
どうも、n o v a です。
【賢威7】はサイトの幅が広めなこともあり、フォントの大きさにもよりますが、1行の文字数が多くなりがちです。そこで1行の文字数を程よくすると、こんどは左側に寄りがちになってしまいますよね。
そんな時にはメインコンテンツの幅を変えることでバランスを整えていくことができますので、
今回は【賢威7】のメインコンテンツの幅を変える方法をお伝えしていきます。
今回のカスタマイズで行うこと
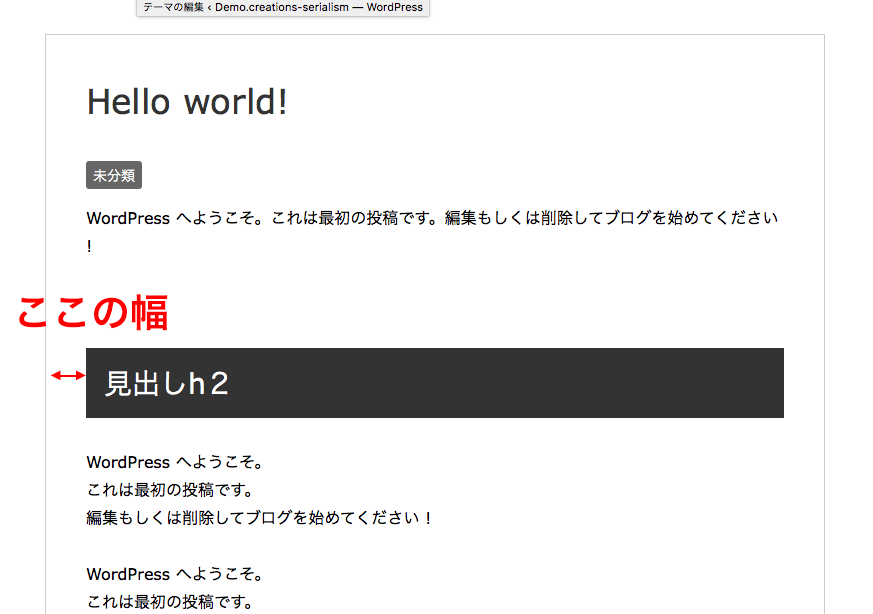
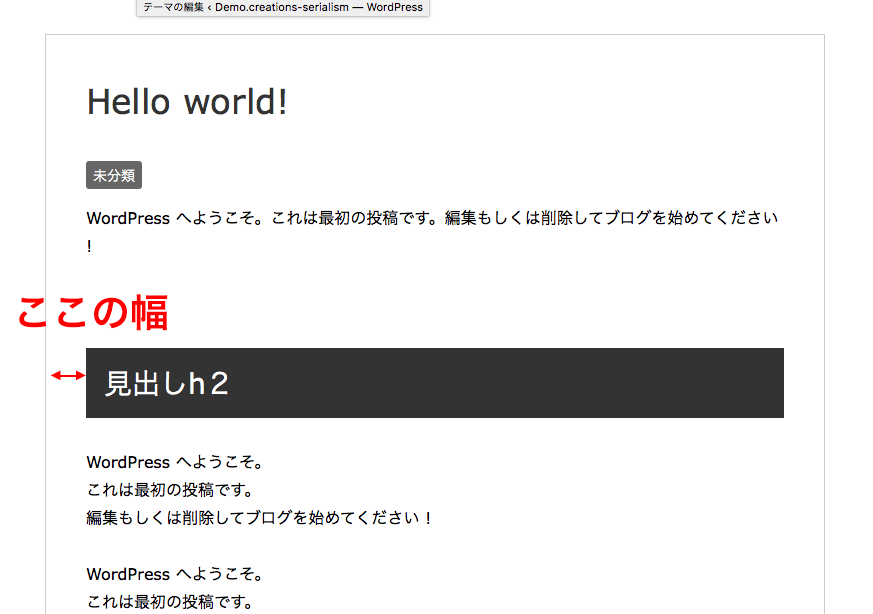
今回のカスタマイズしていくことは以下の作業になります。ここの幅を、今回は実験的に狭くしていきますね。

↓
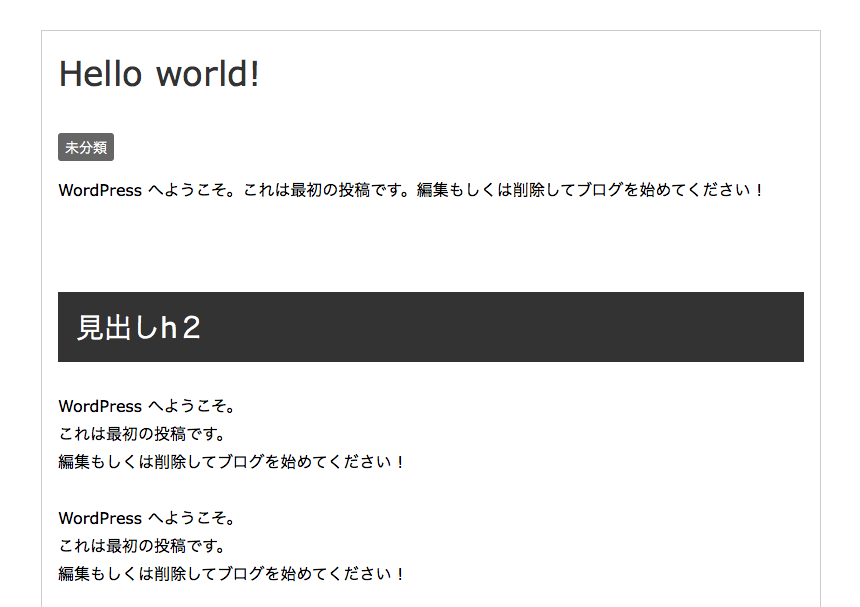
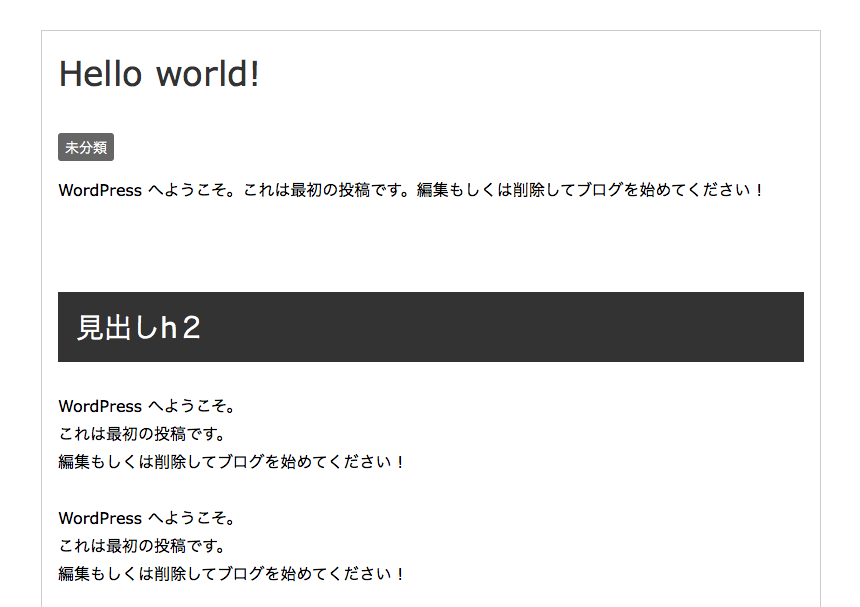
こんな感じに変更していきます。

では頑張っていきましょう。

↓
こんな感じに変更していきます。

では頑張っていきましょう。
まずはCSSの編集画面へ
まずはWordPress管理画面の【外観】→【テーマの編集】へと進みます。

次に画面の右端から【base.css】を開きます。

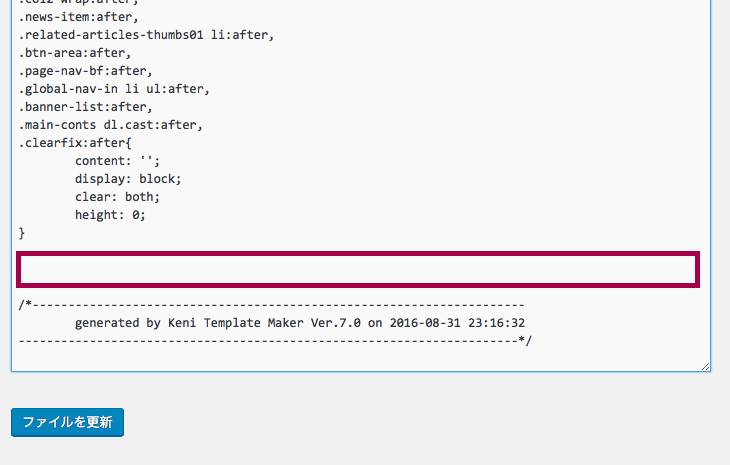
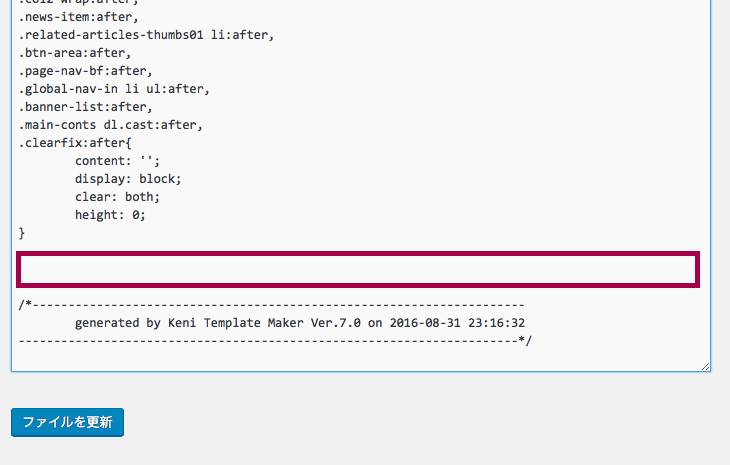
この【base.css】の、ずらっと並ぶ文字列の下までいきましょう。


次に画面の右端から【base.css】を開きます。

この【base.css】の、ずらっと並ぶ文字列の下までいきましょう。

ここにHTMLコードを入力していきます。
HTMLコードの入力
以下のHTMLコードを入力してください。|
1 2 3 4 |
/*メインコンテンツの幅*/ .main-conts .section-wrap { padding: 1em; } |
HTMLコードのコピーの仕方
→ http://creations-serialism.com/htmlchordcopy
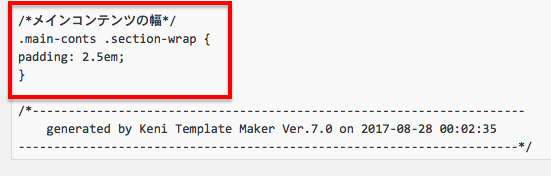
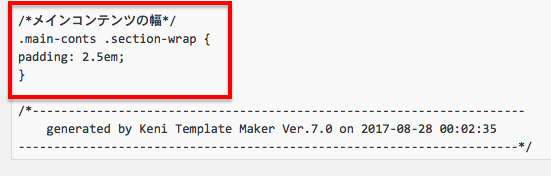
こんな感じに貼り付けます。

最後に【ファイルを更新】をポチッとすることをお忘れなく。

ではWebサイトから確認してみましょう。

最後に【ファイルを更新】をポチッとすることをお忘れなく。

ではWebサイトから確認してみましょう。
Webサイトから確認
変更前

↓
変更後

どうでしょう。
今回はちょっと狭くなりすぎですね。笑
でも最初のうちはこんな感じに極端に値を変化させることで
その文字列が何を意味しているのかがわかってきます。
ちなみに今回の例だと、
数字を2.3くらいにするといい感じになります。
試しにやって見てください。
そんな感じでいじっているうちに、
少しづつCSSにも慣れていくものですね。
あとがき・・・
今回は「【賢威7】の投稿記事タイトルの大きさを変更する方法」ということでお伝えしましたが、如何でしたでしょうか?
では最後までありがとうございました。
n o v a
こちらに「賢威7カスタマイズまとめページ」を作成しましたので、
宜しければご利用ください。
→【賢威7】カスタマイズ解体新書

