 どうも、novaです。
どうも、novaです。
今回は賢威7のサイドバー枠に影をつける方法ということでお伝えしていきます。
今回のカスタマイズは・・・
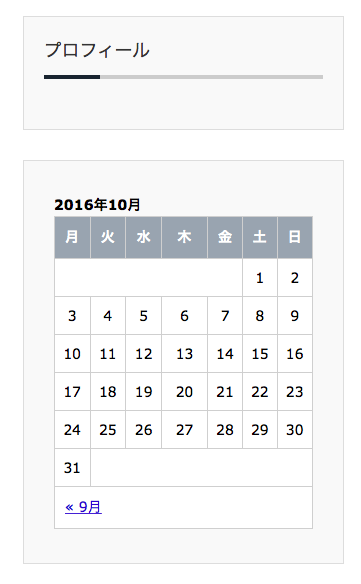
今回のカスタマイズしていくことは以下の作業になります。こういう感じの枠に

↓
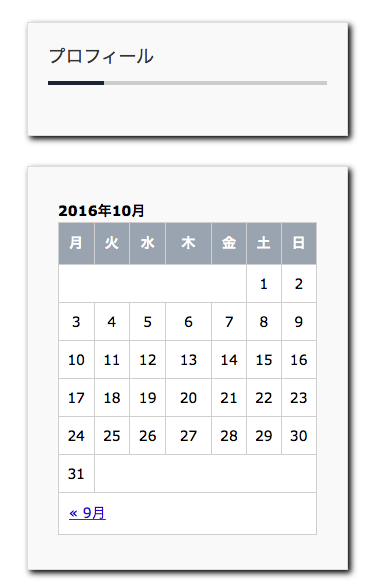
こんな感じに影をつけていきます。

では頑張っていきましょう。
まずはCSSの編集画面へ
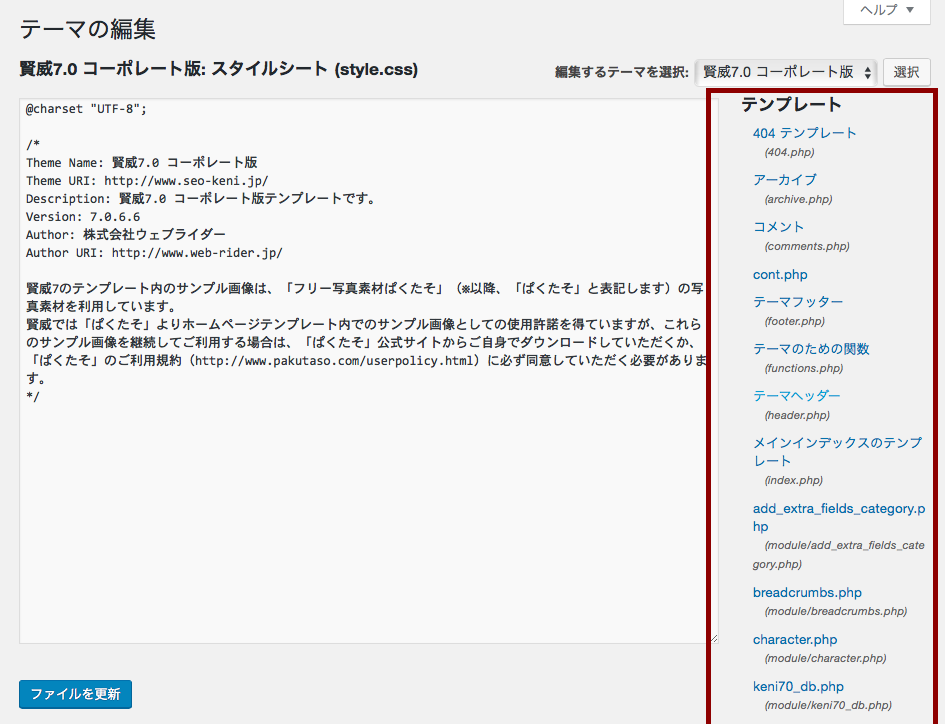
まずはWordPress管理画面の【外観】→【テーマの編集】へと進みます。

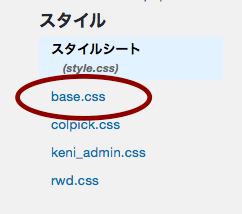
次に画面の右端から【base.css】を開きます。

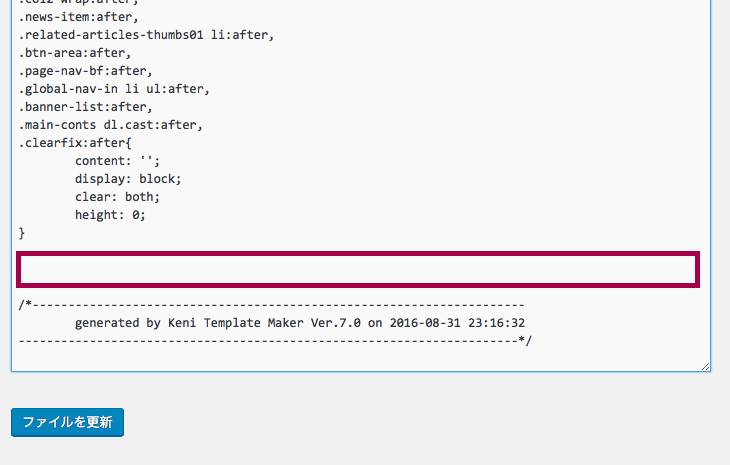
この【base.css】の、ずらっと並ぶ文字列の下までいきましょう。

ここに以下のHTMLコードを入力してください。
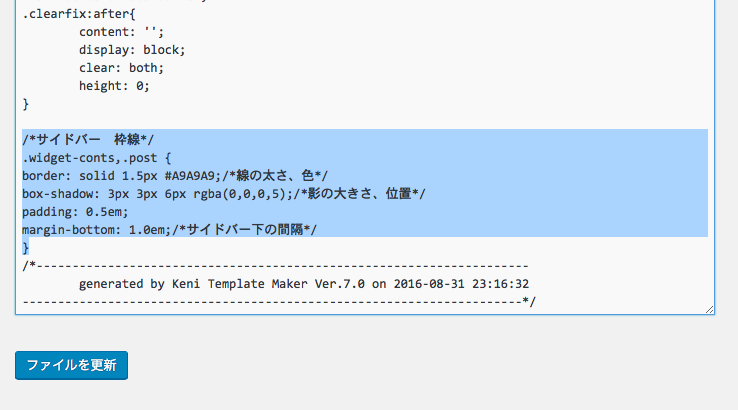
|
1 2 3 4 5 6 7 |
/*サイドバー 枠線*/ .widget-conts,.post { border: solid 1.5px #A9A9A9;/*線の太さ、色*/ box-shadow: 3px 3px 6px rgba(0,0,0,5);/*影の大きさ、位置*/ padding: 0.5em; margin-bottom: 1.0em;/*ウィジェット同士の間隔*/ } |
こんな感じですね(目立つようにあえて選択した状態です)

最後に【ファイルを更新】をポチッとすることをお忘れなく。

ではWebサイトから確認してみましょう。
変更前

↓
変更後

しっかりと影が付いています!
HTMLコードには変更しやすいように、何がどの値になるのかを書き込んでおきましたので、色々と変更して試して見てください。
/*メインコンテンツ 枠線 コンテンツ幅*/=HTMLコードの種類を書いています。
/*線の太さ、色*/=線の太さや、色を変更できます。
/*影の大きさ、位置*/=影の大きさや影の位置を変更します。
/*ウィジェットの幅*/=ウィジェットの幅を調節します。
/*ウィジェット枠同士の間隔*/=ウィジェット同士の間隔を調整します。
最初のうちは極端に値を大きくすることで、
どのように変化が起きるかがわかってきます。
そんな感じでいじっているうちに、CSSにも少しづつ慣れてきます。
今回は「賢威7のサイドバー枠に影をつける方法」ということでお伝えしました。
上手くいきましたでしょうか?
では最後までありがとうございました。
nova
こちらに「賢威7カスタマイズまとめページ」を作成したので、宜しければご利用ください。
→【賢威7】カスタマイズ解体新書

