どうも、novaです。
前回はWordPressで使用する画像形式ということでお話ししてきました。
今回は、WordPressで画像を添付して投稿してみるということでお話ししていきます。
画像に記事を添付する方法
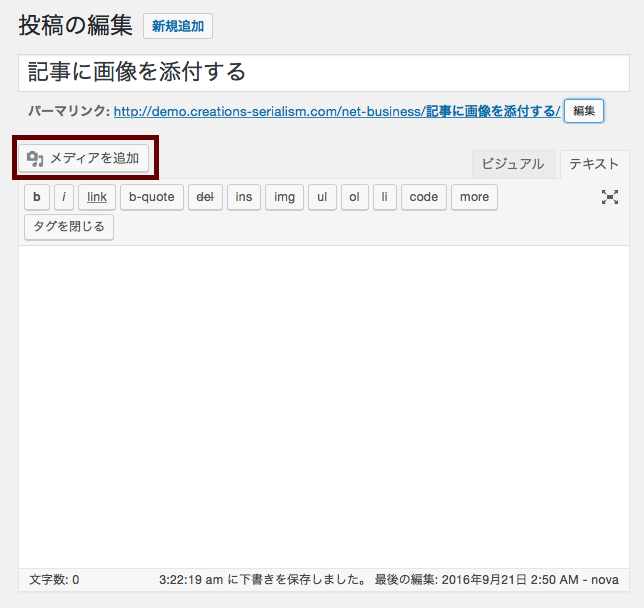
まずは以下の「メディアを追加」をクリックします。
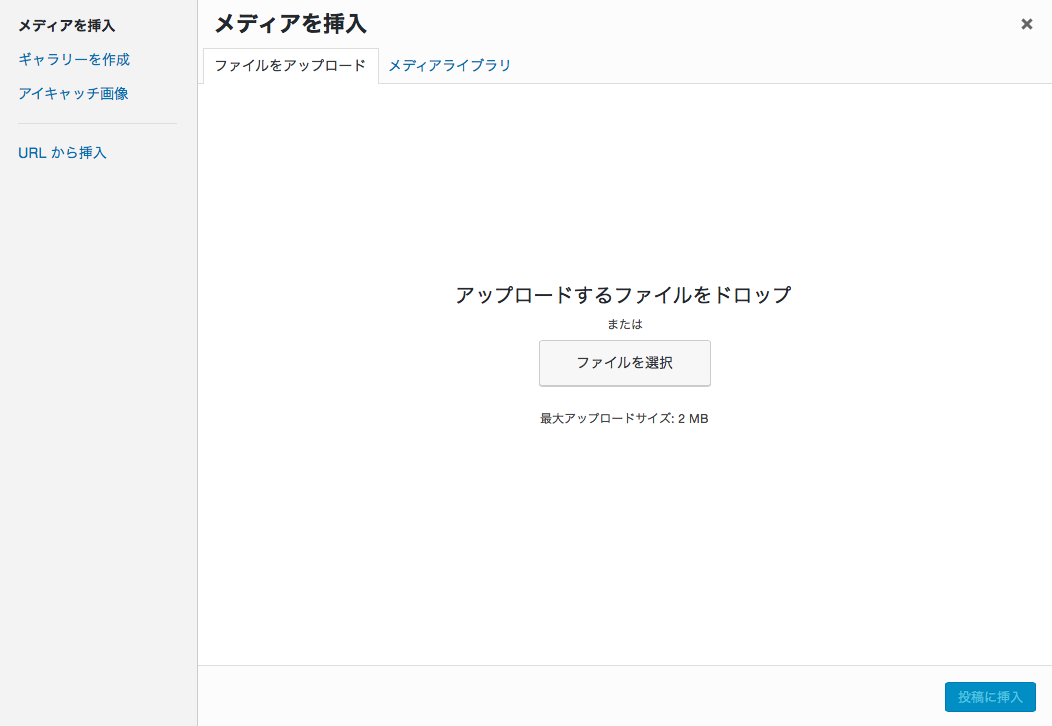
サーバーに画像をアップロードするための「メディアを挿入」画面が立ち上がりますので、
画像を「ドラッグ」するか、または「ファイルを選択」をクリックして画像選択を行ってください。

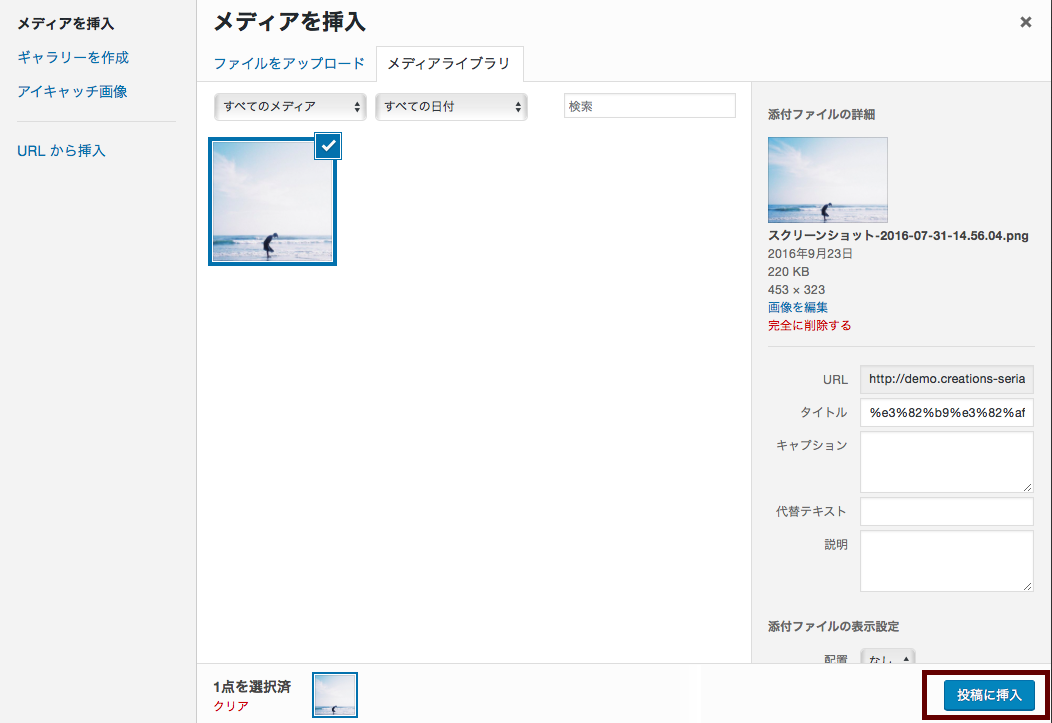
アップロードが完了すると、「メディアライブラリ」に画像が追加されます。
この「メディアライブラリ」に保存された画像はいつでもここから貼り付けが可能になります。
画像を選択したら、右下にある「投稿に挿入」をクリックします。

画像の貼り付けは以上となります。
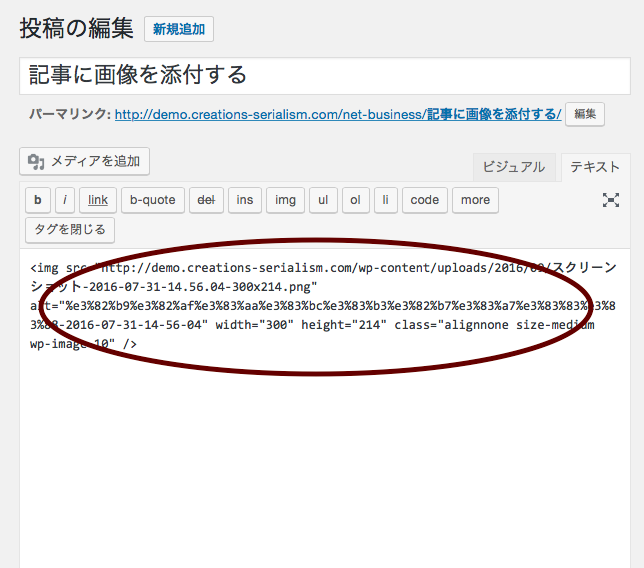
ビジュアルリッチエディタの場合は、編集中の記事にそのまま画像が表示されますが、
テキストエディタの場合はHTMLタグが長めに出てくるので、
やはり多少不安になるかもしれませんが大丈夫です。

やはり一度公開して、一応webサイトのほうから見て確認しておきましょう。
今回画像をアップした「メディアライブラリ」上で画像の編集も行うことが可能ですので、
次にその方法を見ていきましょう。
WordPressで画像を編集してみる
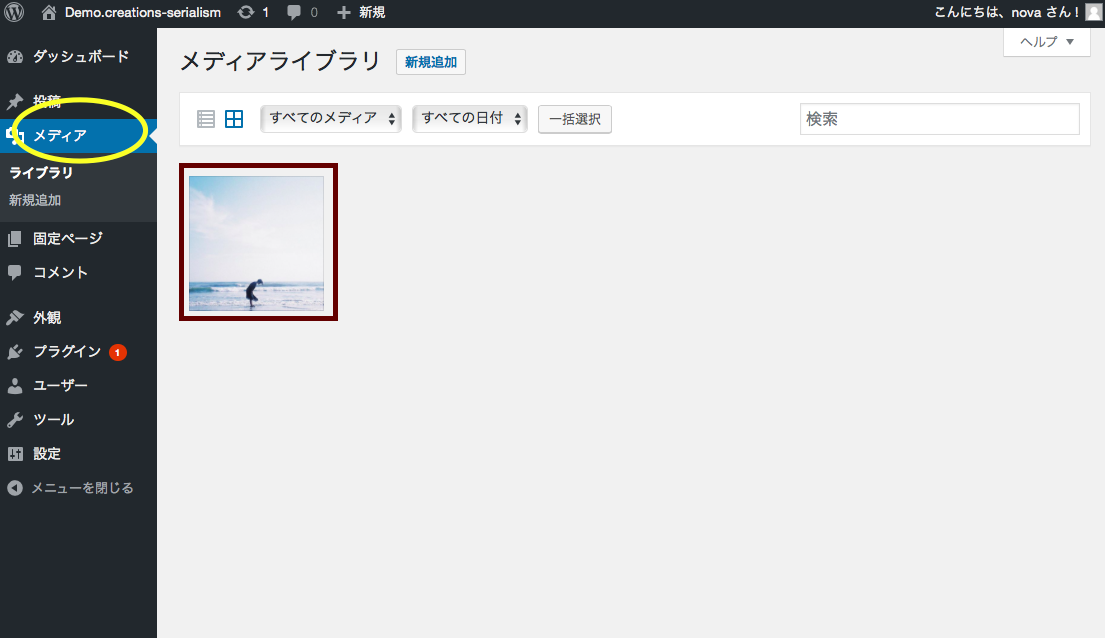
今回は直接「メディアライブラリ」にアクセスしたいので、管理画面のサイドメニューから入ります。管理画面の左側にあるサイドメニューの「メディア」をクリックします。

メディアライブラリが表示されますので、適当な画像を選択します。
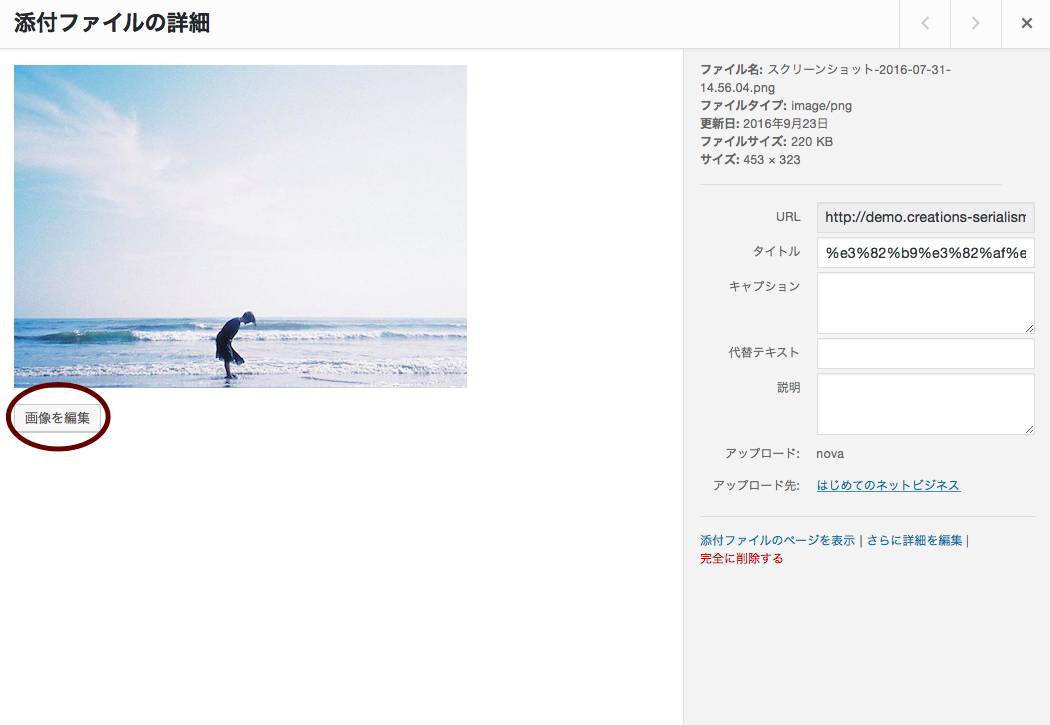
画像の左下に「画像を編集する」というボタンがありますので、そこをクリックします。

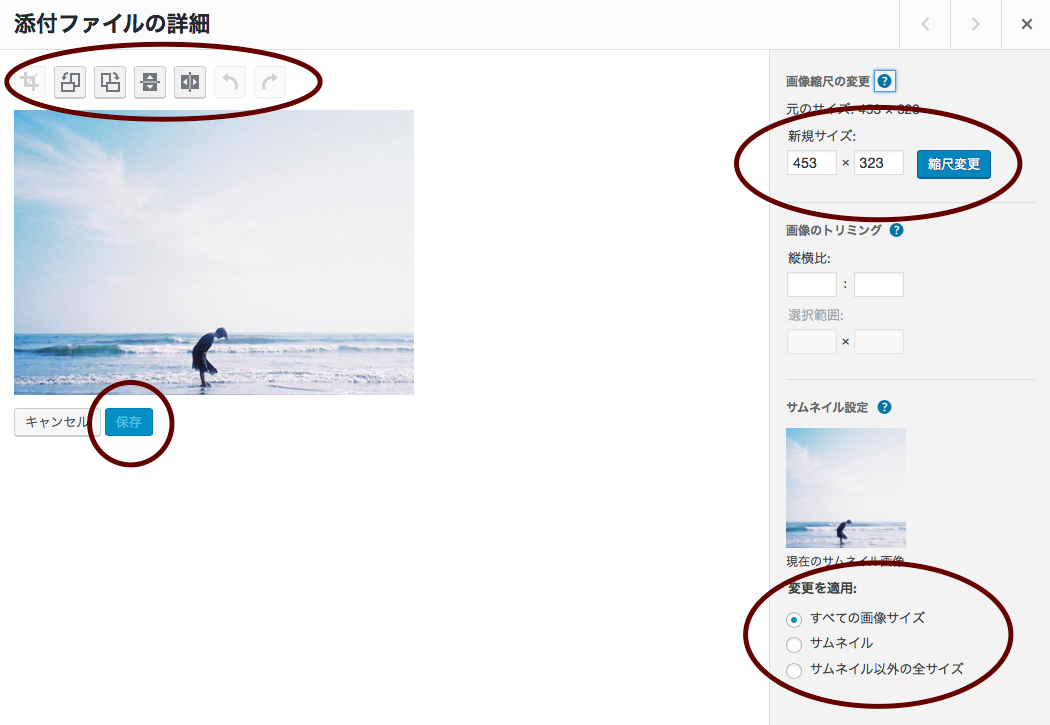
すると「編集モード」に切り替わり、ツールボタンが現れます。

ここでは画像の回転、反転、サイズ変更、トリミングなどを行うことができます。
トリミングは画像の余白などを取り除きたいときや、
余計な部分をカットしたいときに便利ですね。

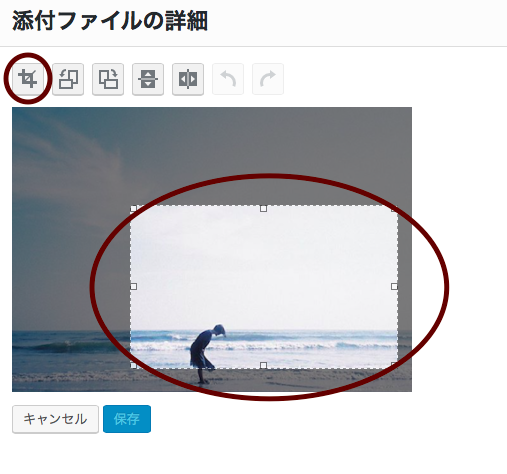
トリミングをするときは、一旦切りぬく部分を選択します。
そうすると、左上のトリミングボタンが起動しますので、
クリックすることでトリミングが完了します。
トリミングボタンが押せないって焦った方いるのではないでしょうか?^^
僕はそうでした(笑)
では最後にアイキャッチ画像を設定する方法をお伝えします。
WordPressでアイキャッチ画像を設定してみる
アイキャチ画像とはその記事の「顔」となる画像のことです。
ネットビジネスにおいては、興味を持たせるための役割を持っています。
コピーライティングで言うところの「Not Open」の壁を越える役割です。
各記事にひとつだけ設定することができます。
では早速やっていきましょう。
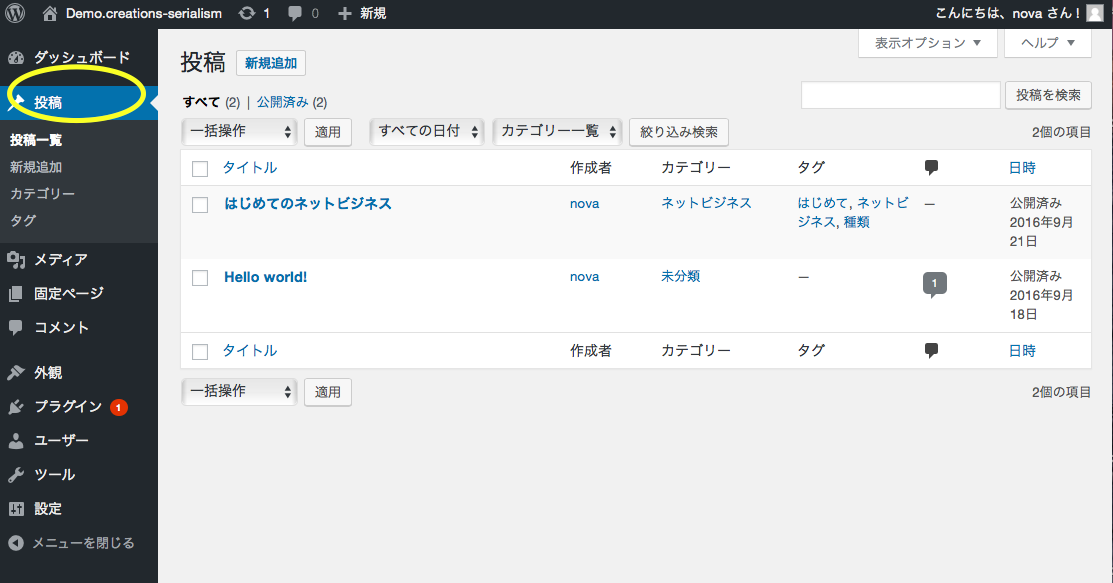
まずは「投稿」から、アイキャッチ画像を設定したい記事を選びます。

次に右側のメニュー欄から「アイキャッチ画像」の項目を探して、
「アイキャッチ画像を設定」をクリックします。

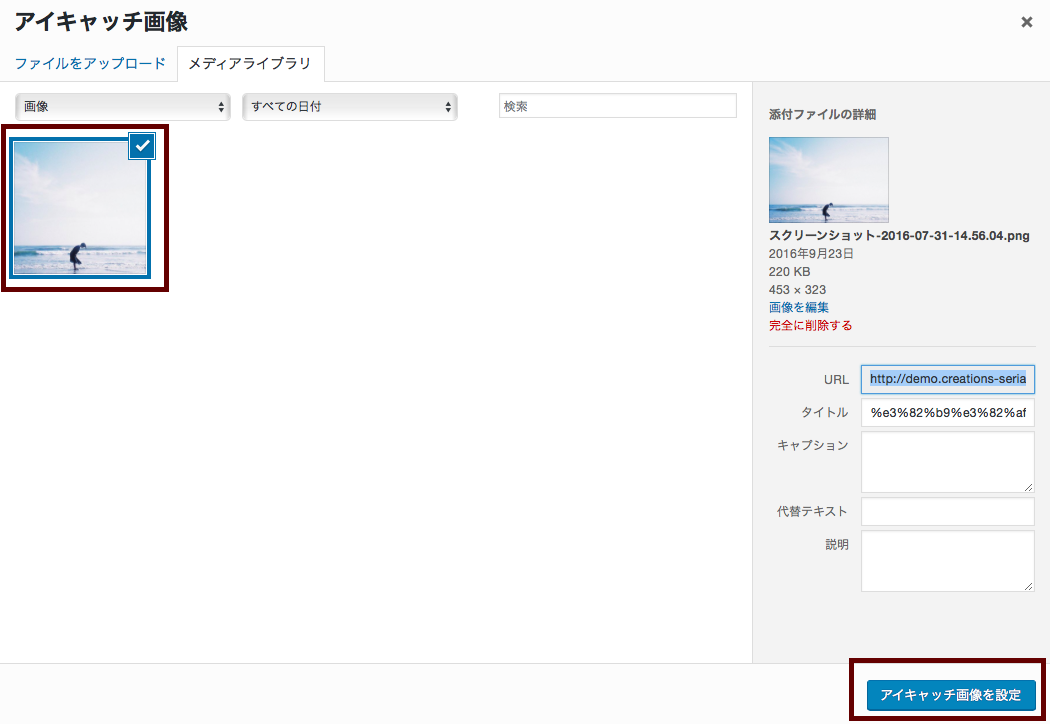
すると「アイキャッチ画像」選択画面が出てきますので、ここから好きな画像を選択してください。

選択したら、右下の「アイキャッチ画像を設定」をクリックします。
どのように表示されるかは「テンプレート」によって異なりますので、
記事を公開して、どのような感じに表示されているかをチェックしてみましょう。
今回は画像の添付、編集、アイキャッチ画像の設定という3本立てでお伝えしました。
画像とくれば動画ですよね。
次回は動画を投稿する方法ということでお伝えしていきます。
→WordPressで動画を投稿する方法

