化させることができます。
色々と調節していきましょう。
ブラウザ上でスマホ画面を確認する方法
ちなみにSafariを使うことで、ブラウザ上で確認することができます。
【開発】→【レスポンシブル・デザイン・モードにする】で画面が変わります。
![]()
この機能はちょっと感動しますよ!
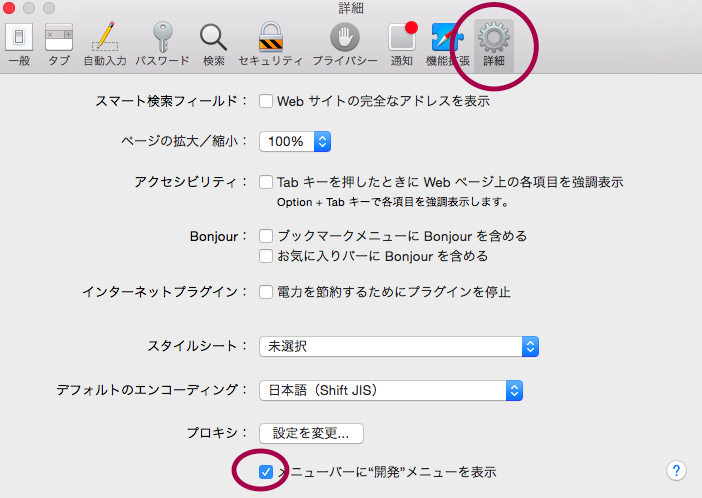
ツールバーに【開発】が出ていない場合は、
【Safari】→【環境設定】→【詳細】と入っていき、

メニューバーに開発メニューを表示にチェックを入れることで
ツールバーに【開発】が出現します。
![]()
自由に変更が効くことで、あなたらしくカスタマイズすることが可能ですね。
ーーーーーーーーーーーーーーーーー
■ Nova公式LINE@アカデミー
ーーーーーーーーーーーーーーーーー
Nova公式LINE@アカデミーをはじめました。
ここではネットビジネス初心者が
無料で学べる環境をご用意していますし
そのための具体的な使用方法もお伝えしています。
そして今回は公開記念として、
今だけの特別なプレゼントもご用意しています。
是非お試し感覚でご登録してみて下さいませ。
■スマホの方はこちらから登録できます。
↓
http://creations-serialism.com/mhbh
■ 上記URLがクリックできない方はこちらのIDで友達検索して追加してください。
↓
@nova0(@をお忘れなく)

