WordPressにおいてのWebサイトを外から見てみようということで、お話ししてきます。
管理画面のヘッダーバーの左にはあなたのサイト名が書いてあると思います。
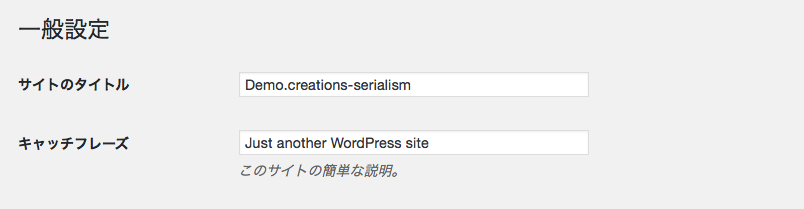
管理画面の左上の
あなたのサイト名がかいてあるところです。
そこが公開画面へのリンクへとなっていますから、クリックして公開画面へと行ってみましょう。
・・・・
クリック!!
・・・・

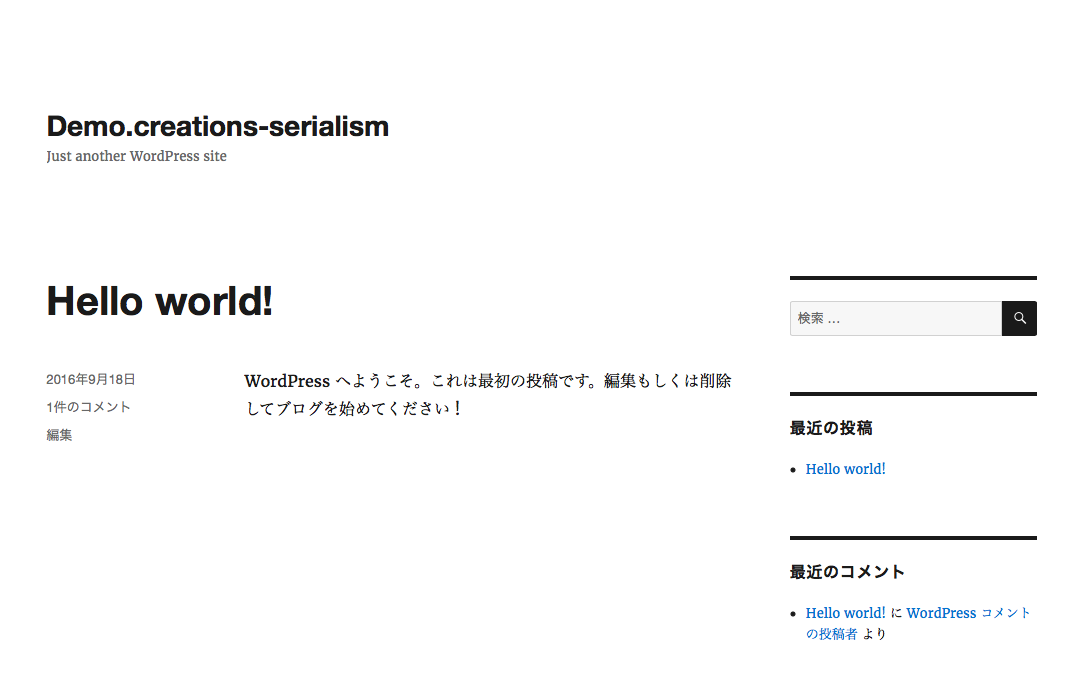
お。これもいいなぁ〜と思ってしまうようなシンプルでスッキリしたWebサイトですね。
これがインストール直後の公開画面となります。
つまりWordPressで家を建てたときは、最初は皆こういった外観だということです。
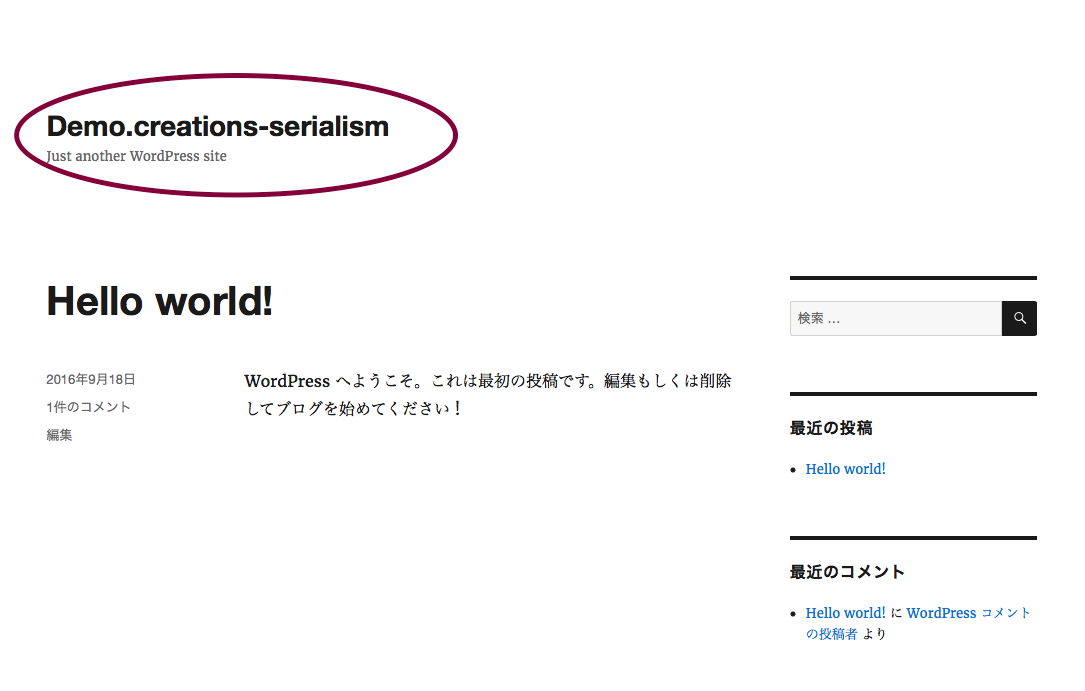
管理画面で設定した「サイト名」と「キャッチフレーズ」がここに反映されていますね。

で設定した「サイト名」と「キャッチフレーズ」が

こんな感じで反映されています。
この外観は「テーマ」で設定されていた「Twenty Sixteen」という「テンプレート」の外観です。
ということは、この「テンプレート」というものを変えることで、簡単にガラリと雰囲気を変えることができますね。
「テーマ」内でも様々なテンプレートが用意されているので、
色々と着せ替えの感覚で試してみるのも面白いです。
しかし、それでもテンプレートを変えただけでは他の人も同じように使っている可能性があります。
世界に自分だけの家(Webサイト)を持ちたいと思ったときに必要になってくるのが
カスタマイズという作業となります。
カスタマイズとは、家の土台はそのままにリフォームしていく作業と言えます。
ヘッダーの位置をかえたり、枠の形をかえたり、
フォントを変えたり、文字の大きさを変更したり、
色を変えたりといった作業をカスタマイズといいます。
一から家を建てる行為はできなくても、リフォームであればやり方次第ですよね。
そういったリフォーム(カスタマイズ)はどうやったらいいのでしょう。
これは「HTML」と「CSS」の知識が必要になってきます。
ですから、カスタマイズというのはちょっと敷居が高いのです。
高いのですが、高いからこそやらない人も多いということです。
やらない人が多いからこそ、
あなたがカスタマイズを行うだけで、
他の人とは違う印象を持つサイトを作ることが
できるということです。
でも「HTML」と「CSS」の勉強に時間を取られたくないと思っちゃいますし、できることならコンテンツ作成だけに集中したいですよね。
僕もそうでした。
そこで重要になってくるのがネットでカスタマイズについて詳しく解説しているサイトを活用するということです。
当然全てのテンプレートが一様に解説されているわけではありません。
ですから、ここでは多くのサイトに取り上げられている
テンプレートを使用することが重要となります。
当然、そのようなテンプレートは誰しもが使っているということでもあるのですが、
一般的に隙間を突くようなテンプレートをねらうよりも、テンプレートを
自分使用にカスタマイズしていくほうが効果的に個性的なサイトを狙えます。
ではどのようなテンプレートがそれにあたるかということですが、
個人的なお勧めは「賢威」テンプレートです。
僕自身、最初のころは、ネットで検索しながらカスタマイズを行っていきました。
調べると特定のテンプレートのカスタマイズについて
詳しく説明してくれているサイトの多いこと多いこと。
しかもそういったテンプレートは公式サイトもかなり充実しています。
そういったものは有料で少々高いのですが、
確実にカスタマイズ方法が見つかるという安心感があります。
ちなみに僕のこのサイトもそういったテンプレートを使用していますし、
だからこそ僕も今でもわからないところは、ネットで調べて即座に解決します。
1つのサイトではよくわからないことでも、別のサイトだと分かり易く解説されているということはよくあります。
最初からテンプレートにお金を払いたくないという人も多いかもしれないので
最初は無料で色々と試していただくことをお勧めはしますが、
僕自身はテンプレートを最初っから購入しました。
それほど、そこ(カスタマイズ)に時間を掛けたくなかったので…
ですから、時間をお金で買ったというような感じですね。
あと右も左もわからない状態でしたので、
ネットビジネスをしている方々の多くが、有料テンプレートを使用しているのだから、
まずはそこからだろうみたいな素人心もありました(笑)
テンプレートに関してはこちらも参考にしてみてください。
→http://creations-serialism.com/archives/648
あ。因みに「賢威7」に関してもっと詳しい説明を見たい場合は
こちらを参考にしてみてくださいね。
→権威7に関するさらに詳しい説明
![]()
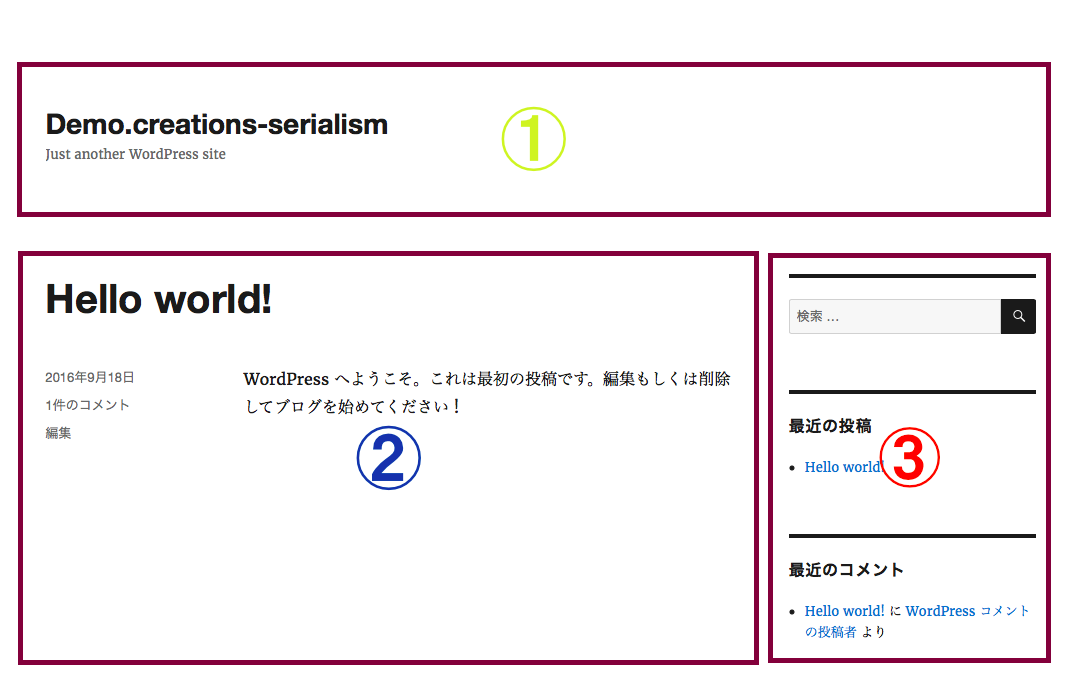
画面のレイアウトの説明
管理画面のとき同様、大きく3つのパーツが見て取れます。
①ヘッダー(画面上部)
ヘッダーには「サイト名」や「メニュー」などがきます。
このヘッダー部のさらに上には管理画面でも表示されていた、黒い部分が残っていますが、
通常の訪問者には見えない部分となります。
②コンテンツエリア(画面左側)
コンテンツエリアには「記事」が表示されます。
③サイドバー(画面右側)
サイドバーには、「検索」や「最近のコメント」などの「便利機能」がならびます。
さらに下の方にスクロールしていくと、フッターがあります。
言い方を変えると、
記事が表示されているコンテンツ・エリアがあり、
それはフッターとヘッダーでサンドイッチされています。
コンテンツエリアの左右どちらか、もしくは左右ともにサイドバーという
プルフィールや便利機能が入っている場所があるということです。
これで公開画面についての知識も入りましたね。
実際に管理画面なども触ってみることで、馴染みも出てきたのではないでしょうか。
次回からはいよいよ、日々の作業である「記事の投稿」へと移っていきます。
→WordPressのカテゴリーとタグの違いと使い分け

