どうも、novaです。
今回は賢威7を使った個別記事における見出しデザインの変更方法についてです。
今回やること
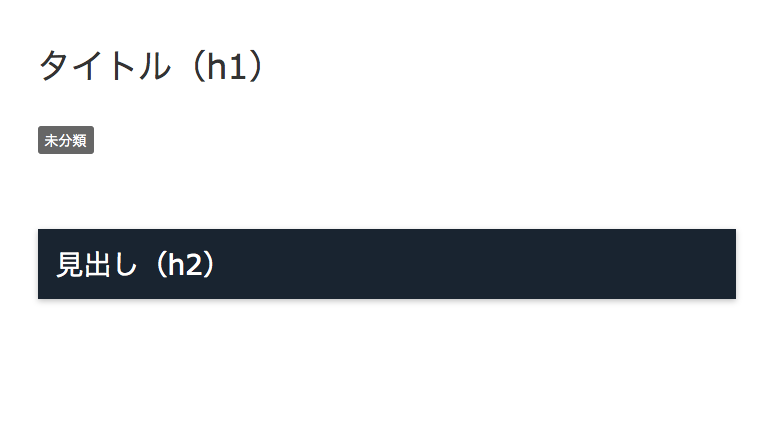
今回のお題はこれです。この見出しのデザインを

⬇︎
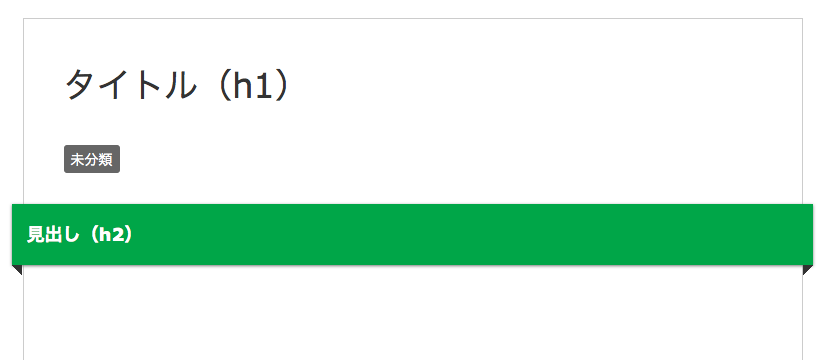
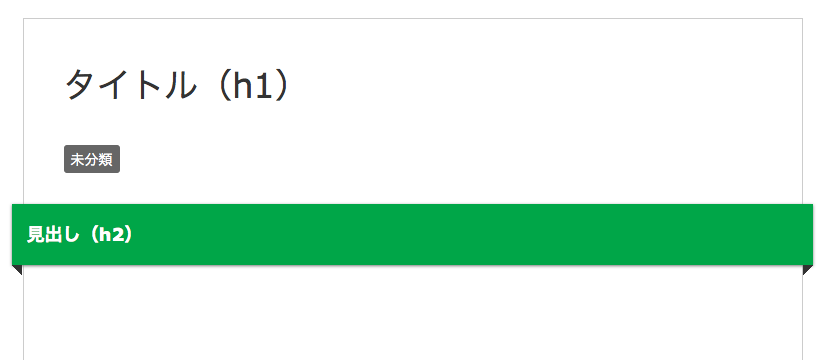
こんな感じに変更する方法をお伝えします。

では早速やっていきます。
まずはCSSの編集画面へ
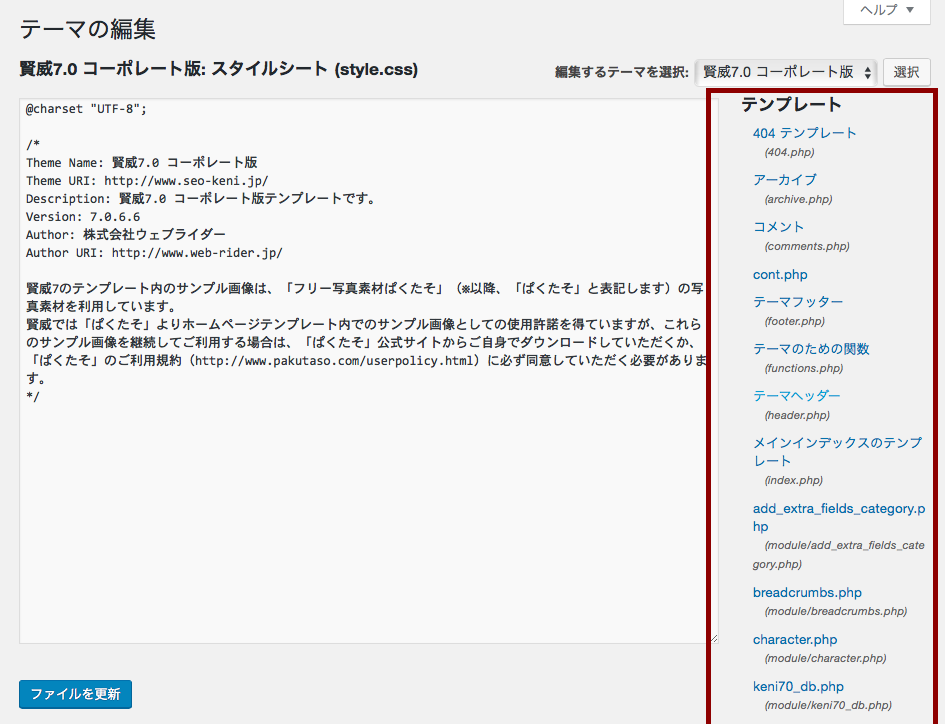
まずはWordPress管理画面の【外観】→【テーマの編集】へと進みます。

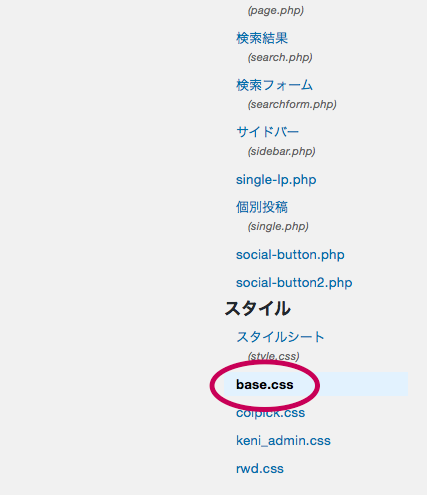
次に画面の右端の下の方の
スタイルシートのとこにある【base.css】を開きます。

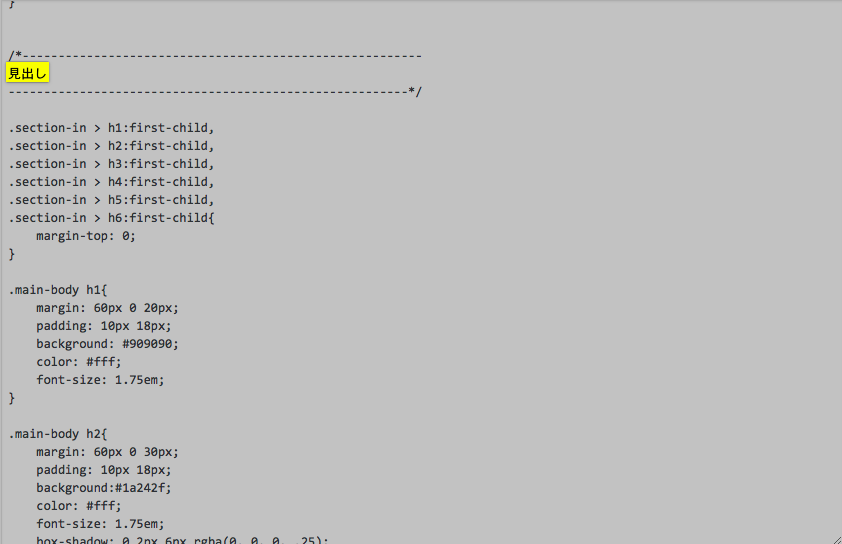
開いたら、「見出し」で検索をかけて以下の箇所を探してください。

◆macの場合はcommand+F
◆Windowsの場合はCtrl+F
を押してディスプレイ右上に出てくる検索窓に「見出し」と入力して
Enterを押すことで簡単に探すことができます。
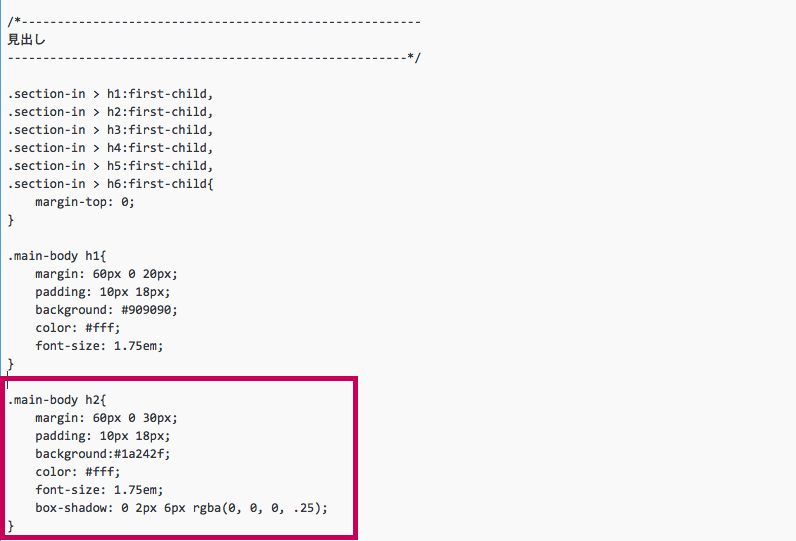
少し下の方に「見出し(h2)」を示す箇所があります。

この部分を以下のHTMLコードに差し替えることで、
「見出し(h2)」のデザインを変更することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
.main-body h2{ position: relative; color: #fff; background: #499d48; font-size: 1.143em; font-weight: bold; margin: 0 -2.8em 1.5em -2.8em; padding: 0.8em; box-shadow: 0 1px 3px #777; -moz-box-shadow: 0 1px 3px #777; -webkit-box-shadow: 0 1px 3px #777; -o-box-shadow: 0 1px 3px #777; -ms-box-shadow: 0 1px 3px #777; } .main-body h2:after, .main-body h2:before{ content: ""; position: absolute; top: 100%; height: 0; width: 0; border: 5px solid transparent; border-top: 5px solid #333; } .main-body h2:before{ right: 0; border-left: 5px solid #333; } .main-body h2:after{ left: 0; border-right: 5px solid #333; } |
HTMLコードのコピー方法はこちら
→ http://creations-serialism.com/htmlchordcopy
HTMLコードを差し替えたら、
下まで行って忘れずに【ファイルを更新】を押しましょう。
これが意外と忘れることがありますので注意してください。

最後にWebで確認してみます。
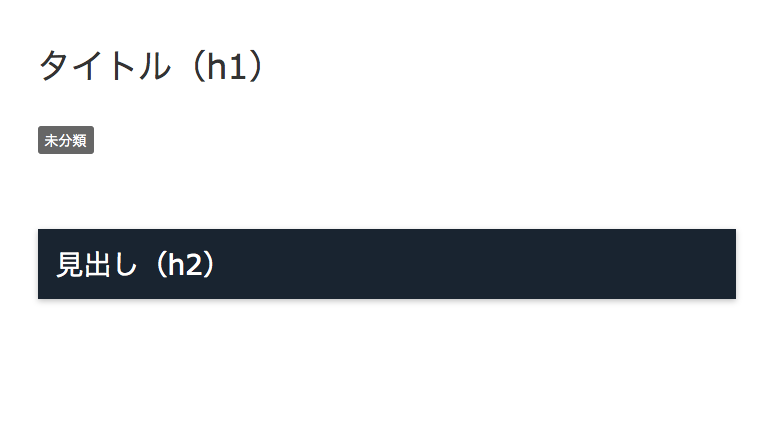
変更前

⬇︎
変更後

おお。ガッツリと変更されましたね。笑
色などはHTMLカラーなどで検索すると出てきますから
お好みで変更していくといいです。
今回使用したHTMLコード内では、
background: #499d48;
が見出しの背景色を指定している部分となります。
#499d48 の部分を
HTMLカラーで調べて、お好みの色に変更してください。
因みに他の見出しも同様で、
例えば「見出し(h3)」を変えたいと思ったら、
今変更した箇所の下にある「h3」の部分を変更すればオッケーです。
さらなるカスタマイズ
さて、今回の作業は上手くいきましたでしょうか?見出しのデザインを変更する方法はわかったと思いますが、
折角なので他のデザインも試してみたいですよね。
検索すると幾つかはサンプルが見つかりますが、
やはり多少は自分でデザインそのものも弄りたいのではないでしょうか?
なので後ほど賢威7の見出しデザインの作り方として
記事をまとめていきたいと思いますので、こちらは乞うご期待!
ということで今回も作業お疲れ様でした^^

