
どうも、n o v a です。
今回は【賢威7】サイト全体の幅を変更する方法ということでお伝えしていきます。
今回のカスタマイズで行うこと
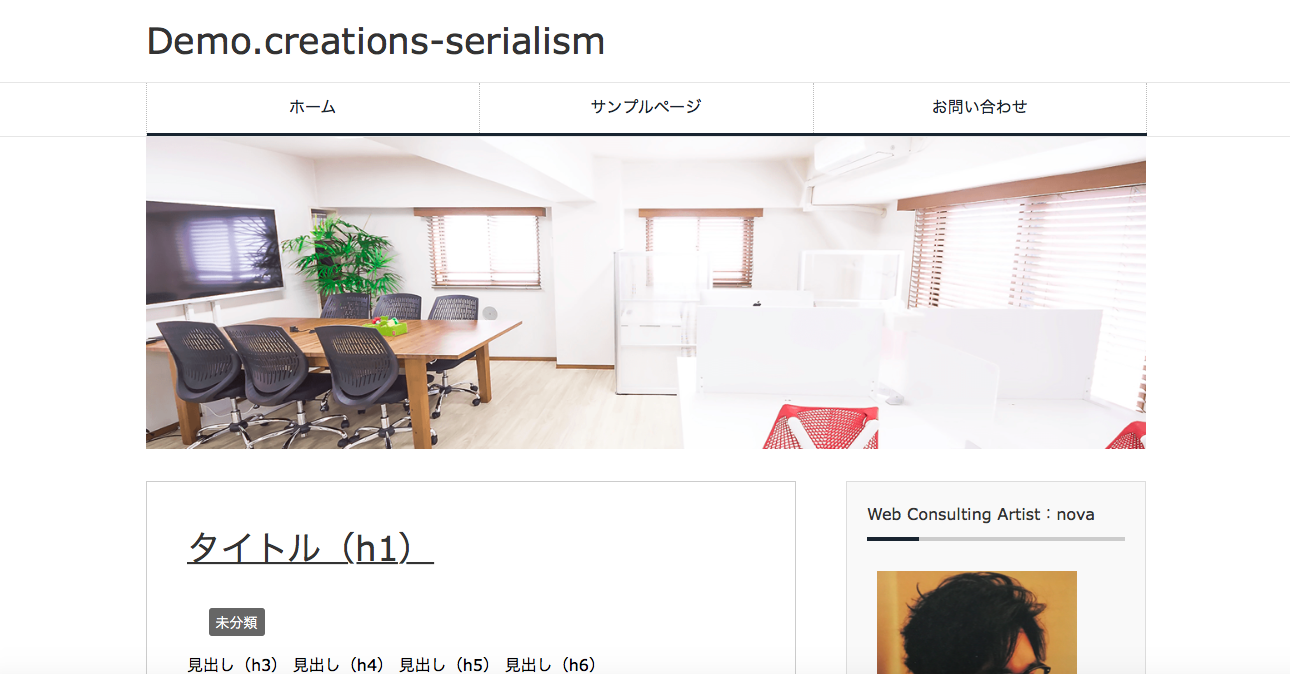
今回のカスタマイズしていくことは以下の作業になります。このサイト全部の幅を

↓
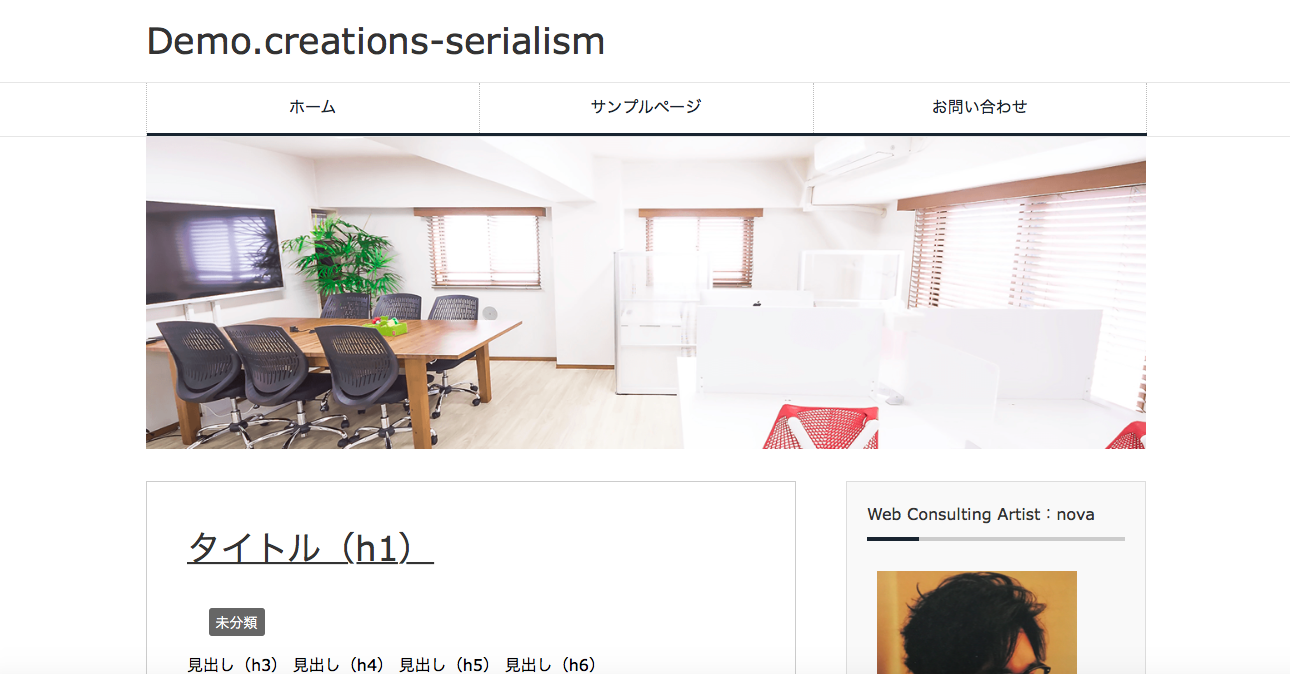
こんな感じにシャープにしていきます。

ではやっていきます。

↓
こんな感じにシャープにしていきます。

ではやっていきます。
まずはCSSの編集画面へ
まずはWordPress管理画面の【外観】→【テーマの編集】へと進みます。

次に画面の右端から【base.css】を開きます。

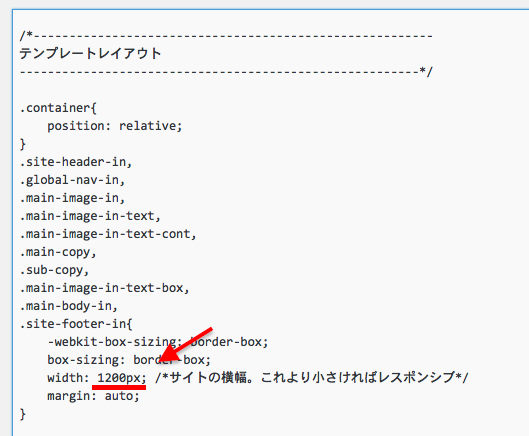
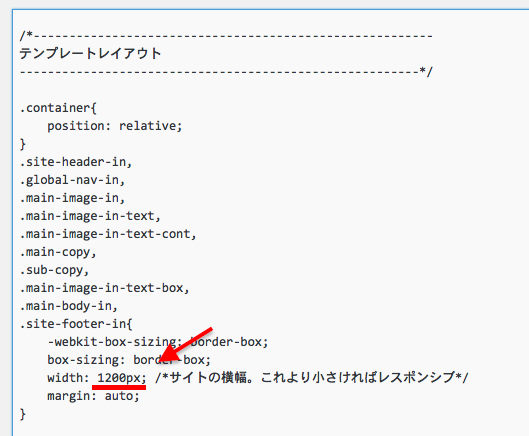
この【base.css】の中から「テンプレートレイアウト」で検索をかけていきます。
・macの場合はcommand+F
・Windowsの場合はCtrl+F
を押してディスプレイ右上に出てくる検索窓に上記コードを入力して
Enterを押すことで簡単に探すことができます。

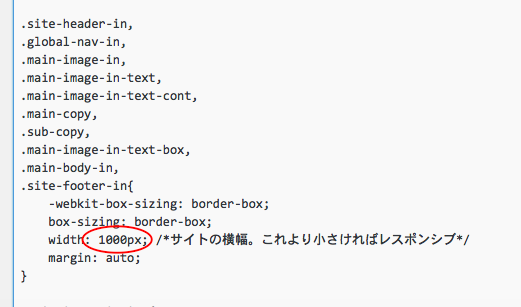
ここの数字を変更することでサイト全体の幅を変更することができます。
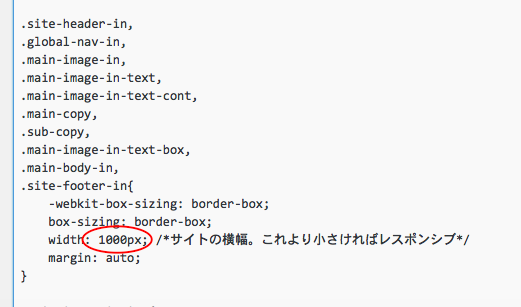
今回は「1200」→「1000」に変えていきます。

最後に【ファイルを更新】をポチッとすることをお忘れなく。

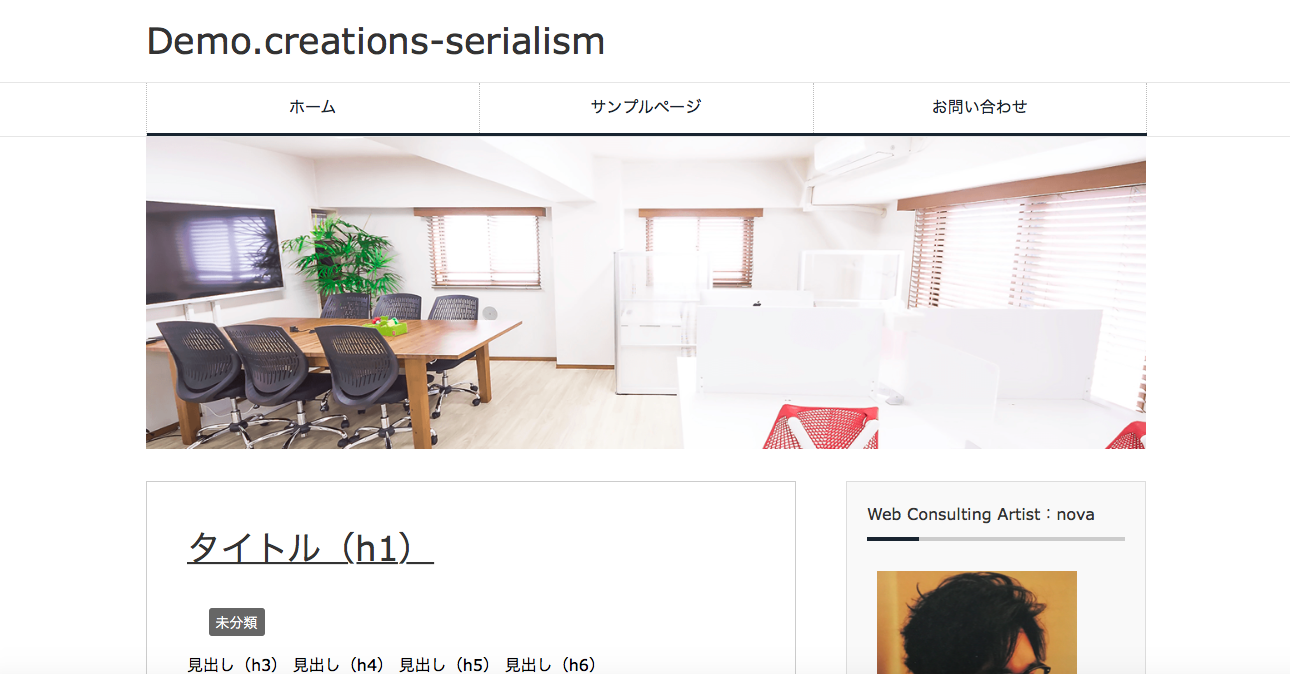
ではWebサイトから確認してみましょう。

次に画面の右端から【base.css】を開きます。

この【base.css】の中から「テンプレートレイアウト」で検索をかけていきます。
・macの場合はcommand+F
・Windowsの場合はCtrl+F
を押してディスプレイ右上に出てくる検索窓に上記コードを入力して
Enterを押すことで簡単に探すことができます。

ここの数字を変更することでサイト全体の幅を変更することができます。
今回は「1200」→「1000」に変えていきます。

最後に【ファイルを更新】をポチッとすることをお忘れなく。

ではWebサイトから確認してみましょう。
Webサイトから確認
変更前

↓
変更後

どうでしょう。
最初のうちは極端に値を変化させると変化がわかりやすいです。
うまくいかない場合はキャッシュが溜まっていて変化しない場合もあるので、
ブラウザのキャッシュを空にして再度更新して見てください。
このコンテンツを作っている最中も何度か更新しました。
今回は「【賢威7】の投稿記事タイトルの大きさを変更する方法」
ということでお伝えしましたが如何でしたか?
こちらに「賢威7カスタマイズまとめページ」を作成しましたので、
宜しければご利用ください。
→【賢威7】カスタマイズ解体新書
ーーーーーーーーーーーーーーーーー
■ Nova公式LINE@アカデミー
ーーーーーーーーーーーーーーーーー
Nova公式LINE@アカデミーをはじめました。
ここではネットビジネス初心者が
無料で学べる環境をご用意していますし
そのための具体的な使用方法もお伝えしています。
そして今回は公開記念として、
今だけの特別なプレゼントもご用意しています。
是非お試し感覚でご登録してみて下さいませ。
■スマホの方はこちらから登録できます。
↓
http://creations-serialism.com/mhbh
■ 上記URLがクリックできない方はこちらのIDで友達検索して追加してください。
↓
@nova0(@をお忘れなく)

