
どうも、n o v a です。
量質転化を意識したコンテンツ作成により圧倒的な数を打ち出していき、その数が「3桁」くらいに達してくると「メニュー」や「カテゴリー」、「タグ」は数が多すぎるために把握するのにあまり役に立たなくなってきます。
そうなると個別の記事は「検索機能」を使って直接探していくことになるのですが、記事のタイトルや内容をうろ覚えの人にとっては、宝探しのような作業ですし非効率です。
HTMLを駆使してサイトを作っていた旧時代であれば「サイトマップ」という
そのサイト内の「目次ページ」を用意するのが一般的だったようですが、
ところがWordPressからWebサイトを作成してきた僕らは
どうやって作ったら良いのかわからないですよね。
そもそもHTMLとかよくわからんわけですから。
そんな僕らのためにサイト内の「目次ページ」を
自動作成して作ってくれるプラグインがあります。
それが今回ご紹介する「PS Auto Sitemap」です。
PS Auto Sitemap を有効化
:「PS Auto Sitemap」
|
1 |
PS Auto Sitemap |
プラグインの入力方法がわからない人はこちらから。
WordPressのプラグインをインストールする方法を解説
インストールして、有効化しましたら、
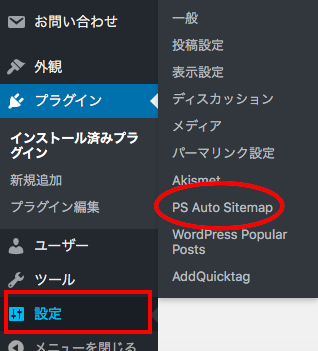
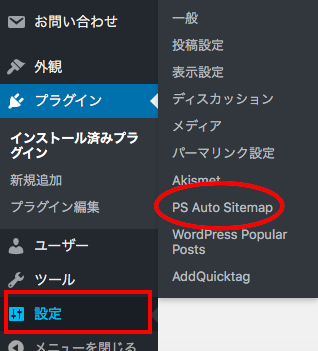
設定の中に「PS Auto Sitemap」が追加表示されていますので
クリックして画面を開きます。

サイトマップを作っていく
サイトマップを作るためには、サイトマップを表示するための「投稿記事」か「固定ページ」が必要になりますので、
どちらか新規作成しておきましょう。
ここでは固定ページを新規に用意しますね。
タイトルを「サイトマップ」とつけて
記事は何も書かずに「公開」をクリックします。
その後管理画面上でページのURLをよく見て
「ページID」を探してください。
ここの部分です。
ちょっと小さくてわかりにくいですが、
「post=60」と書いてあります。
今回は「post=60」でしたが、あなたが同じ数字になっているとは
限りませんので、そのページのIDを確認してください。
固定ページができたら、
「PS Auto Sitemap」の画面に戻ります。

画面を開いたら、「サイトマップを表示する記事」に
先ほど確認したIDの数字を入力します。
今回は「post=60」でしたので、「60」とページIDを入力します。

そのまま画面を下の方にスクロールして、
「変更を保存」をクリックします。

保存ができたら、
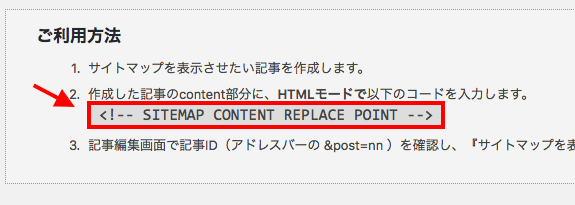
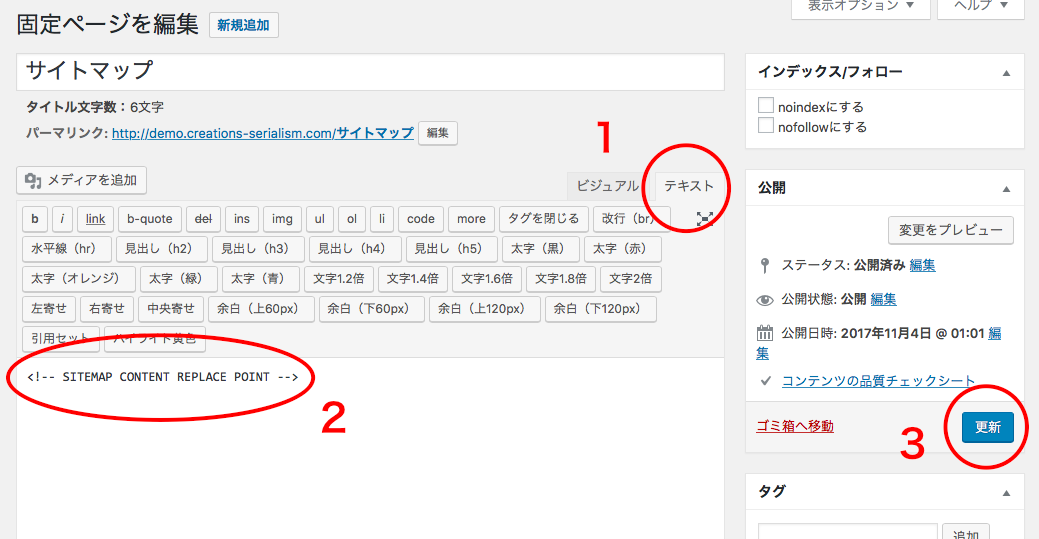
さらに下の方に書いてある、
「ご利用方法」の中の「コード」をコピーして

先ほどの固定ページへ貼り付けていきます。

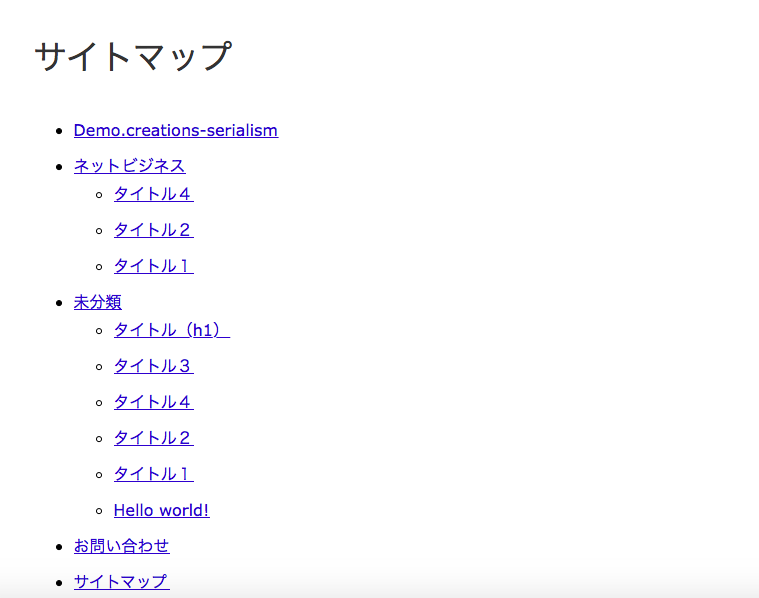
公開したページを見てみると、
しっかりとサイトマップが出来上がってますね。
あれ?
できてない・・・
っていう方は、慌てずに
「PS Auto Sitemap」の画面に戻って見てください。
IDの数字、しっかりと保存されていますか?
空欄になっていたら、保存し忘れてたってことです。
これでもう一度保存してから公開ページを見てください。

こんな感じでサイトマップが作成されているはずです。
ちなみに、PS Auto Sitemap には
「サイトマップの見た目」が何種類か用意されていて、
設定で切り替えられますので、色々遊んで見てくださいね。

こんな五線譜なんかもあったりして音楽系のサイトにはピッタリですね。
参考:
圧倒的なコンテンツで機能的価値を高めていく方法
CreationsSerialism de la Guitarra サイトマップ
では今回はこれで終わりとなりますが最後に
現在WordPress関係、賢威7、ビジネスからマインドセットや
アートなどに関することまで疑問や教えて欲しいことや質問などを大募集しています。
このブログ上で取り上げてほしい内容がありましたら
「コメント」もしくは「問い合わせフォーム」からどうぞ。

