どうも、novaです。
ようやくという感じですが、いよいよ記事を書くための手順をお伝えしていきます。とその前に、前回の「カテゴリー」と「タグ」の設定ってやりましたか?沢山記事を抱えた後に設定するとややこしいですからね、後で変更もできますから、とりあえず思いつかなければ「カテゴリー」だけでもいいので設定しておいてください。
ではいってみましょう!
目次
記事を書くための8ステップ
記事の投稿は投稿記事にしても、固定ページにしても以下の流れになります。1・サイドメニューの「投稿」をクリック
2・作業領域上部の「新規追加」をクリック
3・タイトルを入力する
4・記事を書く
5・投稿記事の場合はカテゴリーを設定する(固定ページにはカテゴリーがないから)
6・タグを設定する(固定ページにはカテゴリーがないから)
7・スラッグを上書きする(URLのために)
8・公開ボタンを押す
では一つ一つ解説していきます。
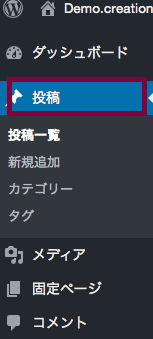
サイドメニューの「投稿」をクリック
サイドメニューの「投稿」をクリックします。

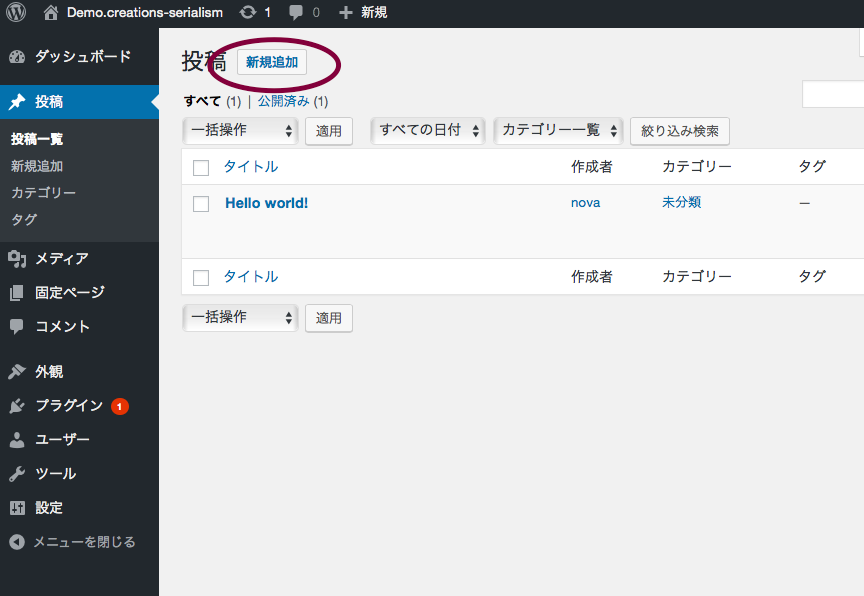
作業領域上部の「新規追加」をクリック
作業領域上部の「新規追加」をクリックします。

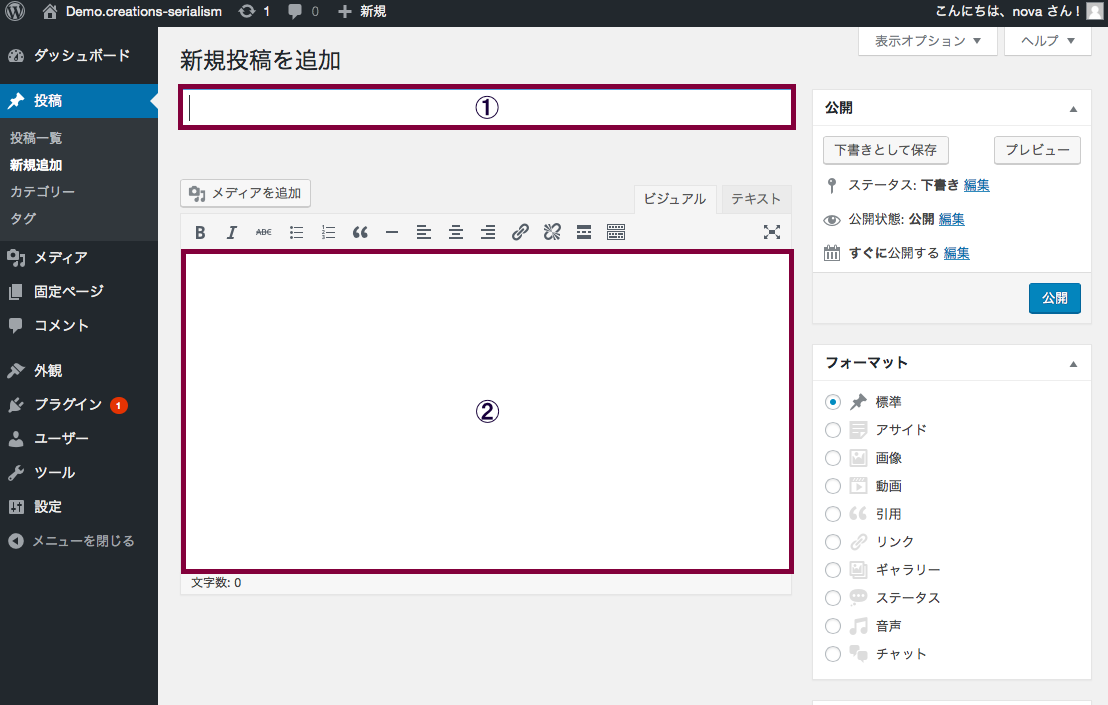
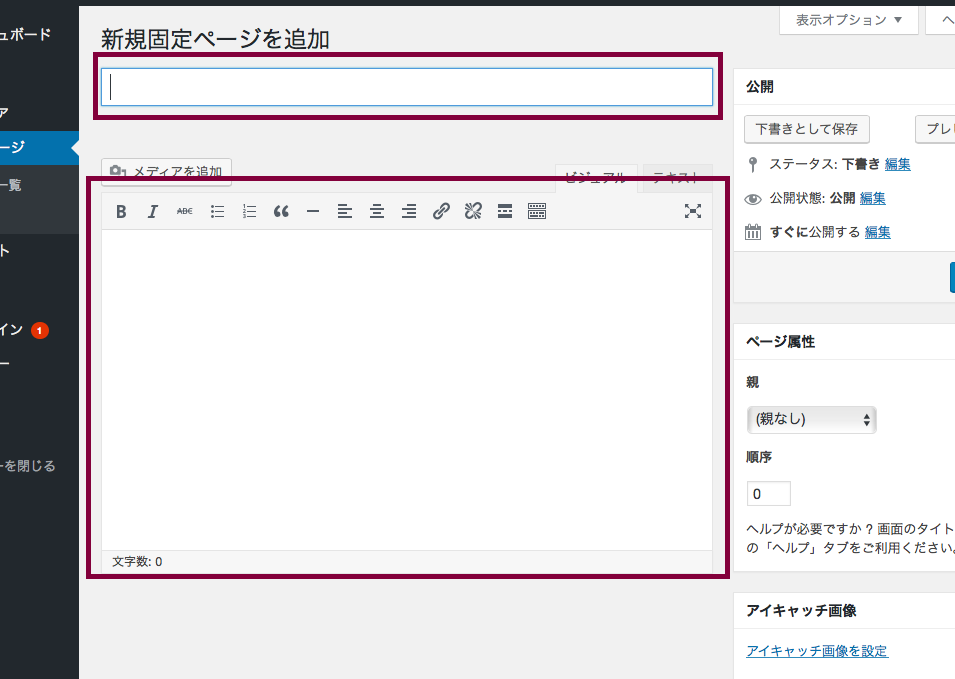
①タイトルを入力する、②記事を書く
①にタイトルを入力して、②に記事を書いていきます。

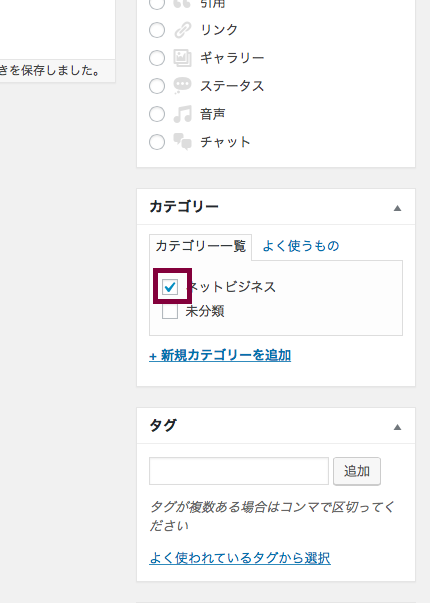
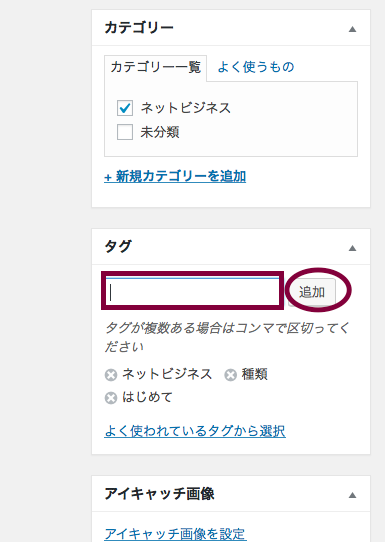
「投稿記事」の場合はカテゴリーを設定する
「投稿記事」の場合はカテゴリーを設定します(固定ページにはカテゴリーがないので)

「投稿記事」の場合はタグを設定する(「固定ページ」にはカテゴリーがないから)
「投稿記事」の場合はタグを設定します。(「固定ページ」にはカテゴリーがないから)

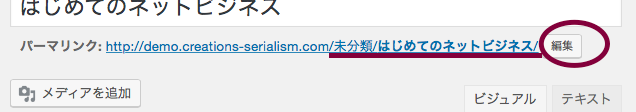
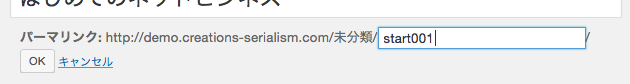
スラッグを上書きする(URLのために)
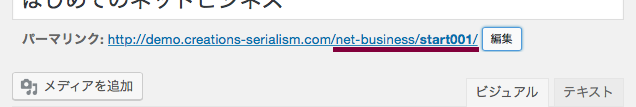
URLのためのスラッグを英数字に変えます。

⬇︎

⬇︎

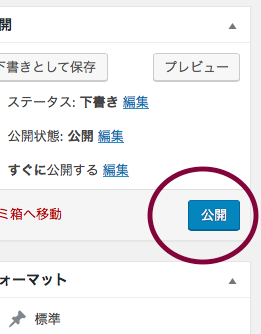
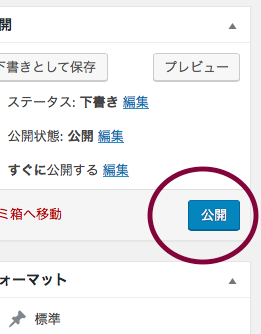
公開ボタンを押す
ここまで進んだら、忘れずにと公開ボタンを押します。(意外と忘れがち)

これで一連の作業は終わりとなり、あなたの記事が無事に投稿されました。
では引き続き、固定ページの作成をしていきましょう。
固定ページを作成する
投稿記事同様に固定ページをつくっていきます。とは言っても、作業自体はほとんど変わりません。
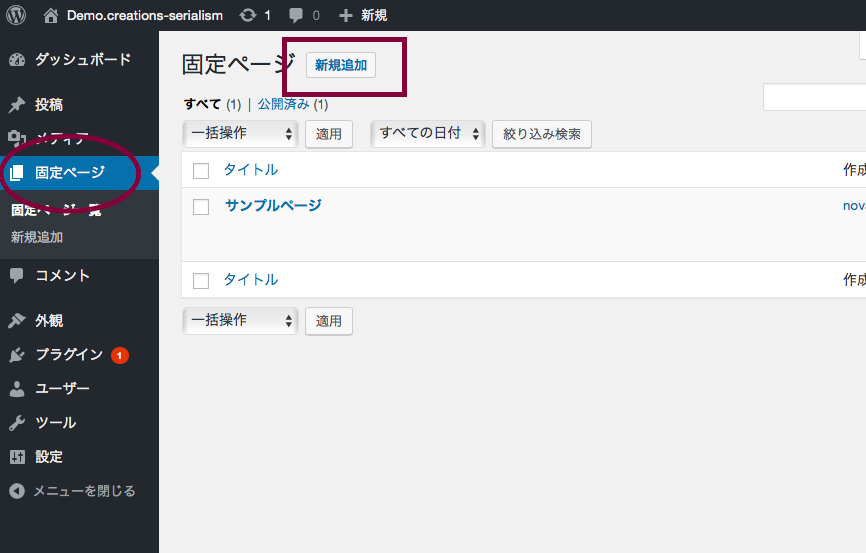
まずは「固定ページ」→「新規追加」です。

タイトルと記事を書きます
とりあえずは適当に記事やタイトルを書いてみましょう。

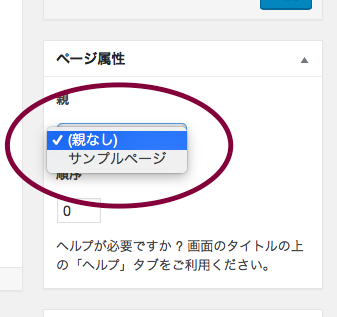
次が固定ページの特徴なのですが、固定ページはページ間に
「親」「子」の関係を作ることができますので、ここで設定していきます。

今は他には「サンプルページ」が入っていますね。
今回は(親なし)を選択します。(サンプルページを親とすると、今回のページが子となります)
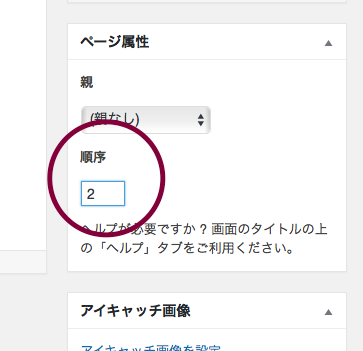
「親」「子」の関係
親子を設置するとこんな感じになっています。
丸の数字の部分が、子ページが複数あるときに順番を設定することができます。
画像では2となっていますが、今回は0でいいですね。
例によって全てが終了したら、しっかりと「更新」をクリックしておきましょう。

これで固定ページの投稿も終了です。
お疲れ様でした。本当に。
今回は「投稿記事」「固定ページ」の更新方法ということで
お伝えしてきましたが如何だったでしょうか。
特に難しいことはなかったと思います。
ポイントは、
「投稿記事」はカテゴリーやタグで整理していくこと。
「固定ページは」親子の階層構造が利用できる。
となります。
では、次回は今回のつづきで、エディターを使うメリットやデメリットをお伝えしていきます。
→WordPressのエディタを使いこなす
今回も最後までありがとうございました。
nova

