 どうも、novaです。
どうも、novaです。
今回は賢威7の枠の角を丸くする方法ということでお伝えしていきます。
今回のカスタマイズは・・・
今回のカスタマイズしていくことは以下の作業になります。こういう感じの枠に

↓
こんな感じに丸みと影をつけていきます。

では頑張っていきましょう。
まずはCSSの編集画面へ
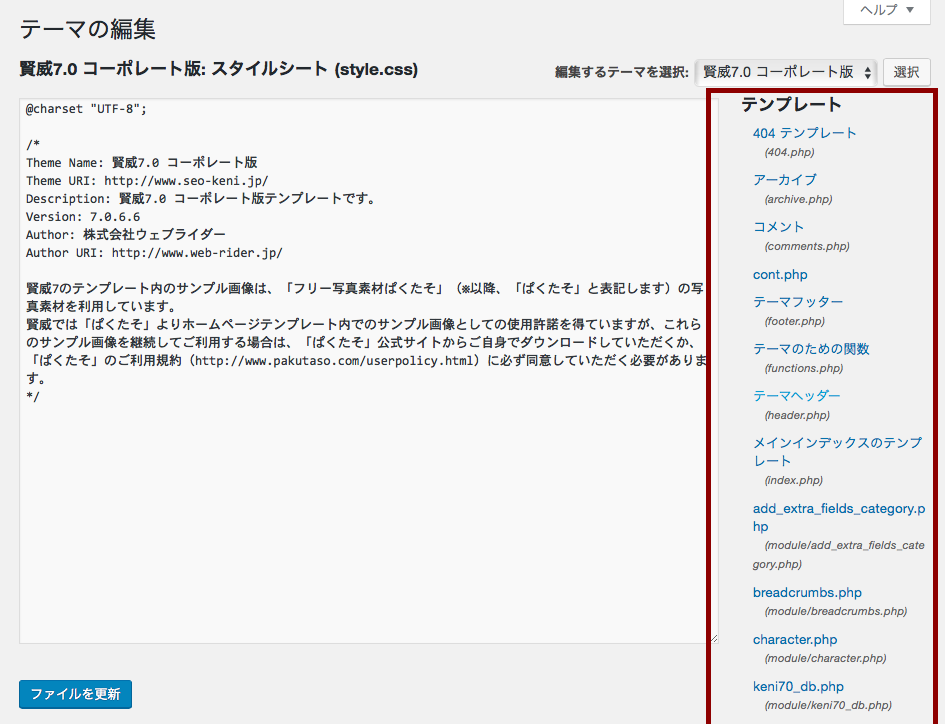
まずはWordPress管理画面の【外観】→【テーマの編集】へと進みます。

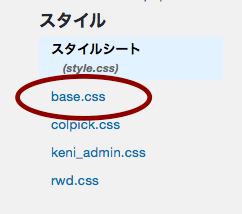
次に画面の右端から【base.css】を開きます。

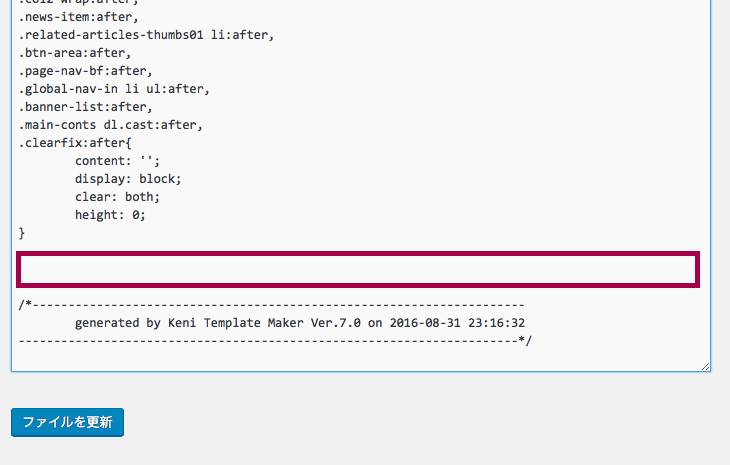
この【base.css】の、ずらっと並ぶ文字列の下までいきましょう。

ここに以下のHTMLコードを入力してください。
|
1 2 3 4 5 6 7 8 9 10 |
/*メインコンテンツ 枠線 コンテンツ幅*/ .main-conts .section-wrap { border: solid 1px #A9A9A9;/*線の太さ、色*/ box-shadow: 3px 3px 6px rgba(0,0,0,5);/*影の大きさ、位置*/ padding: 2.5em;/*コンテンツ記事の幅*/ margin-bottom: 1.0em;/*サイドバー下の間隔*/ border-radius: 20px; -webkit-border-radius: 20px;/*角丸の半径大きさ*/ -moz-border-radius: 20px; } |
こんな感じですね(目立つようにあえて選択した状態です)

最後に【ファイルを更新】をポチッとすることをお忘れなく。

ではWebサイトから確認してみましょう。
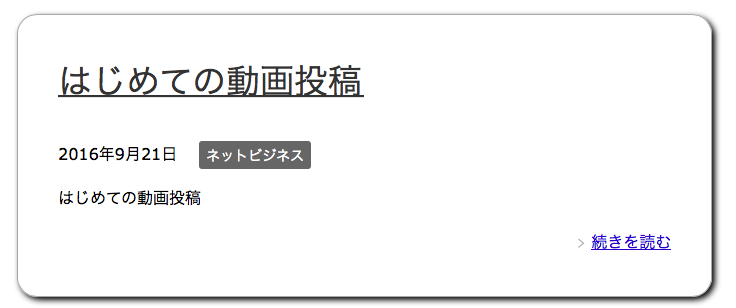
変更前

↓
変更後

しっかりと丸みを帯びていますね、ガッツリと影も付いています^^
HTMLコードには変更しやすいように、
何がどの値になるのかを書き込んでおきましたので、色々と変更して試して見てください。
/*メインコンテンツ 枠線 コンテンツ幅*/=HTMLコードの種類を書いています。
/*線の太さ、色*/=線の太さや、色を変更できます。
/*影の大きさ、位置*/=影の大きさや影の位置を変更します。
/*コンテンツ記事の幅*/=コンテンツ域の幅を調節します。
/*コンテンツ枠同士の間隔*/=コンテンツ枠同士の間隔を調整します。
/*角丸の半径大きさ*/=コンテンツ枠角が値が大きいほど丸くなります。
最初のうちは極端に値を大きくすることで、どのように変化が起きるかがわかってきます。
そんな感じでいじっているうちに、CSSにも少しづつ慣れてきますので、色々とやってみてください。
今回は「賢威7の枠の角を丸くして影をつける方法」ということでお伝えしました。
上手くいきましたでしょうか?
では最後までありがとうございました。
ーーーーーーーーーーーーーーーーー
■ Nova公式LINE@アカデミー
ーーーーーーーーーーーーーーーーー
Nova公式LINE@アカデミーをはじめました。
ここではネットビジネス初心者が
無料で学べる環境をご用意していますし
そのための具体的な使用方法もお伝えしています。
そして今回は公開記念として、
今だけの特別なプレゼントもご用意しています。
是非お試し感覚でご登録してみて下さいませ。
■スマホの方はこちらから登録できます。
↓
http://creations-serialism.com/mhbh
■ 上記URLがクリックできない方はこちらのIDで友達検索して追加してください。
↓
@nova0(@をお忘れなく)
こちらに「賢威7カスタマイズまとめページ」を作成したので、宜しければご利用ください。
→【賢威7】カスタマイズ解体新書

