
どうもnovaです。
久しぶりに自分のサイトを閲覧していると、あれ?表示されない…そんな悩みをもつ方に僕が解決したときのお話をシェアします。
第1章・・403ERROR あらわる
ある夏の日のことです。刺すような日差しの中、汗だくでカフェについて、久しぶりに自分のサイトを覗きながら投稿記事をチェックしてみようと。
ある記事を開いて、記事したのリンクをポチッと。
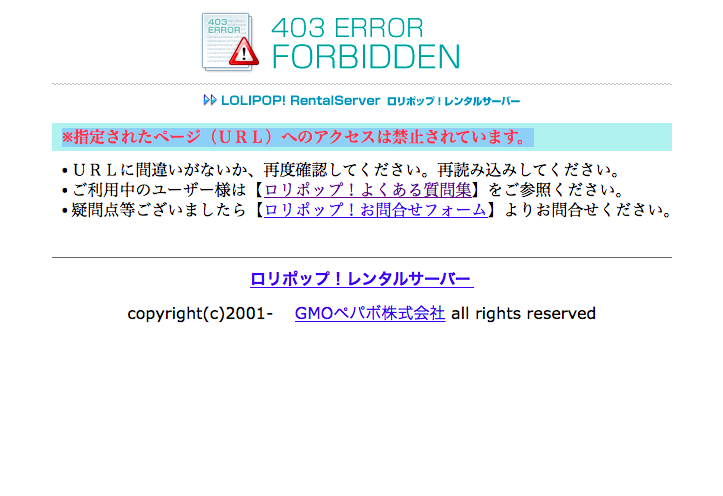
・・・・あれ。
なんだろこれ。
 ん? とりあえず一つ前に戻って再度ポチッとな。。
ん? とりあえず一つ前に戻って再度ポチッとな。。
んんん??
他の記事はどうなっているんだろ?
あ。ここもだ。
あれ。ここもだ。。。
ってかほとんど全てエラーになってる💦
まぁ。大丈夫だろと、Google先生へお聞きすると、
どうやらロリポップとかヘムテル使用している人にはよくある現象らしい。
うむ。確かに僕はロリポップだ。
第2章・対処法1
そして、対処法を調べると、1・まずはロリポップのユーザーページにログイン
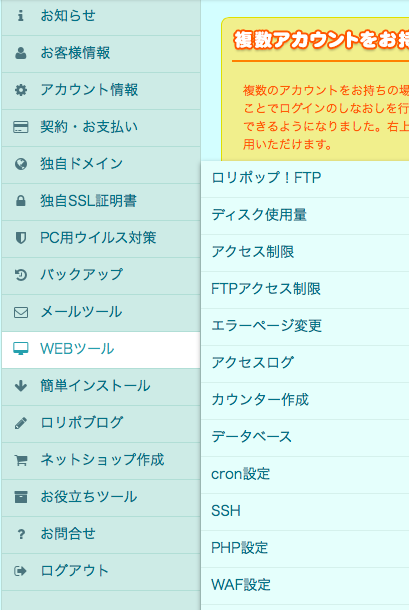
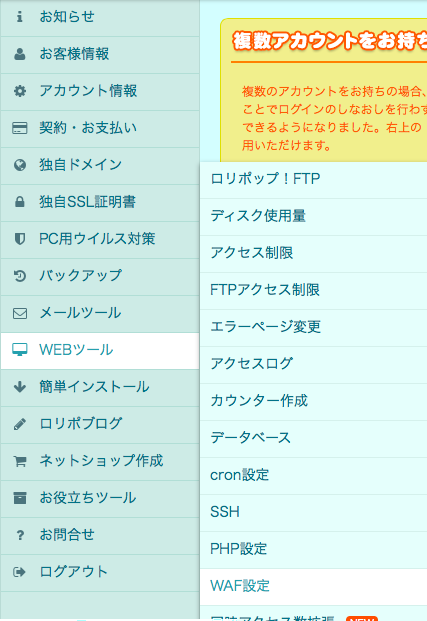
2・WEBツールを選択↓

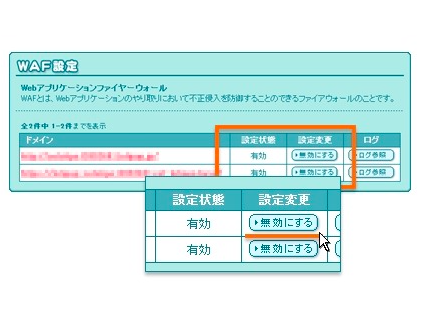
3・WAF設定を選択↓
 あとは該当するサイトのWAFを無効にするだけ
あとは該当するサイトのWAFを無効にするだけ
お。簡単だ!これでいいのかな?
どれどれ表示されるようになったかな?
・・・・・
うん。大丈夫…じゃない💧
表示されている記事は増えたけれども、特定の記事がいくつか表示されない。
相変わらず、
こいつが・・・

うーん。困った。
第3章・対処法2
ロリポップの
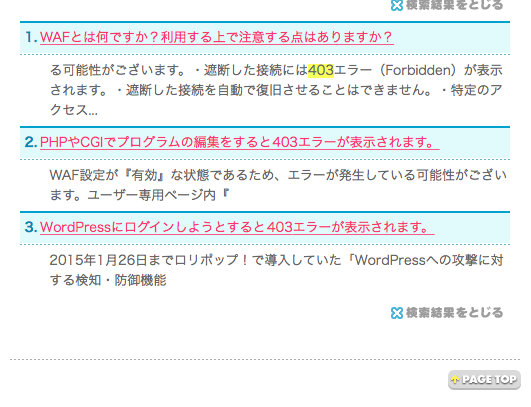
https://lolipop.jp/support/faq/
こんな記事を参考に悪戦苦闘するもダメだ。
既に1時間以上経っている。
こういう技術的なトラブルって調べるだけで時間がかかってしまいますよね。
第4章・対処法3
そんなときに、そういえば何かしらのプラグインを入れるとこういう現象が起きるとかいってたなと。。色々内容は端折って、わかりやすく結果だけお話しますと、
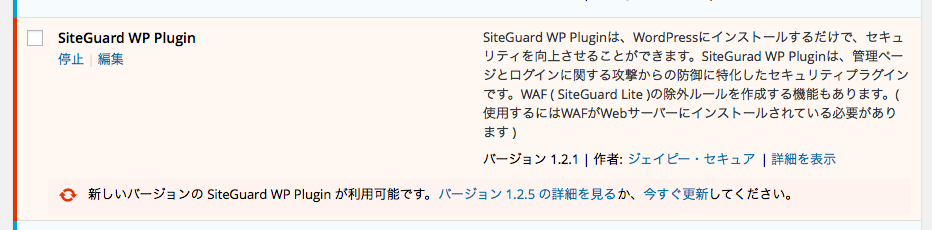
 WordPressのプラグインで「SiteGuard WP Plugin」というものがあるのですが、これはセキュリティー向上のためのプラグインです。
WordPressのプラグインで「SiteGuard WP Plugin」というものがあるのですが、これはセキュリティー向上のためのプラグインです。このプラグインをインストールしたまま有効化せずにいたのですが、これを有効化したところ、ログイン画面にキー認証の項目が追加されました。
ログインして、再度表示されるかチェック!!
今度は502 Bad Gateway の文字が!!!(涙)

もう笑うしかないですね(涙)
キャッシュが残っているのかもしれないと再度更新。
目気ずにもう一度更新!
お。表示された。。
でもまだ安心しないぞと、他の記事もチェック。
チェック。チェック。。
大丈夫!!
治った!!!!!
というわけで、全ての方に当てはまるわけではないでしょうが、この奮闘記があなたのお役に立てば嬉しいです^^
とにかく何やったら治ったの?
SiteGuard WP Pluginをインストールして有効化しました
2時間ほど奮闘して結果これだけです(笑)
本当にWEB関係のことって調べるのに時間がかかりますね。
対処法の1〜3まで紹介しましたので、
どれかで対処できると思います。
試してみてください。
この記事があなたの「調べる時間」の短縮になれば嬉しいです。

