どうも、novaです。
今回は賢威7のトップページの記事タイトルの下線を取る方法ということでお伝えしていきます。
今回のカスタマイズでやること
今回のカスタマイズしていくことは以下の作業になります。トップページの投稿記事タイトルについている下線を

↓
こんな感じにとっていきます。
こんな感じにとっていきます。

では頑張っていきましょう。
まずはCSSの編集画面へ
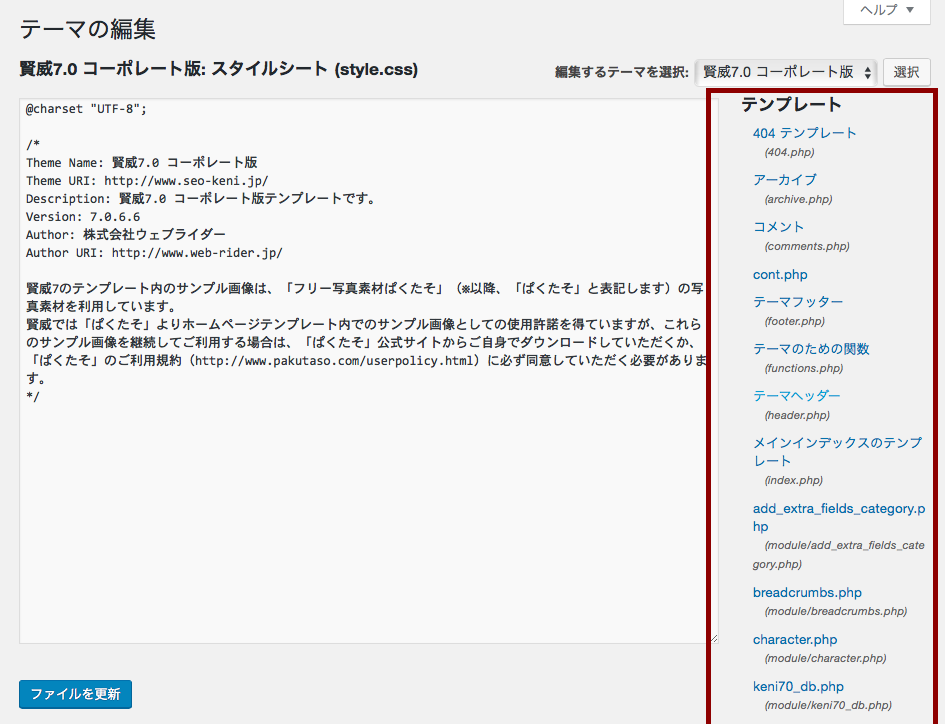
まずはWordPress管理画面の【外観】→【テーマの編集】へと進みます。


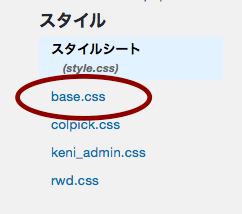
次に画面の右端から【base.css】を開きます。

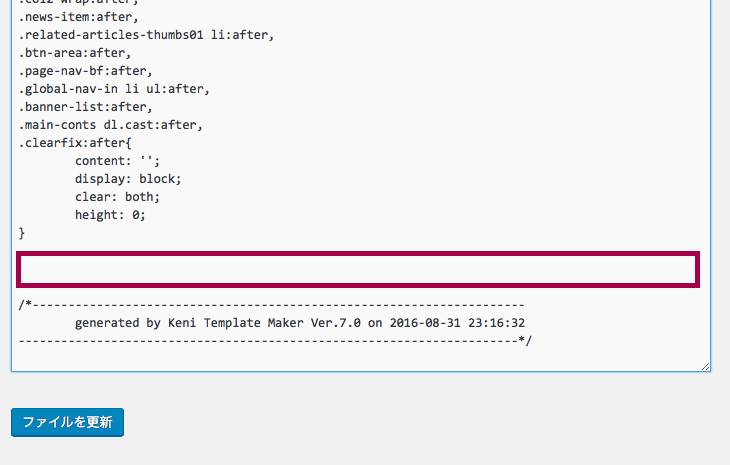
この【base.css】の、ずらっと並ぶ文字列の下までいきましょう。

HTMLコードを入力
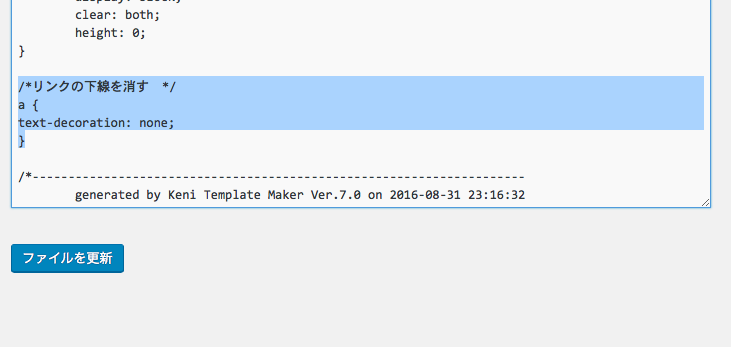
ここに以下のHTMLコードを入力してください。
|
1 2 3 4 |
/*リンクの下線を消す */ a { text-decoration: none; } |
HTMLコードのコピー方法はこちら
→ http://creations-serialism.com/htmlchordcopy
こんな感じですね(目立つようにあえて選択した状態です)

最後に【ファイルを更新】をポチッとすることをお忘れなく。

ではWebサイトから確認してみましょう。
Webサイトから確認
変更前

↓
変更後

どうでしょう。いい感じに下線が消えてますね^^
あとがき
今回は「賢威7のトップページの記事タイトルの下線を取る方法」ということでお伝えしました。こうやってやってみると大したことはないのですが、
僕はこの方法を調べるのに何時間か掛かったものです。
コンテンツ作成をしたくてもどかしい気持ちで調べて、
只々時間が過ぎて行く間隔でイライラしたものです。
こういうのは知っているか知らないかの問題ですから、
ここうやってあなたが僕のサイトで解決したかと思うと嬉しい限りですね。
これからも頑張っていきましょう!
では最後までありがとうございました。
ーーーーーーーーーーーーーーーーー
■ Nova公式LINE@アカデミー
ーーーーーーーーーーーーーーーーー
Nova公式LINE@アカデミーをはじめました。
ここではネットビジネス初心者が
無料で学べる環境をご用意していますし
そのための具体的な使用方法もお伝えしています。
そして今回は公開記念として、
今だけの特別なプレゼントもご用意しています。
是非お試し感覚でご登録してみて下さいませ。
■スマホの方はこちらから登録できます。
↓
http://creations-serialism.com/mhbh
■ 上記URLがクリックできない方はこちらのIDで友達検索して追加してください。
↓
@nova0(@をお忘れなく)
こちらに「賢威7カスタマイズまとめページ」を作成しましたので
宜しければご利用ください。
→【賢威7】カスタマイズ解体新書

