
どうも、n o v a です。
今回は【賢威7】グローバルメニューの背景色をカスタマイズしていきます。
目次
今回のカスタマイズで行うこと
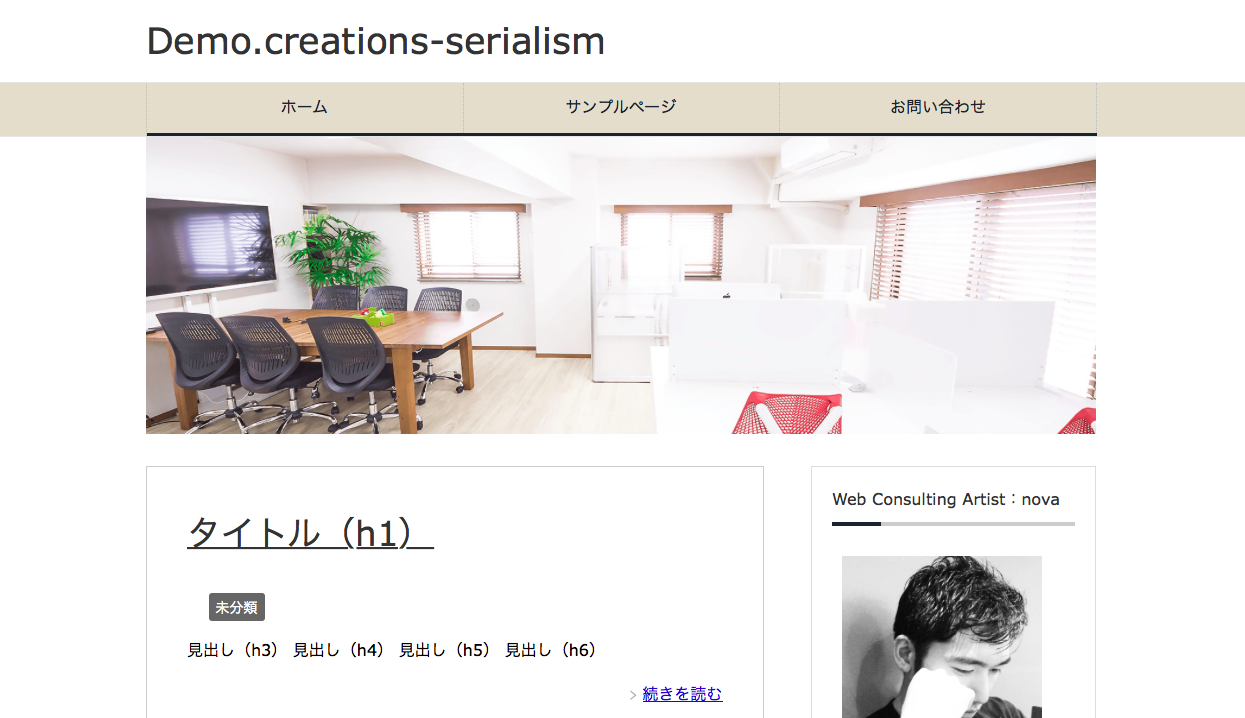
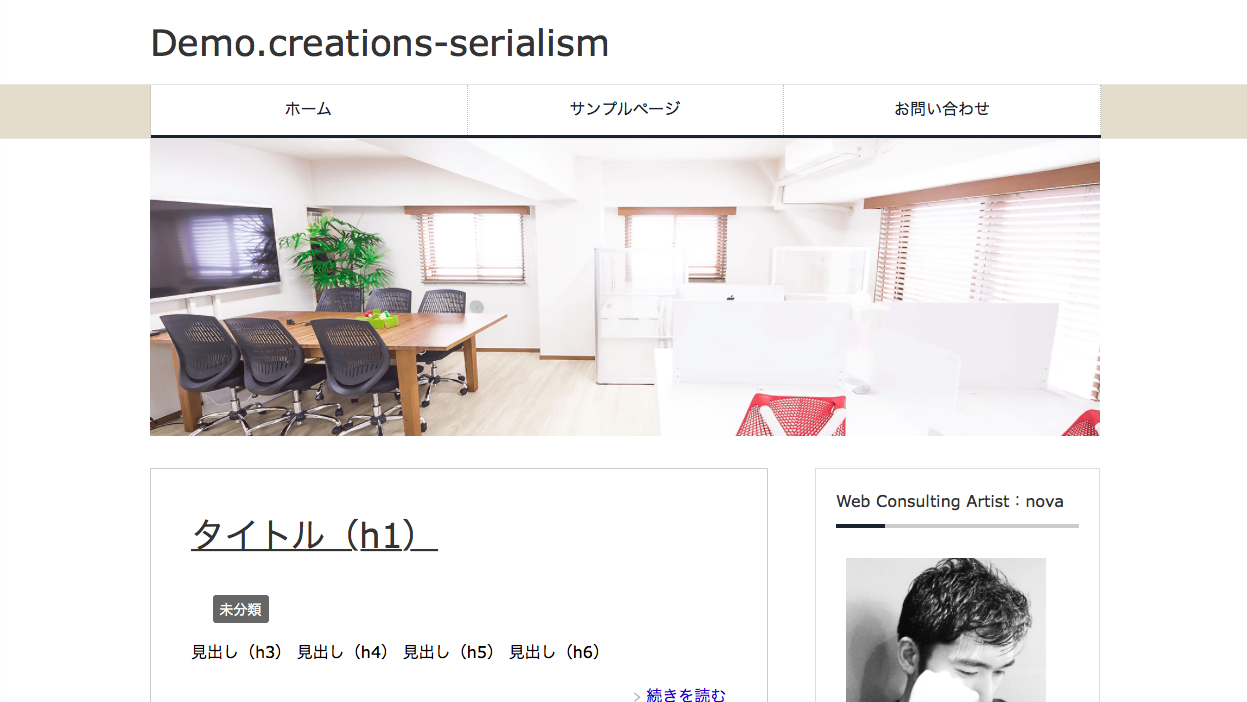
今回のカスタマイズしていくことは以下の作業になります。このサイトのグローバルメニューの背景色を

↓
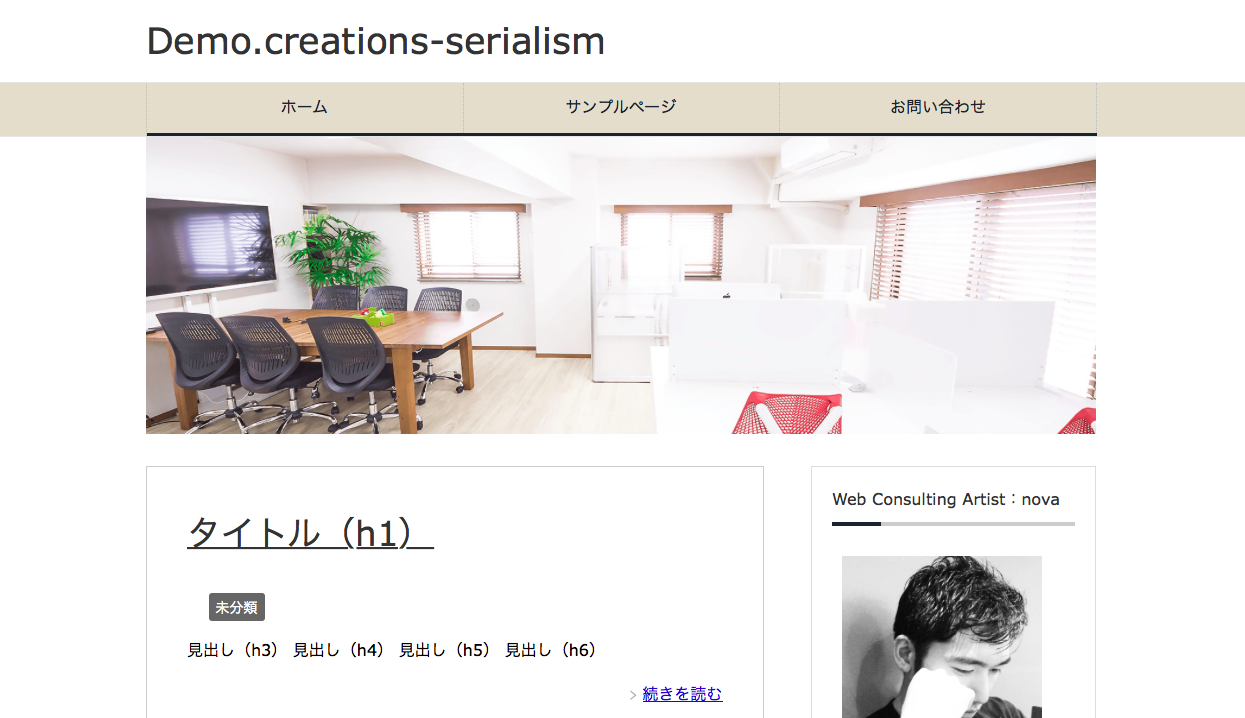
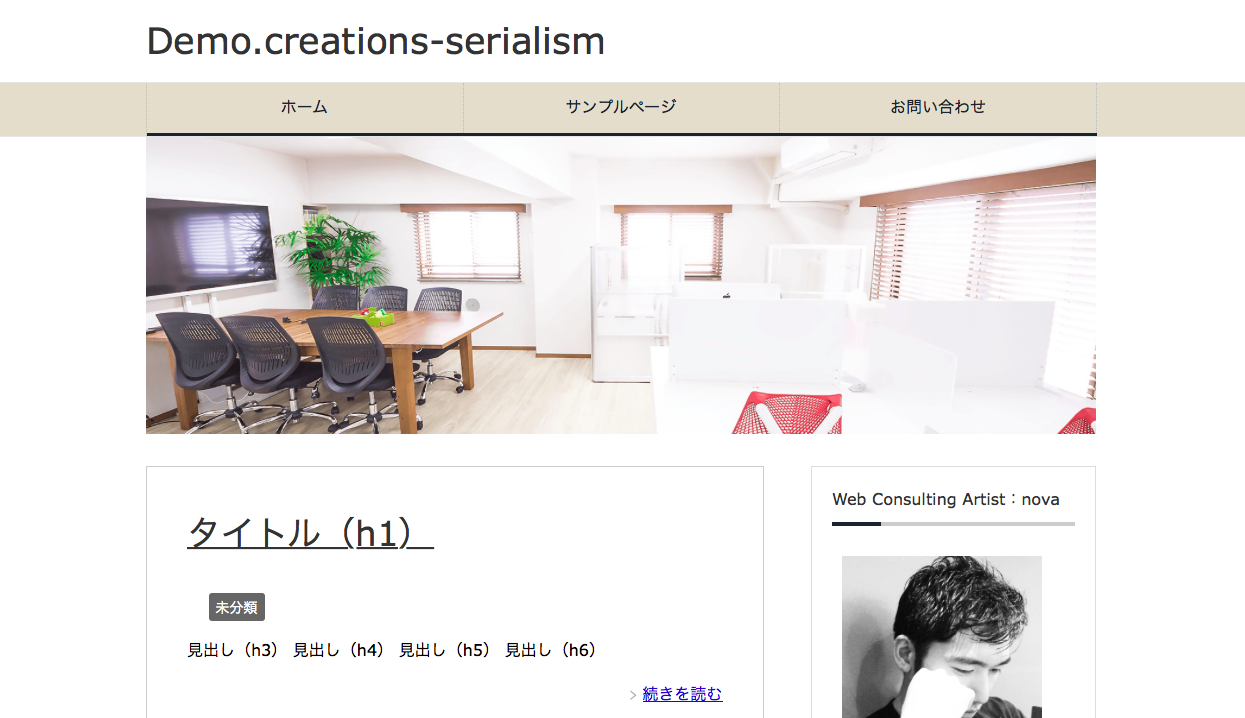
こんな感じの色にしていきます。


↓
こんな感じの色にしていきます。

まずはCSSの編集画面へ
まずはWordPress管理画面の【外観】→【テーマの編集】へと進みます。

次に画面の右端から【base.css】を開きます。

この【base.css】の中から「グローバルナビ」で検索をかけていきます。

次に画面の右端から【base.css】を開きます。

この【base.css】の中から「グローバルナビ」で検索をかけていきます。
|
1 |
グローバルナビ |
・macの場合はcommand+F
・Windowsの場合はCtrl+F
を押してディスプレイ右上に出てくる検索窓に上記コードを入力して
Enterを押すことで簡単に探すことができます。

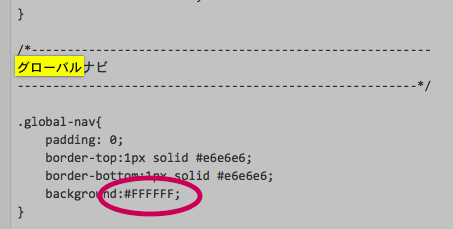
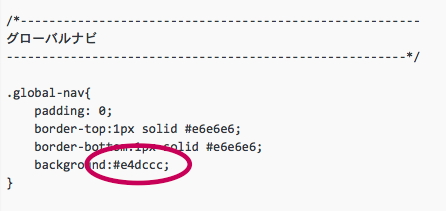
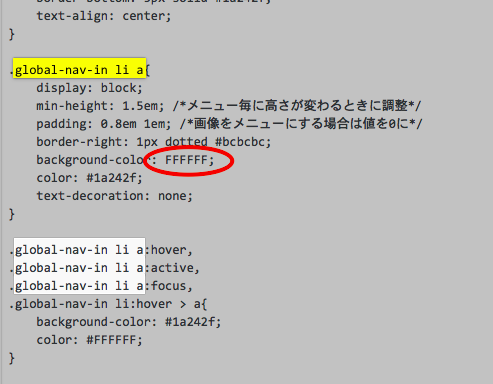
赤丸の部分がHTMLカラーコードになっています。
今回は【#e4dccc】に変更してみます。
|
1 |
#e4dccc |

最後に【ファイルを更新】をポチッとすることをお忘れなく。

ではWebサイトから確認してみましょう。
Webサイトから確認
変更前
 ↓
↓変更後

大丈夫ですね。
うまくいかない場合はキャッシュが溜まっていて変化しない場合もあるので、
【F5】を押して見たり、ブラウザのキャッシュを空にして再度更新してください。
今回は【賢威7】ウィジェット(サイドバー)の
背景色を変える方法ということでお伝えしてきました。
「どうでしょう、上手くいきましたね」
「いやいや、グローバルナビ自体の色が変わってないじゃん」
「あ・・・・」
「いやいや、今からやろうと思ってたんですよ・・・いやだなぁ」
ってことで、
グローバルナビそのものの色も変えてみましょう。汗
グローバルナビの色をカスタマイズする
手順は先ほどと同じですが、
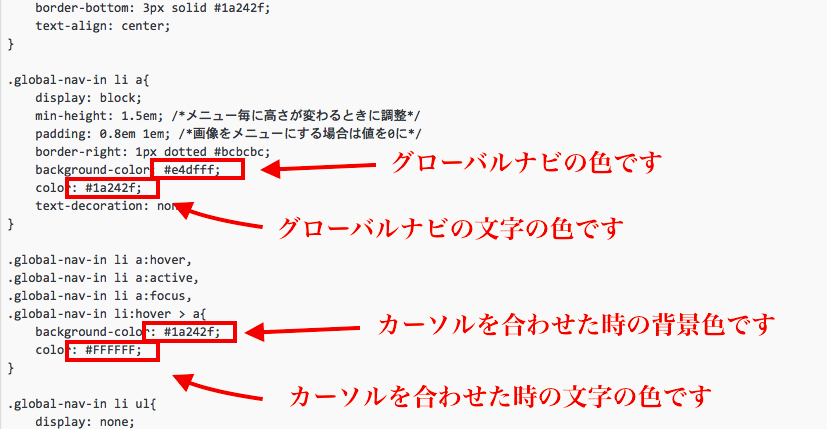
今回は以下の部分のHTMLカラーを変更します。
先ほどと同様に【base.css】の中から今度は「global-nav-in li a」で検索をかけていきます。
|
1 |
global-nav-in li a |

赤丸の部分がHTMLカラーコードになっています。
今回は【#e4dccc】に変更してみます。
|
1 |
#e4dccc |

ちなみに今回は変更していませんが、
上記の通りグローバルナビは4種類のカラーを変更できます。
・通常のグローバルナビ背景色と文字色
・カーソルを合わせた時のグローバルナビ背景色と文字色
それぞれのカラーを変更することが出来ますので、
色々と試してみてください。
では最後に【ファイルを更新】をポチッとすることをお忘れなく。

Webサイトから確認してみましょう。
Webサイトから確認
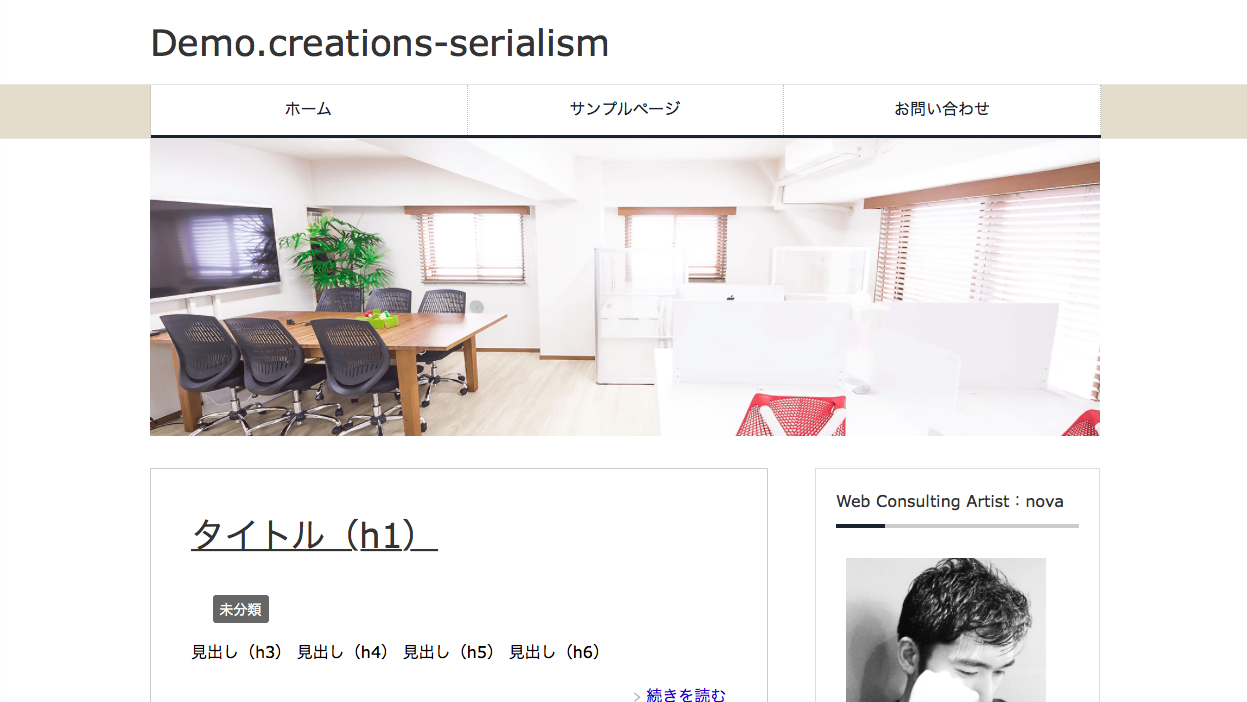
変更前
 ↓
↓変更後

うん、今度こそ大丈夫ですね!
「いや・・もちろん最初からこういう予定でしたって・・最初からね」
ってことで、
今回はグローバルメニューの背景色を変更する方法をお伝えしてきました。
ーーーーーーーーーーーーーーーーー
■ Nova公式LINE@アカデミー
ーーーーーーーーーーーーーーーーー
Nova公式LINE@アカデミーをはじめました。
ここではネットビジネス初心者が
無料で学べる環境をご用意していますし
そのための具体的な使用方法もお伝えしています。
そして今回は公開記念として、
今だけの特別なプレゼントもご用意しています。
是非お試し感覚でご登録してみて下さいませ。
■スマホの方はこちらから登録できます。
↓
http://creations-serialism.com/mhbh
■ 上記URLがクリックできない方はこちらのIDで友達検索して追加してください。
↓
@nova0(@をお忘れなく)
【賢威7】のカラー・カスタマイズ一覧
1.【賢威7】サイト全体の背景色をカスタマイズする方法
2.【賢威7】ヘッダーの背景色を変える方法
3.【賢威7】グローバルメニューの背景色を変える方法
4.【賢威7】メインコンテンツの背景色を変える方法
5.【賢威7】ウィジェット(サイドバー)の背景色を変える方法
6.【賢威7】フッターの背景色を変える方法
7.【賢威7】コピーライトの背景色を変える方法
2.【賢威7】ヘッダーの背景色を変える方法
3.【賢威7】グローバルメニューの背景色を変える方法
4.【賢威7】メインコンテンツの背景色を変える方法
5.【賢威7】ウィジェット(サイドバー)の背景色を変える方法
6.【賢威7】フッターの背景色を変える方法
7.【賢威7】コピーライトの背景色を変える方法
「賢威7カスタマイズまとめページ」を作成しましたので宜しければご利用ください。
→【賢威7】カスタマイズ解体新書

