どうも、n o v a です。
今回は賢威7を使った個別記事における見出しデザインの変更方法についてお話ししていきます。
今回やること
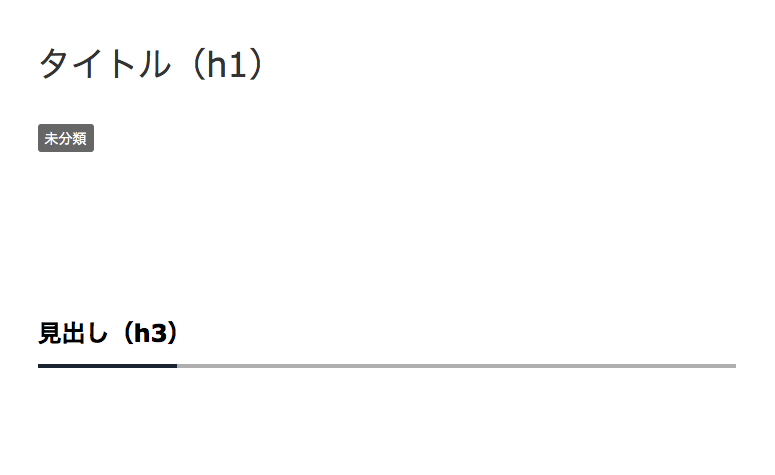
今回のお題はこれです。この個別記事タイトルのデザインを

⬇︎
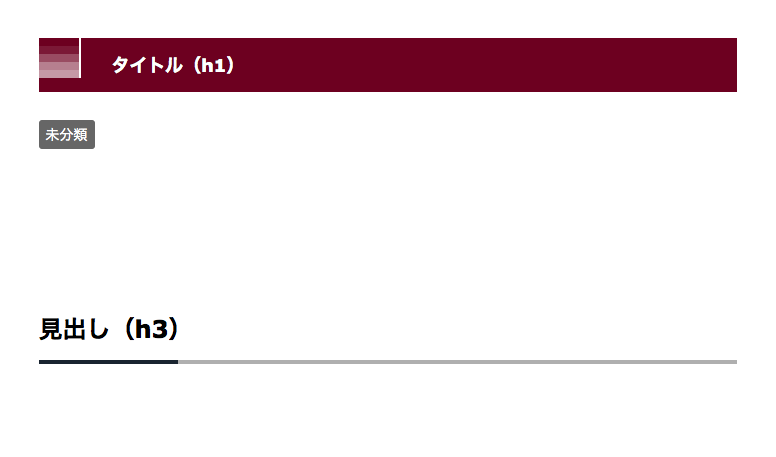
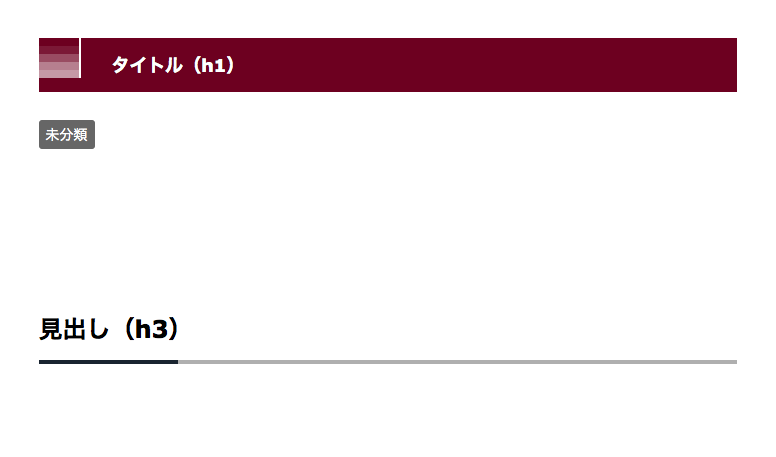
こんな感じに変更する方法をお伝えします。

では早速やっていきますね。
まずはCSSの編集画面へ
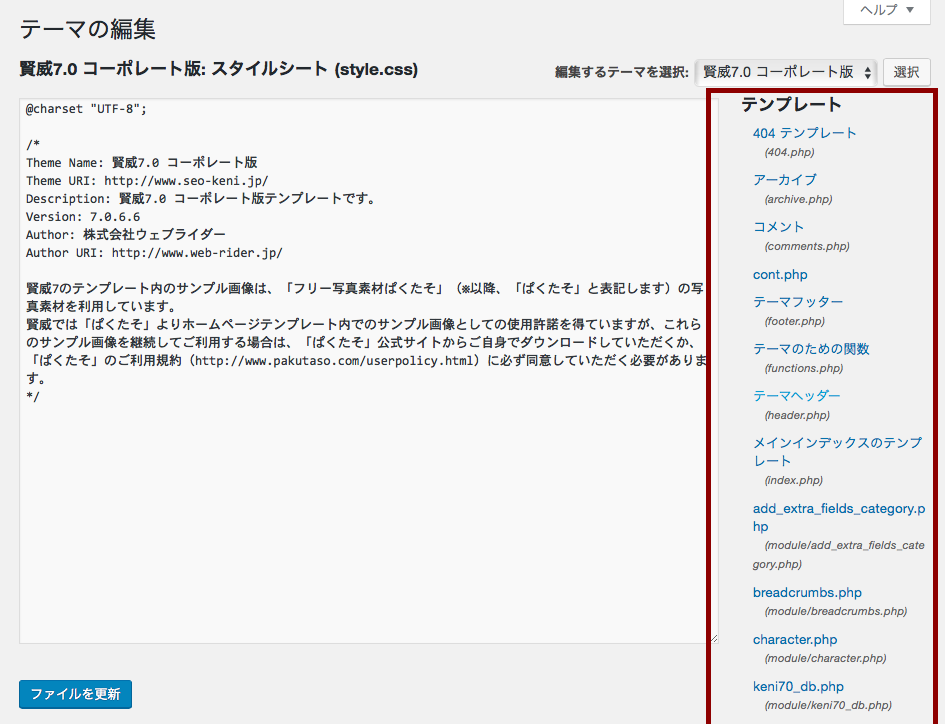
まずはWordPress管理画面の【外観】→【テーマの編集】へと進みます。
↓

↓
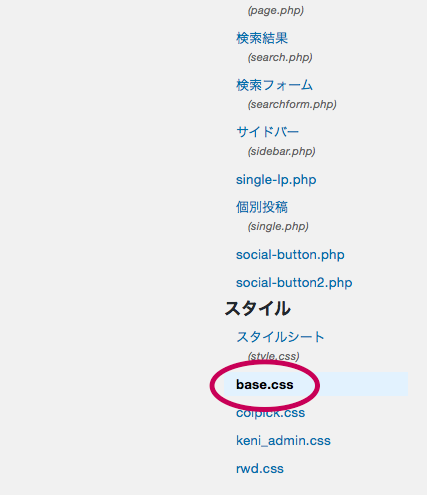
次に画面の右端の下の方の
スタイルシートのとこにある【base.css】を開きます。

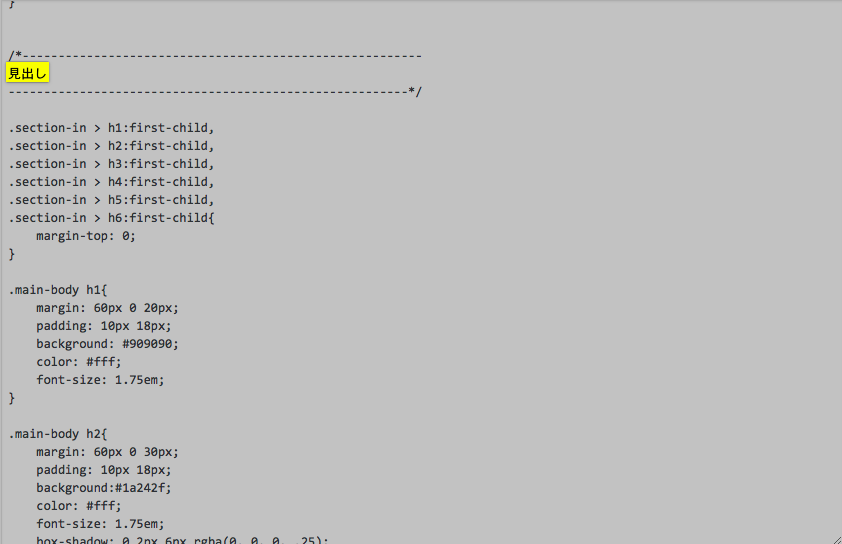
開いたら、「見出し」で検索をかけて以下の場所を探してください。

◆macの場合はcommand+F
◆Windowsの場合はCtrl+F
を押してディスプレイ右上に出てくる検索窓に「見出し」と入力して
Enterを押すことで簡単に探すことができます。
少し下の方に「タイトル(h1)」を示す箇所があります。
賢威7ではこの「h1」がタイトルに当たりますので、
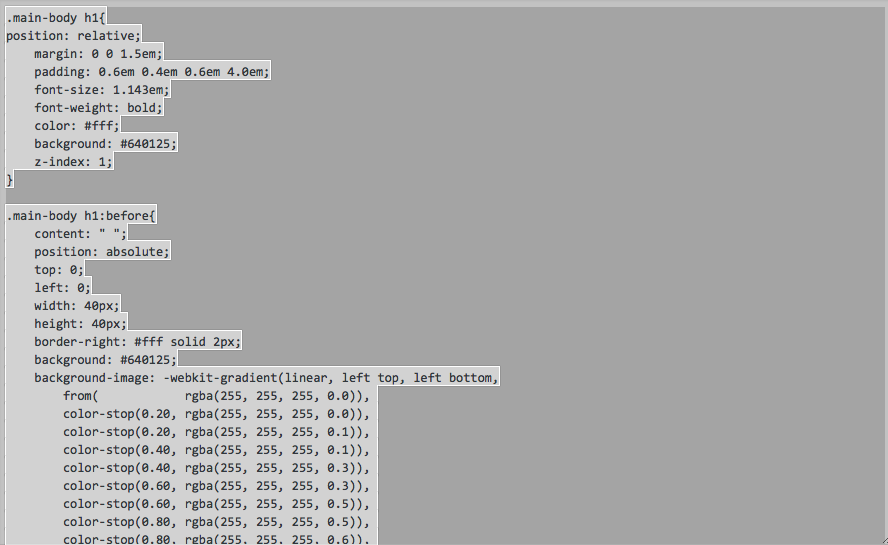
この部分を以下のHTMLコードに差し替えることで、
「タイトル(h1)」のデザインを変更することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
.main-body h1{ position: relative; margin: 0 0 1.5em; padding: 0.6em 0.4em 0.6em 4.0em; font-size: 1.143em; font-weight: bold; color: #fff; background: #640125; z-index: 1; } .main-body h1:before{ content: " "; position: absolute; top: 0; left: 0; width: 40px; height: 40px; border-right: #fff solid 2px; background: #640125; background-image: -webkit-gradient(linear, left top, left bottom, from( rgba(255, 255, 255, 0.0)), color-stop(0.20, rgba(255, 255, 255, 0.0)), color-stop(0.20, rgba(255, 255, 255, 0.1)), color-stop(0.40, rgba(255, 255, 255, 0.1)), color-stop(0.40, rgba(255, 255, 255, 0.3)), color-stop(0.60, rgba(255, 255, 255, 0.3)), color-stop(0.60, rgba(255, 255, 255, 0.5)), color-stop(0.80, rgba(255, 255, 255, 0.5)), color-stop(0.80, rgba(255, 255, 255, 0.6)), to( rgba(255, 255, 255, 0.6)) ); background-image: -webkit-linear-gradient(top, transparent 20%, rgba(255, 255, 255, 0.1) 20%, rgba(255, 255, 255, 0.1) 40%, rgba(255, 255, 255, 0.3) 40%, rgba(255, 255, 255, 0.3) 60%, rgba(255, 255, 255, 0.5) 60%, rgba(255, 255, 255, 0.5) 80%, rgba(255, 255, 255, 0.6) 80%, rgba(255, 255, 255, 0.6) 100% ); background-image: -moz-linear-gradient(top, transparent 20%, rgba(255, 255, 255, 0.1) 20%, rgba(255, 255, 255, 0.1) 40%, rgba(255, 255, 255, 0.3) 40%, rgba(255, 255, 255, 0.3) 60%, rgba(255, 255, 255, 0.5) 60%, rgba(255, 255, 255, 0.5) 80%, rgba(255, 255, 255, 0.6) 80%, rgba(255, 255, 255, 0.6) 100% ); background-image: -o-linear-gradient(top, transparent 20%, rgba(255, 255, 255, 0.1) 20%, rgba(255, 255, 255, 0.1) 40%, rgba(255, 255, 255, 0.3) 40%, rgba(255, 255, 255, 0.3) 60%, rgba(255, 255, 255, 0.5) 60%, rgba(255, 255, 255, 0.5) 80%, rgba(255, 255, 255, 0.6) 80%, rgba(255, 255, 255, 0.6) 100% ); background-image: linear-gradient(to bottom, transparent 20%, rgba(255, 255, 255, 0.1) 20%, rgba(255, 255, 255, 0.1) 40%, rgba(255, 255, 255, 0.3) 40%, rgba(255, 255, 255, 0.3) 60%, rgba(255, 255, 255, 0.5) 60%, rgba(255, 255, 255, 0.5) 80%, rgba(255, 255, 255, 0.6) 80%, rgba(255, 255, 255, 0.6) 100% ); z-index:-1; } |
HTMLコードのコピー方法はこちら
→ http://creations-serialism.com/htmlchordcopy

HTMLコードを差し替えましたら忘れずに【ファイルを更新】を押します。

これが意外と忘れることがありますので注意してください。
タイトルの場合は見出しと異なり、もう一つの作業が必要になってきます。
これをしないと、タイトルに反映されないので
もうひと頑張りやっていきましょう。

この【個別投稿】を開きます。
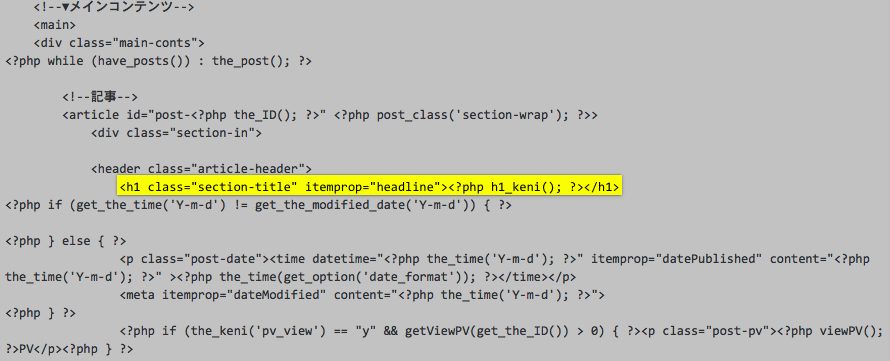
先ほどと同じように、以下のHTMLコードで検索します。
|
1 |
<h1 class="section-title" itemprop="headline"><?php h1_keni(); ?></h1> |

上記のHTMLコードを、以下のHTMLコードに差し替えます。
|
1 |
<h1 itemprop="headline"><?php h1_keni(); ?></h1> |
HTMLコードを差し替えましたら、忘れずに【ファイルを更新】を押します。

ではWebで確認してみますね。
変更前

⬇︎
変更後

あなたも上手くいってますでしょうか?
色などはHTMLカラーなどで検索すると出てきますから
お好みで変更していくといいです。
ちなみに今回使用したHTMLコード内では、
.main-body h1{
position: relative;
margin: 0 0 1.5em;
padding: 0.6em 0.4em 0.6em 4.0em;
font-size: 1.143em;
font-weight: bold;
color: #fff;
background: #640125;
と
.main-body h1:before{
content: ” “;
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 40px;
border-right: #fff solid 2px;
background: #640125;
がそれぞれ背景色とグラデーション部の色を指定している部分となります。
position: relative;
margin: 0 0 1.5em;
padding: 0.6em 0.4em 0.6em 4.0em;
font-size: 1.143em;
font-weight: bold;
color: #fff;
background: #640125;
と
.main-body h1:before{
content: ” “;
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 40px;
border-right: #fff solid 2px;
background: #640125;
がそれぞれ背景色とグラデーション部の色を指定している部分となります。
#640125 の部分を
HTMLカラーで調べてお好みの色に変更してください。
さらなるカスタマイズ
さて、今回の作業は上手くいきましたでしょうか?見出しのデザインを変更する方法はわかったと思いますが、
折角なので他のデザインも試してみたいですよね。
検索すると様々なサンプル素材が見つかると思います。
ぜひ検索して、またオリジナルの色などに変更してお使いくださいね。
では今回も作業お疲れ様でした。
P.S.
次回の記事ではサンプル素材を作るために必要な知識を
ご紹介できたらと思います。
お楽しみに^^

