
どうも、NOVAです。
今回は記事作成に超便利なプラグイン【Addquicktag】のインストール方法と使いかたについてはじめから丁寧にお教えしていきます。
このプラグインの必要性はこちらを読んでいただくとして、
→Htmlタグ入力を爆発的に効率よくするプラグイン「AddQuicktag」
ここでは早速インストールと使いかたを見ていきましょう。
Addquicktagのインストール
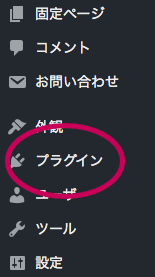
まずはWordPressの管理画面からプラグインを選択します。

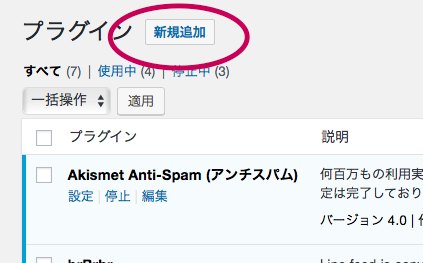
次に新規追加をクリックします。

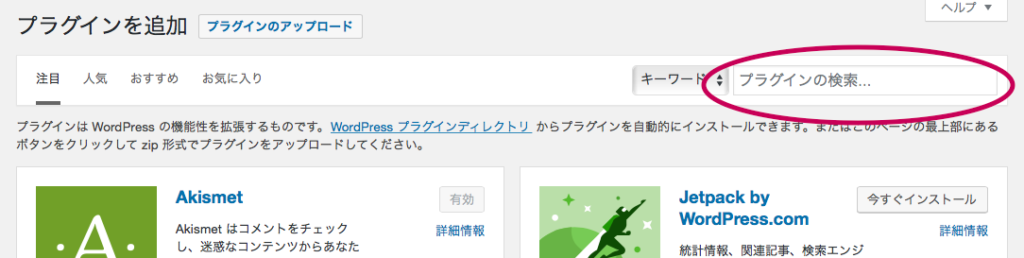
キーワード欄に
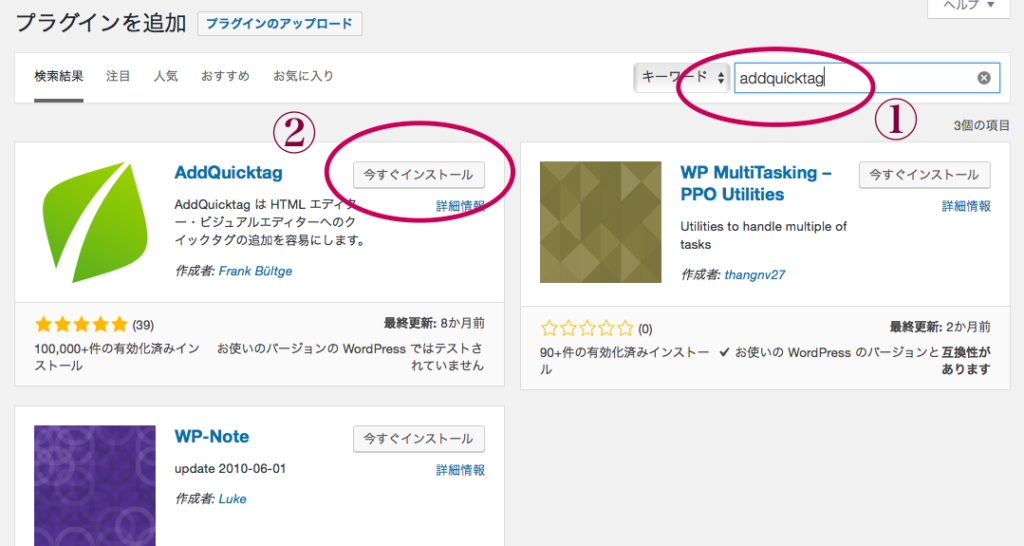
①【Addquicktag】と入力すると
②自動的に検索してくれます。
|
1 |
addquicktag |

↓

インストールしたら、有効化します。

これでインストールは完了となりますので、
次に使い方についてお話ししていきます。
Addquicktagの使い方
Addquicktagのインストールが終わり、有効化することで
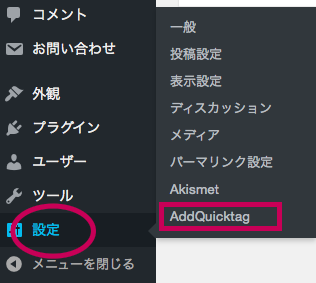
「設定」の中に「Addquicktag」が表示されるようになります。

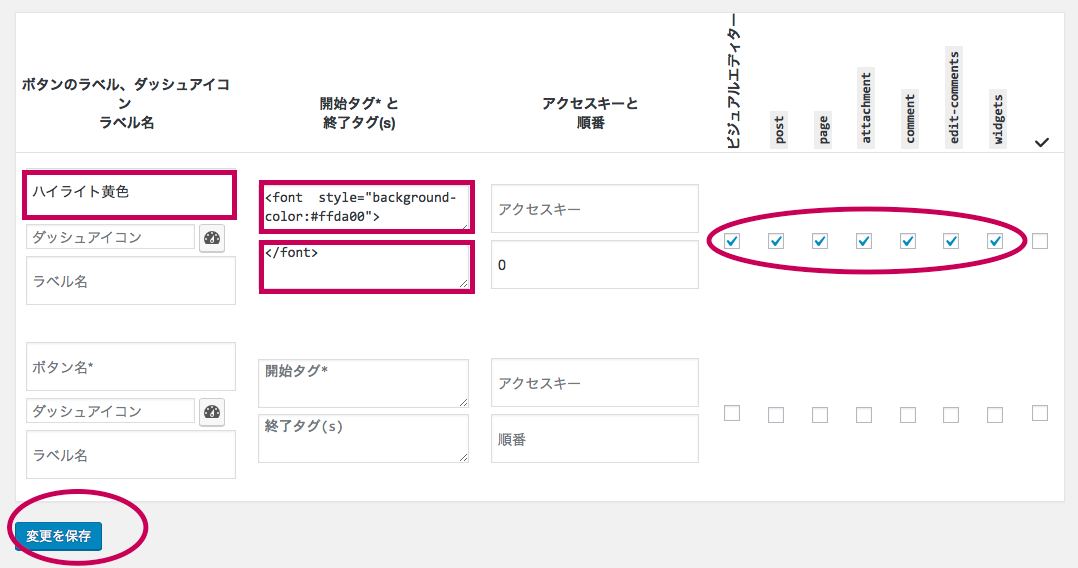
なにやら面倒臭そうな画面になりますが、
とりあえず最初は赤で囲った部分だけに注目。

タイトルは自由につけて大丈夫です。
そしてHTMLコードの最初と最後をそれぞれ選択します。
最後にチェックボックスにチェックを入れておきましょう。
実際に一つ入れてみます。
例えば【ハイライト黄色】のタグを入れてみますね。
↓
こんな黄色いマーカーなやつです。
ハイライト黄色
開始タグ
|
1 |
<font style="background-color:#ffda00"> |
終了タグ
|
1 |
</font> |
こんな感じに入力していきます。

最後は忘れずに【変更を保存】をクリックしておきましょう。
で、これがどこに現れるのかといえば・・・・
「新規投稿画面」を開いてみてください。
ここに【ハイライト黄色】が追加されていますね。
あとは任意の文字を選択して、このボタンをポチッとやるだけで
タグが自動入力されます。
非常に便利ですよね。
ということで今回は「Addquicktag」のインストール方法と使い方をお届けしてきました。
感想や、こんな情報ほしいなどあったら
問い合わせフォームやコメント欄に書き込んでくださいね。

