さてさて、記事を投稿してみたわけですが、
実はWordPressでの記事の投稿には2種類の方法があります。
それぞれ「ビジュアルリッチエディタ」と「テキストエディタ」という2つの異なるエディタです。
画面の赤丸の部分に「ビジュアル」とか「テキスト」とありますね。
「ビジュアル」とは「ビジュアルリッチエディタ」の略で、
「テキスト」とは「テキストエディタ」の略のことです。

因みに先ほどは「ビジュアル」で記事を書いていきました。
それぞれの違いを説明します。
目次
ビジュアルリッチエディタ
ビジュアルリッチエディタは、文字の装飾を「ビジュアル」的に表示させながら編集できるエディタです。
Word(ワード)のように「文字を赤く」したら「赤い字」として見ながら編集していきます。
テキストエディタ
テキストエディタは、メモ帳などのようにテキストデータをそのまま編集していきます。
文字の装飾を「テキスト」として表示しながら編集していくということです。
「文字」のように書くことで「文字を赤く」表示させることができます。
※基本的にはどちらを使っても問題ありませんが、テキストエディタの改行を見たままに記事に反映させるための「brbrbr」というプラグイン(後ほど説明)を入れることにより、テキストとビジュアルを行き来するとレイアウトが崩れてしまいます。
とても便利なプラグインなので後々はテキストエディタのみに移行していくと便利なのですが、
今のうちはテキストエディタに必要な「HTML」に詳しい方でないと、ややこしいと思いますので
最初のうちはビジュアルエディタを使って、たまにテキストエディタに切り替えて、
というふうに徐々に「HTML」に慣れていくといいです。
最終的にはテキストエディタが使いやすいということだけ頭の片隅に入れておいてください。
では、実際に装飾について説明していきます。
ビジュアルリッチエディタでの文字装飾
改行の仕方
「ビジュアル」での文字装飾の前に、「ビジュアル」で改行をしようとするとなんだか改行スペースが広すぎますよね。
「ビジュアル」での改行を行間を空けずに改行するためには
「Shift」+「改行」でO.K.です。
文字の装飾方法
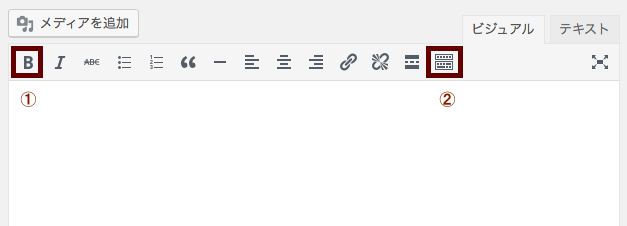
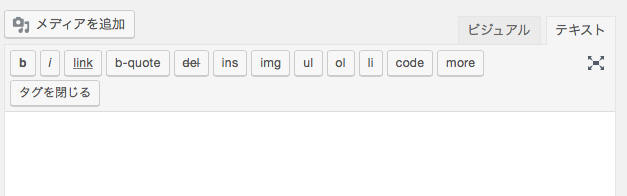
では「ビジュアル」での装飾の仕方ですが、記事を書き込む領域の上の方にツールバーがあります。

この部分ですね。

この書いた文章を選択してから、①を押すことで文字が太文字になります。
他の機能(斜文字にしたり段落にしたり・・)も同様の作業で行うことができますので、
色々と遊んでみましょう。
ツールバーの追加
さらに②をクリックすることで「ツールバー切り替え」により
さらに多くの装飾ボタンが出てきます。
ちょっと楽しいですよね^^
次によく使用する機能に「リンク付け」がありますので、説明していきます。
リンクの貼り方
リンクを貼りたい文字を選択して、ツールバーのこのボタンをポチッと。
すると

こういった吹き出しが出てきますので、
リンク先のWebページやWebサイトのURLを、指定の欄に入力またはコピーします。
最後に赤丸のところをクリックすると終了です。
一応、記事を公開してWebサイト側からリンクが機能しているか確認しておきましょう。
テキストエディタでの文字装飾
テキストエディタではそのまま改行されますが、1行のみ反映されます。2行する場合はタグを入力しなければならず少々面倒です。
これを解消するためのプラグインが先にも出てきた「brbrbr」というプラグインとなります。
※別途コンテンツにてご説明します。
テキストエディタでもツールバーがありますので、全てのタグを手入力する必要はありません。

装飾後はHTMLタグが出てきますので、慣れないと見ずらくて使いにくいと思います。
使い方は「ビジュアル」のときと一緒です。
文字列を選択して、ボタンをポチッとやるだけです。
テキストエディタではタグが出てくるので、少々不安になると思いますが、
Web画面で見ると、HTMLタグは表示されませんのでホッと安心します(笑)
少々とっつきにくいテキストエディタですが、慣れると痒いところに手が届くような便利さを
感じてきますので、先ほどの流れで、最終的にはテキストエディタにもっていくといいでしょう。
では今回はエディタの使い方ということで見てきました。
次回は画像のつけ方をご紹介します。
記事に画像を付けて投稿していきましょう。
→WordPressでの画像にはどんな形式を使えばいいの?

