どうも、novaです。
今回は「WordPressのメニュー」の作成方法ということでお話しをしていきます。
では頑張っていきましょう。
「メニュー」はなんで必要?
「メニュー」は投稿記事を探しやすくするために便利な機能となります。記事が1つ2つの場合は問題ありませんが、100とか200とかに増えてくると
どこに何の記事があるかわからなくなる、
とかお目当の記事にたどり着けないといった問題が生じてきます。
せっかくサイトに訪れてくれた読者の方を迷わせることのないようにするためにも
「投稿記事や固定ページの場所」を分かりやすくまとめた、いわば案内板が「メニュー」です。
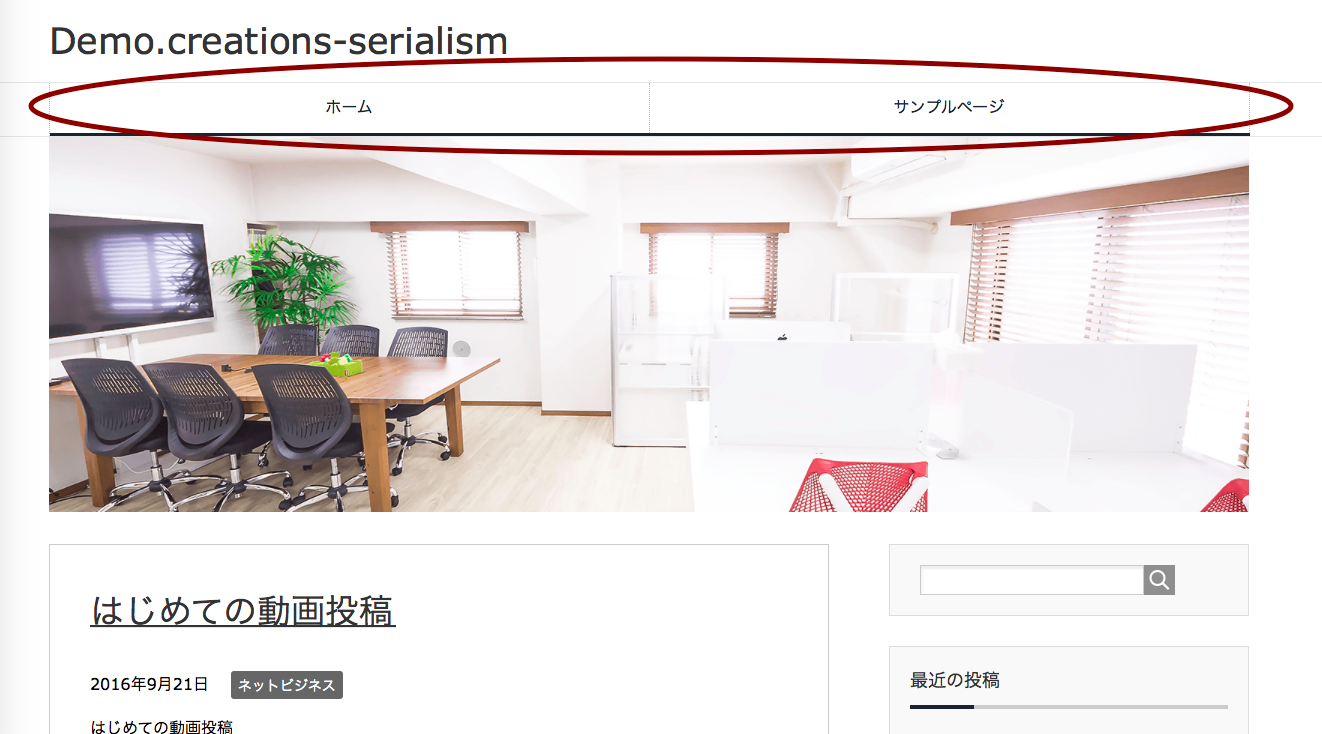
特に全てのページの同じ場所に表示される「メニュー」のことを「グローバルメニュー」といいます。

この部分ですね。
これが「グローバルメニュー」です。
僕はサイト作成の初心者の頃、「グローバルメニュー」がカッコよくて作りたかったのですが、
名前もわからず、作り方もわからず苦労しました💦
ですからここで説明していきますので、
あなたはもう心配ありませんね(笑)
グローバル・メニューを作成する
では始めていきましょう。まずはいつもの通り管理画面から入っていきます。
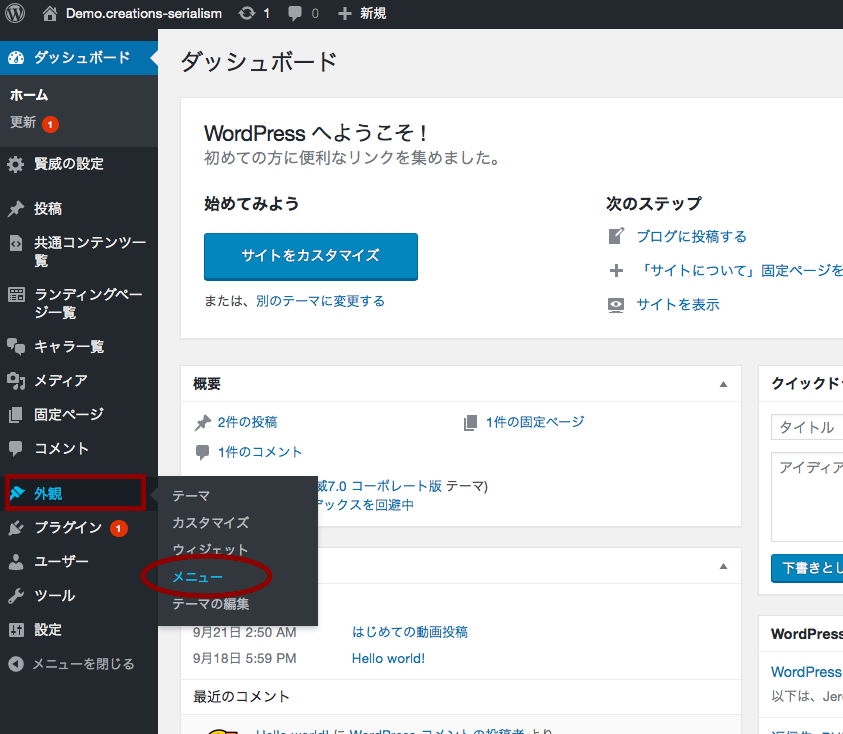
管理画面の【外観】→【メニュー】へと進みます。


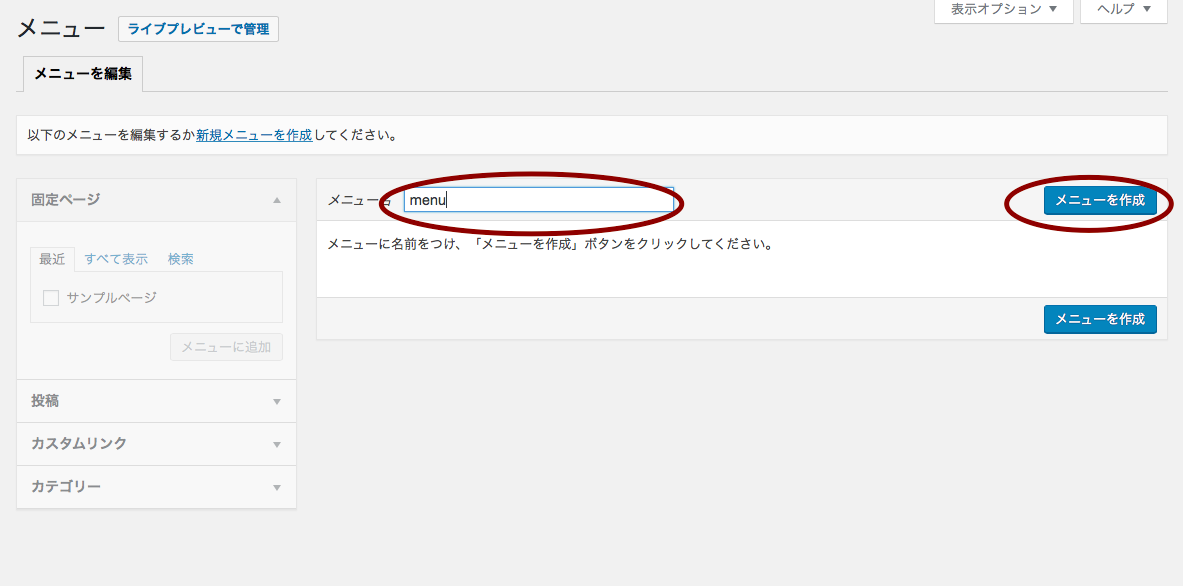
メニュー名は何でもいいのですが、今回は「menu」と入れてみます。
入れたら、【メニューを作成】をクリックします。
⬇︎
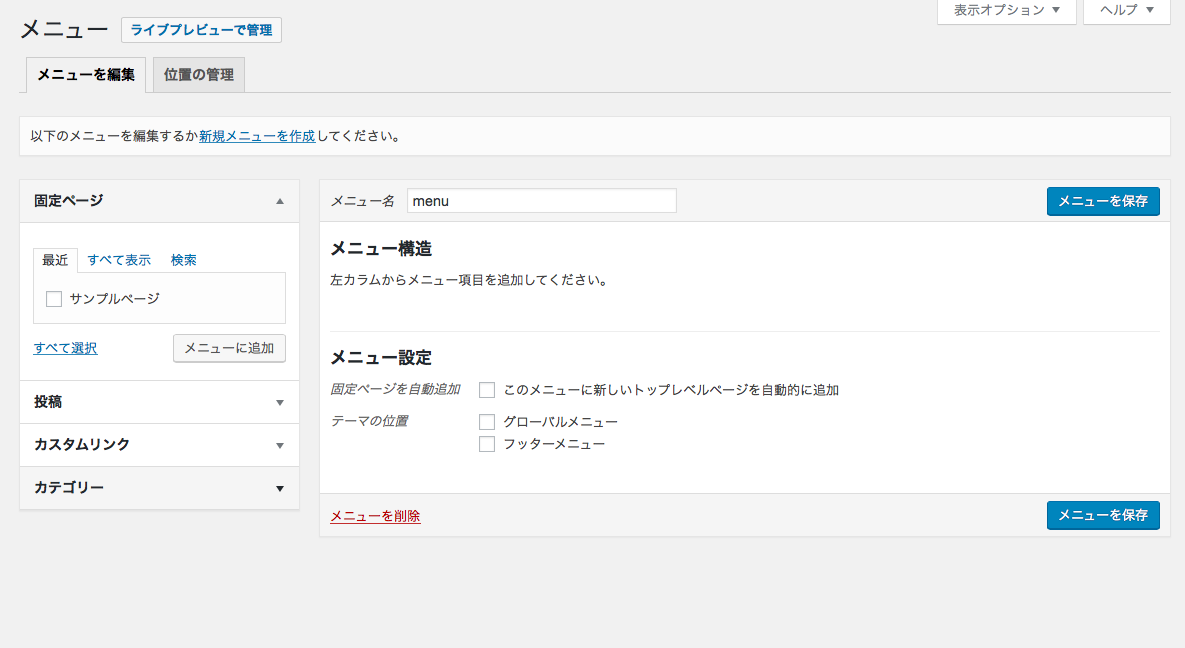
ここがメニューを作成するための画面となります。
この画面の項目はテンプレートによって多少異なります。
今回は【賢威7】を使用していきますが、基本的なやり方は一緒なので、
あなたが別のテンプレートを使用しているとしても、同じようにやっていけます。

固定ページをメニューに加える
どこから手をつけてもいいのですが、ここではまずは固定ページからやっていきましょうか。

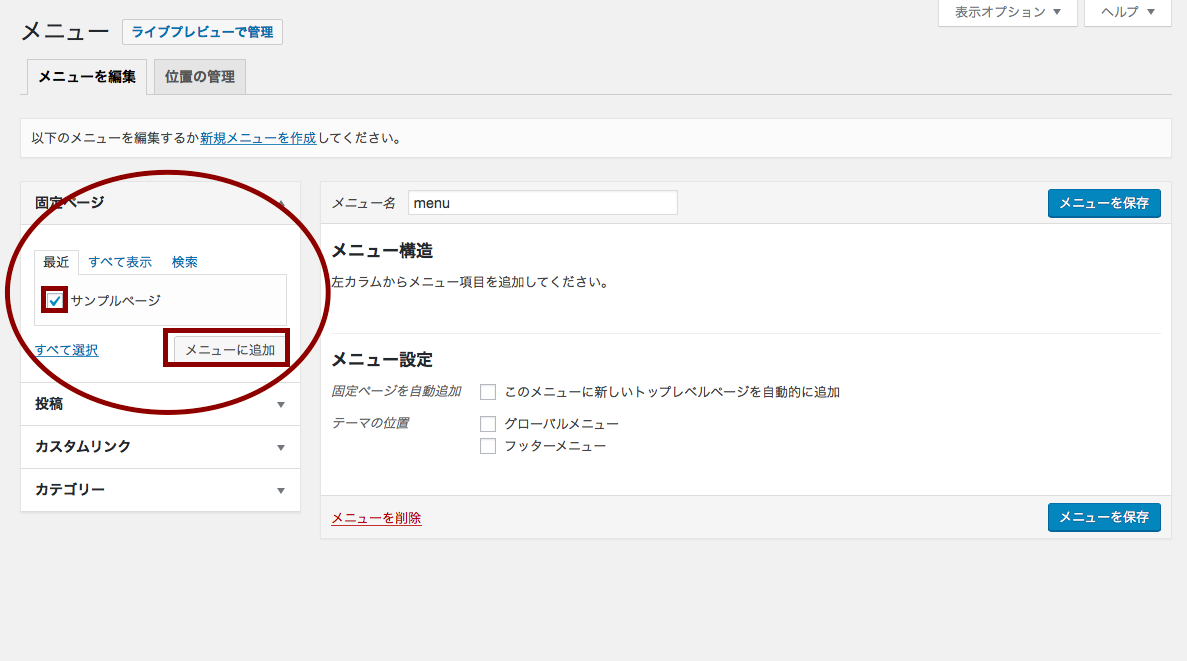
上記の赤丸の部分が固定ページを選択する部分ですね。
今は「サンプルページ」しか作っていないので、一個だけですが、
固定ページをつくるほどに項目が増えていきます。
グローバルメニューに加えていきたいページを選択します。
選択方法は左のチェックボックスにチェックをいれます。
そして【メニューに追加】をクリックしますと、以下のようになります。

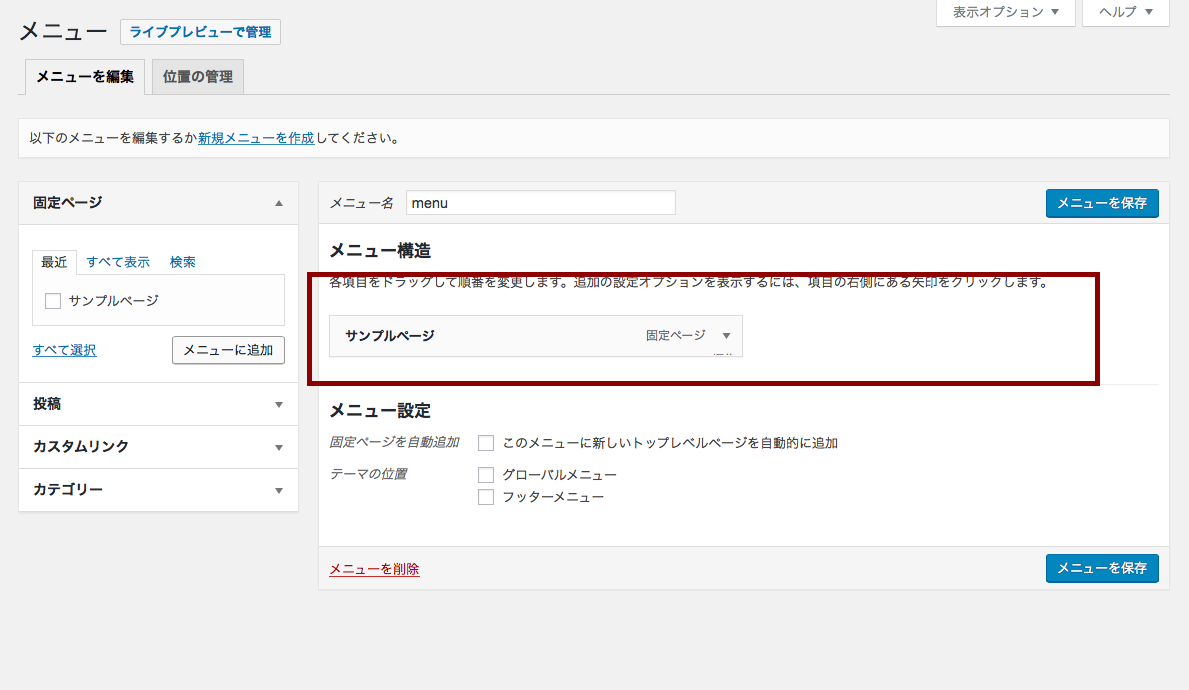
追加されたことが確認できます。
この右側の欄がメニュー項目の欄となります。
今みたいに、左から選択して、
右に移していくことで、メニュー項目を増やしていくという感じですね。
投稿ページをメニューに加える
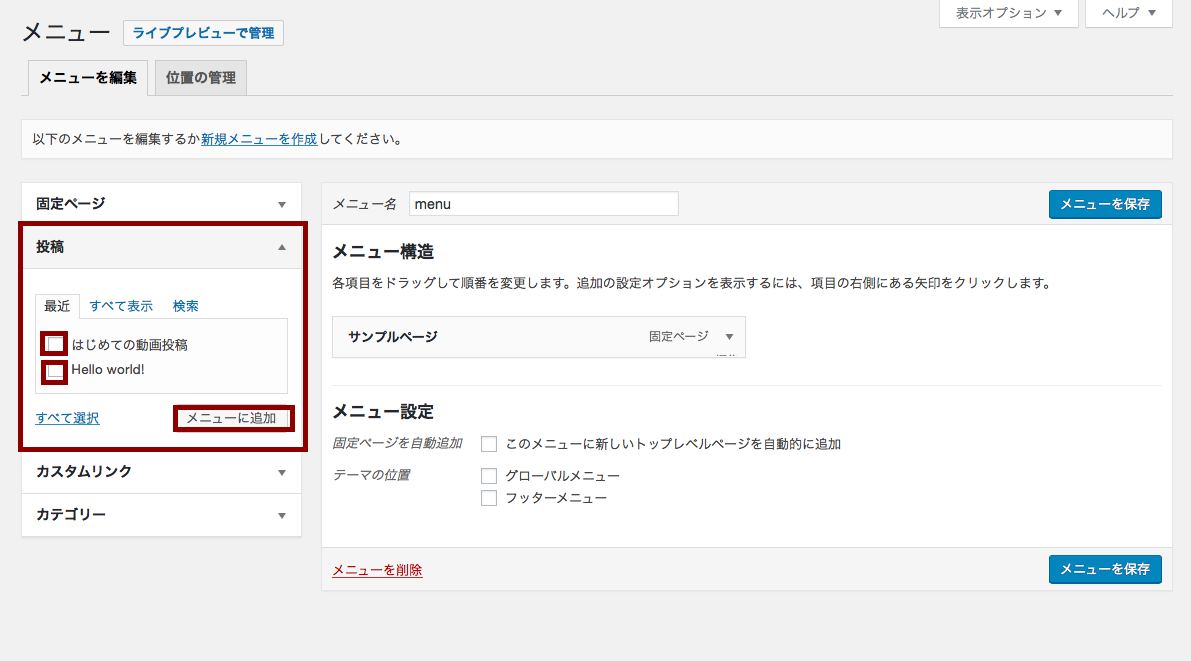
もう一度、今度は投稿ページを追加してみます。
必要な項目を選択して、メニューに追加します。

こんな感じで追加されましたね。
如何でしょうか?慣れると難しくはないと思います。
固定ページ、投稿ページとやってきました。
カスタムリンクを加える
次にカスタムリンクというのをやってみましょう。これは「特定のURL」へ飛ばす為のメニュー項目を追加するときに使います。
例えば、ホームページへもしくはトップページへ戻るようなボタンを設置したいときには、
あなたのWebサイトのURLを貼り付けたボタンをメニューに加えるといった感じです。
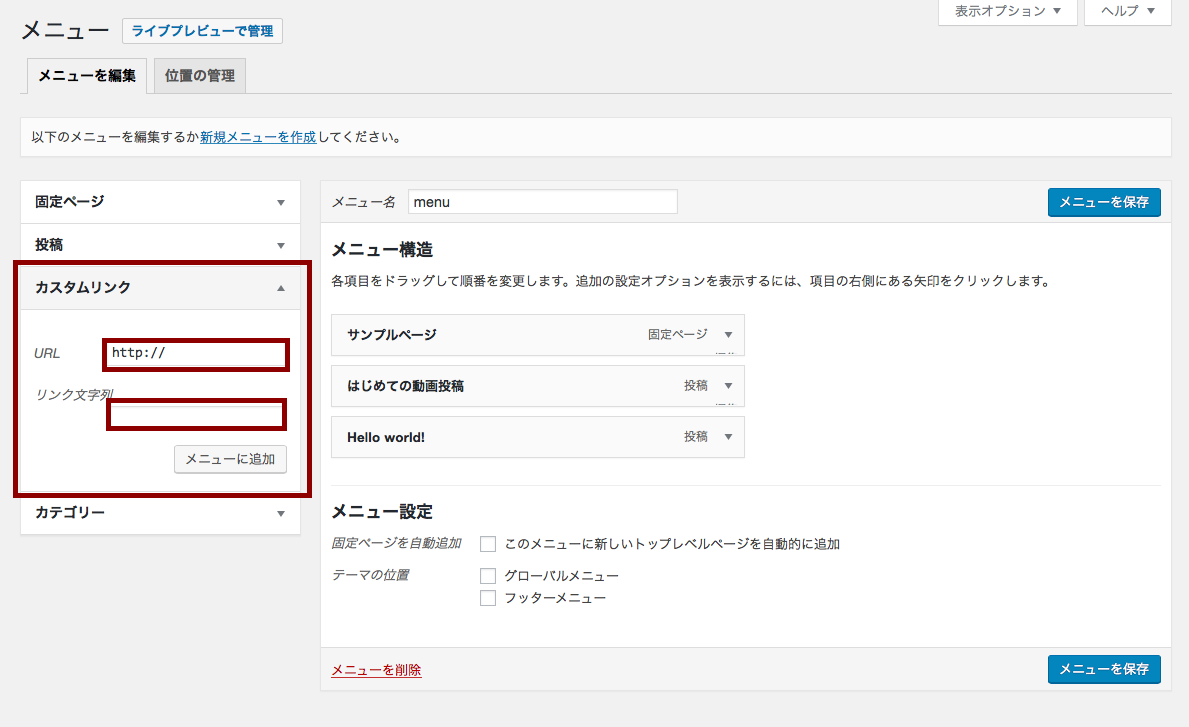
実際にやってみます。

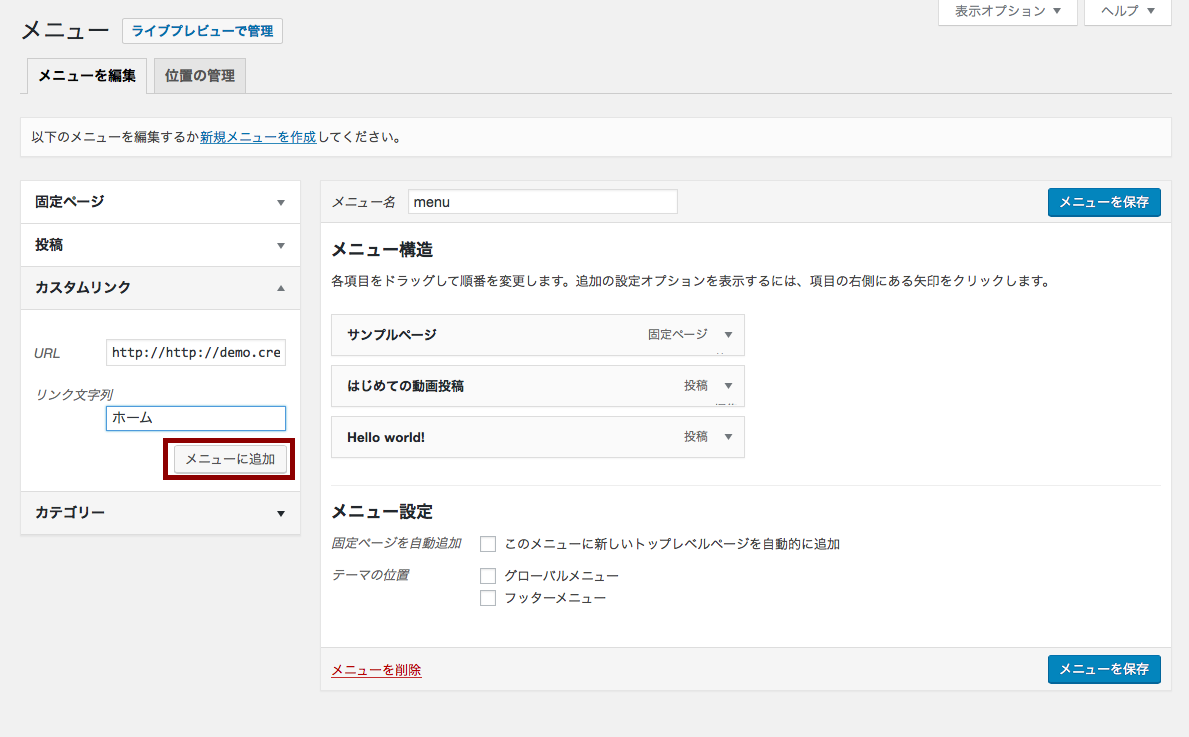
四角で囲った部分に入力していきます。
今回はこのDemo画面で使ったサイトのURLである
demo.creations-serialism.com を入力しました。
実際にはあなたのWebサイトのURLを入力してくださいね。
次にリンク文字列ですが、これはタイトルですね。
今回は「ホーム」としました。

【メニューに追加】をクリックすることで・・・・

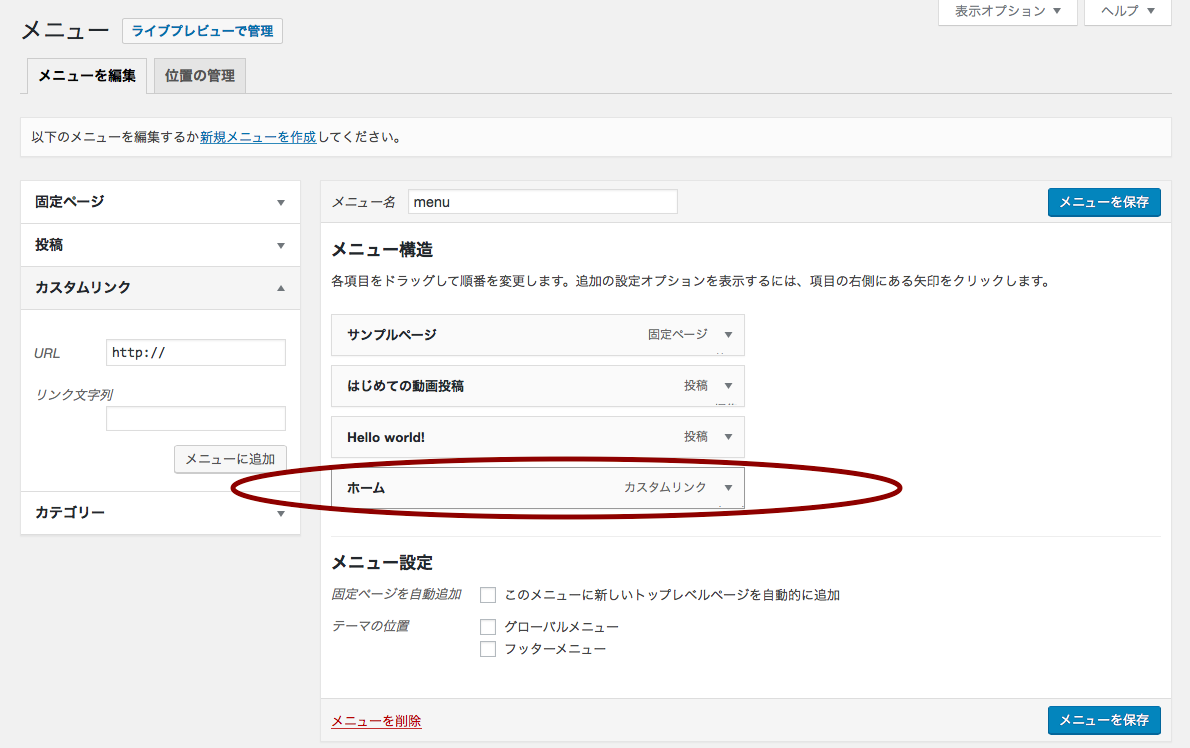
追加されましたね。
メニューの順番を変える
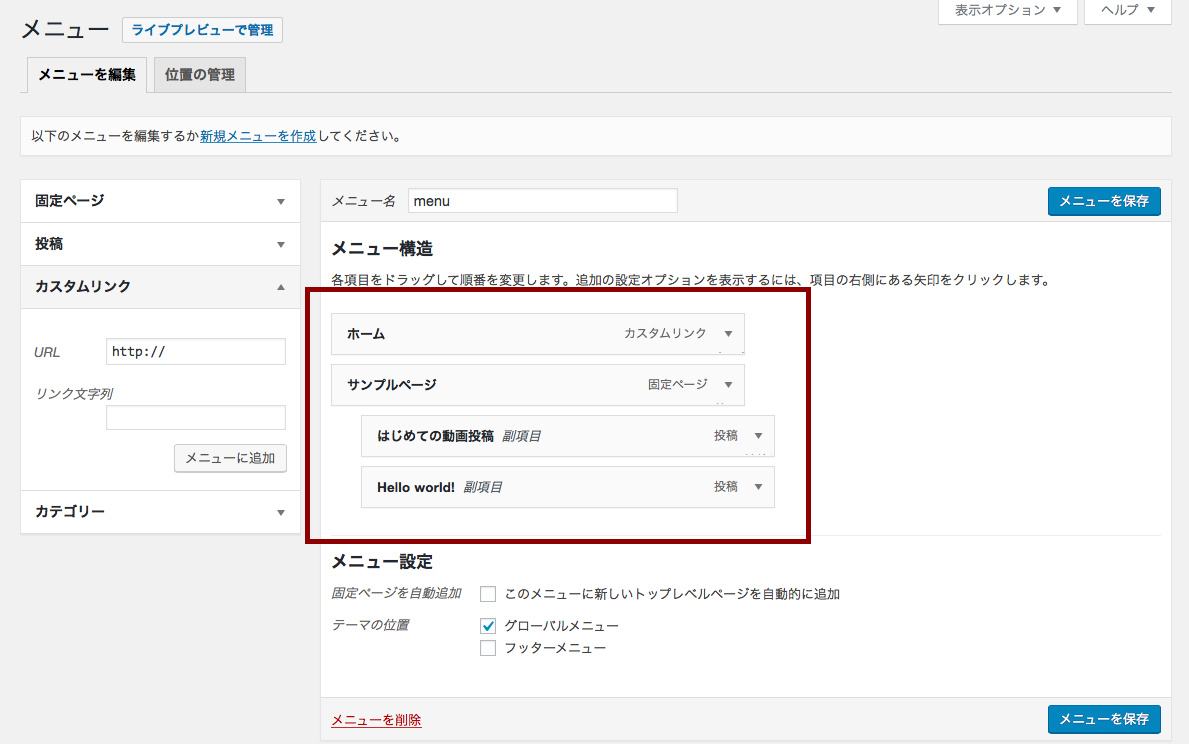
次にこれら追化した項目の順番を変える方法をご説明いたしますが、これはとても簡単で、ドラッグするだけでできます。
マウスでクリックしたまま移動するだけですね。
そして、各項目に対してちょっとずらすように配置することもできます。

これによって階層構造にすることができます。
さらに各メニューの「▼」をクリックすることで、表示される名前(ナビゲーションラベル)や
詳細などを変更することもできます。
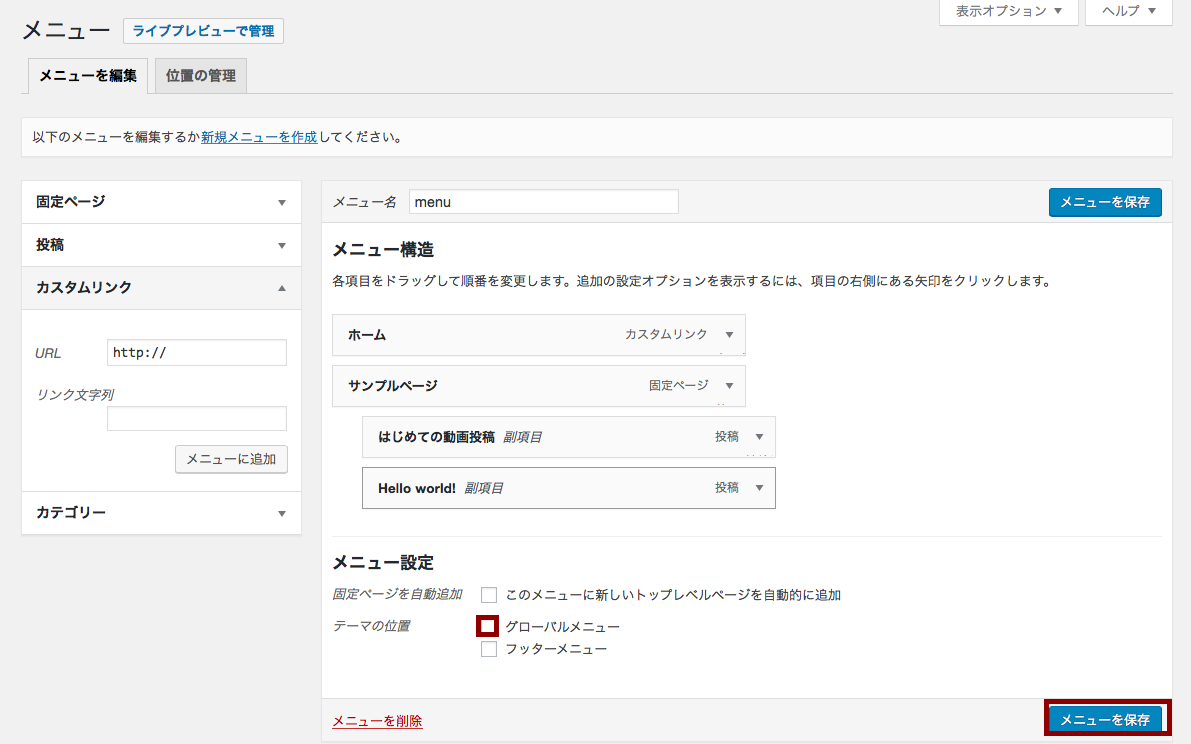
全てが終わったら、今回はグローバルメニューの作成なので、
下のグローバルメニューの項にチェックを入れます。

最後に保存をクリックすれば終了です。
お疲れ様でした。
一応、Webサイトの方からも見て確認してみましょうか。

大丈夫ですね。しっかりとグローバルメニューができています。

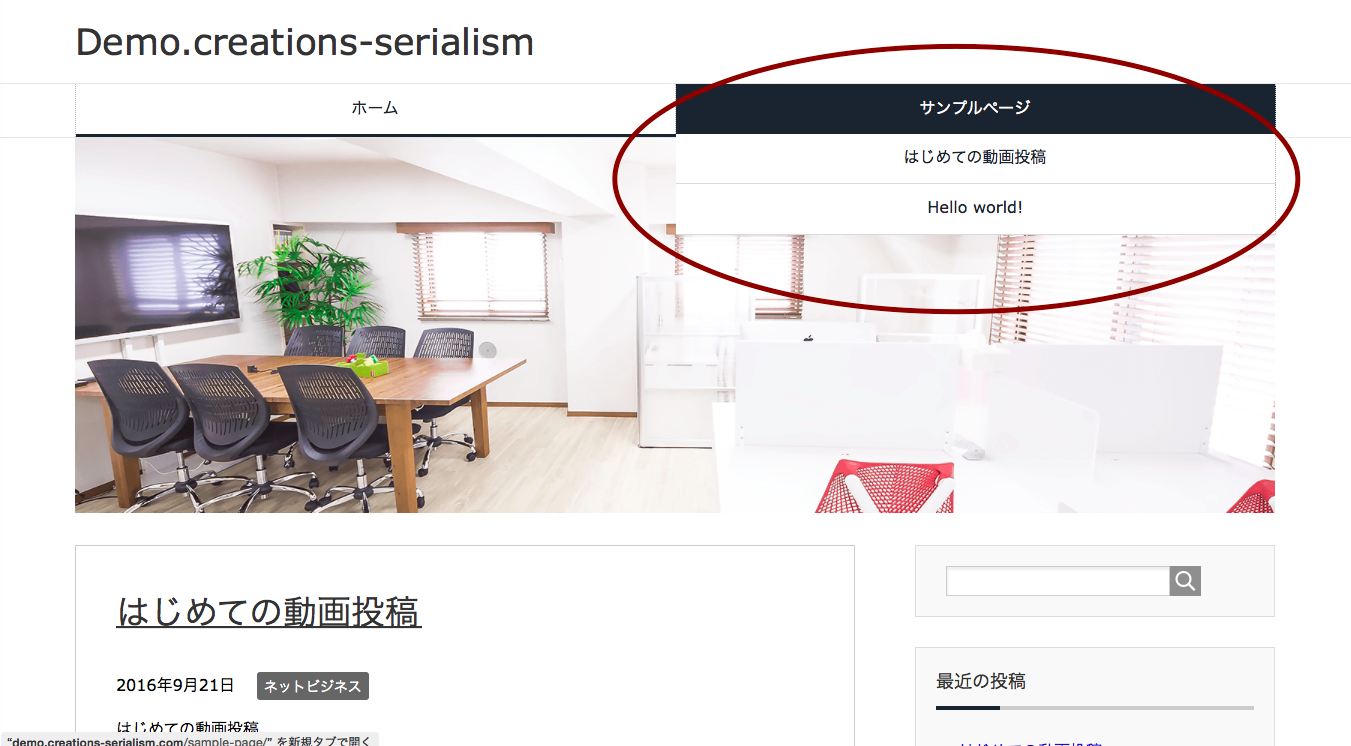
サンプルページにカーソルを合わせると、
しっかりと階層構造も出来上がっていますね。
メニューの数が増えすぎる場合などは、階層構造にしてスッキリとさせた方が見やすいですね。
今回はグローバル・メニューの作成方法についてお話ししてきました。
上手くいきましたでしょうか?
この辺りを弄っている段階では、コンテンツ作成の時間が圧迫されて
ストレスとなっている人も多いと思います。
今回から何回かに渡って、基本的な便利な機能についてのお話をしていきます。
僕自身がストレスを感じていて調べて解決したことをまとめたようなものですので、
きっとあなたにも役に立つと思います。
サクサクっとすませて、コンテンツ作成に力を入れていきましょう!!
では次回は「WordPressのウィジェットの作成方法」ということでお届けしていきます。
→WordPressのウィジェットの作成方法
今回も最後までありがとうございました。
nova

