
どうも、n o v a です。
今回は【賢威7】メインコンテンツの背景色を変える方法をお伝えしていきます。
今回のカスタマイズで行うこと
今回のカスタマイズしていくことは以下の作業になります。このメインコンテンツの背景色を

↓
こんな感じの色にしていきます。


↓
こんな感じの色にしていきます。

まずはCSSの編集画面へ
まずはWordPress管理画面の【外観】→【テーマの編集】へと進みます。

次に画面の右端から【base.css】を開きます。

この【base.css】の中から「コンテンツの基本単位」で検索をかけていきます。

次に画面の右端から【base.css】を開きます。

この【base.css】の中から「コンテンツの基本単位」で検索をかけていきます。
|
1 |
コンテンツの基本単位 |
・macの場合はcommand+F
・Windowsの場合はCtrl+F
を押してディスプレイ右上に出てくる検索窓に上記コードを入力して
Enterを押すことで簡単に探すことができます。

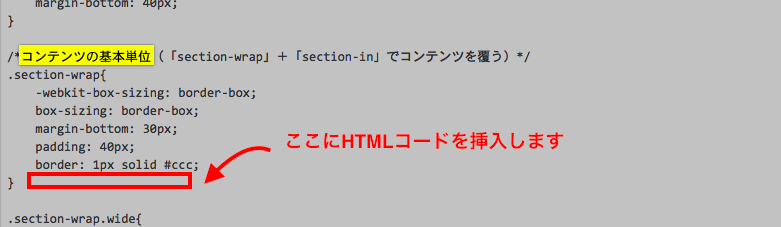
赤丸の部分に以下のHTMLコードを入力します。
ちなみに今回のHTMLカラーは【#f5f5f5】に変更してみます。
|
1 |
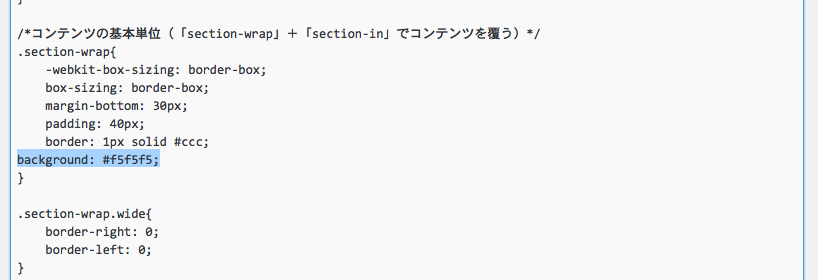
background: #f5f5f5; |
入力後はこんな感じになります。

最後に【ファイルを更新】をポチッとすることをお忘れなく。

ではWebサイトから確認してみましょう。
Webサイトから確認
変更前

↓
変更後

いい感じですね。
うまくいかない場合はキャッシュが溜まっていて変化しない場合もあるので、
【F5】を押して見たり、ブラウザのキャッシュを空にして再度更新してください。
今回は【賢威7】ヘッダーの背景色を変える方法
ということでお伝えしてきました。
【賢威7】のカラー・カスタマイズ一覧
1.【賢威7】サイト全体の背景色をカスタマイズする方法
2.【賢威7】ヘッダーの背景色を変える方法
3.【賢威7】グローバルメニューの背景色を変える方法
4.【賢威7】メインコンテンツの背景色を変える方法
5.【賢威7】ウィジェット(サイドバー)の背景色を変える方法
6.【賢威7】フッターの背景色を変える方法
7.【賢威7】コピーライトの背景色を変える方法
2.【賢威7】ヘッダーの背景色を変える方法
3.【賢威7】グローバルメニューの背景色を変える方法
4.【賢威7】メインコンテンツの背景色を変える方法
5.【賢威7】ウィジェット(サイドバー)の背景色を変える方法
6.【賢威7】フッターの背景色を変える方法
7.【賢威7】コピーライトの背景色を変える方法
いつもご覧いただいてありがとうございます。
こちらに「賢威7カスタマイズまとめページ」を作成しましたので、
宜しければご利用ください。
→【賢威7】カスタマイズ解体新書

